Bootstrap Media queries Grid
Intro
Just as we talked before inside the modern internet which gets viewed almost in the same way simply by mobile and desktop computer tools obtaining your web pages correcting responsively to the display screen they get displayed on is a necessity. That is simply reasons why we possess the effective Bootstrap framework at our side in its recent 4th edition-- still in growth up to alpha 6 launched at this moment.
However precisely what is this item beneath the hood that it literally applies to execute the job-- precisely how the web page's content gets reordered accordingly and precisely what helps to make the columns caring the grid tier infixes such as -sm-, -md- and so forth reveal inline to a particular breakpoint and stack over below it? How the grid tiers basically function? This is what we are generally intending to have a look at in this particular one.
The way to make use of the Bootstrap Media queries Css:
The responsive activity of the most famous responsive framework inside its own latest fourth version gets to work with the help of the so called Bootstrap Media queries Grid. Just what they do is taking count of the width of the viewport-- the display screen of the gadget or the width of the web browser window if the webpage gets showcased on personal computer and employing different styling standards as needed. So in usual words they follow the easy logic-- is the width above or below a specific value-- and pleasantly trigger on or else off.
Each viewport dimension-- such as Small, Medium and so on has its own media query identified besides the Extra Small display scale that in the most recent alpha 6 release has been really utilized widely and the -xs- infix-- cancelled and so presently as an alternative to writing .col-xs-6 we simply ought to type .col-6 and get an element spreading half of the display at any type of size.
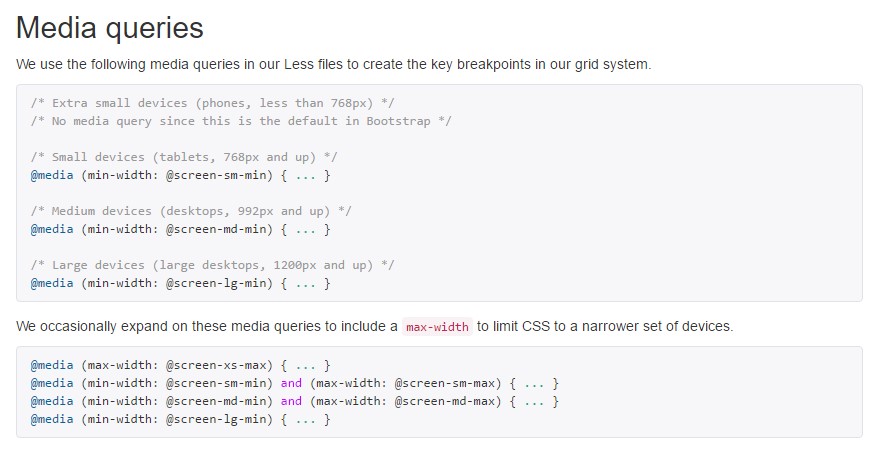
The main syntax
The typical syntax of the Bootstrap Media queries Grid Class inside the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that narrows the CSS standards defined to a certain viewport overall size but eventually the opposite query might be applied like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn are going to apply up to connecting with the defined breakpoint width and no even more.
Other issue to mention
Useful factor to detect here is that the breakpoint values for the several display scales differ by means of a specific pixel depending to the fundamental that has been simply applied like:
Small display scales - ( min-width: 576px) and ( max-width: 575px),
Medium screen dimensions - ( min-width: 768px) and ( max-width: 767px),
Large display scale - ( min-width: 992px) and ( max-width: 591px),
And Additional large screen dimensions - ( min-width: 1200px) and ( max-width: 1199px),
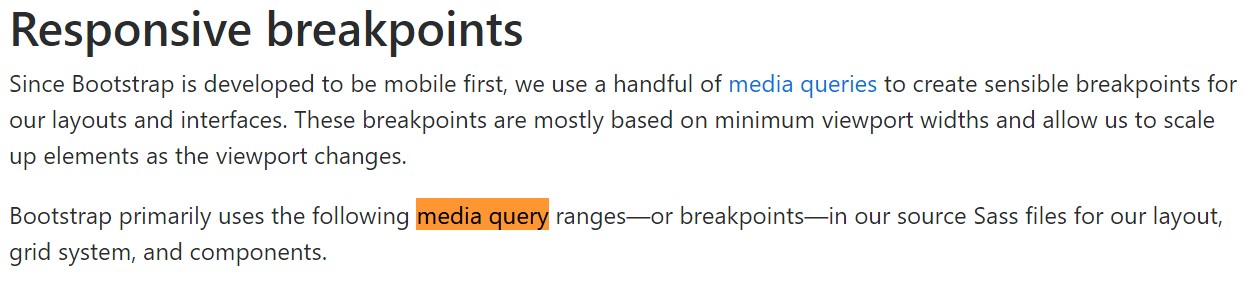
Responsive media queries breakpoints
Considering Bootstrap is designed to become mobile first, we make use of a number of media queries to generate sensible breakpoints for layouts and user interfaces . These breakpoints are mainly built upon minimal viewport sizes as well as help us to graduate up factors while the viewport changes.
Bootstrap primarily utilizes the following media query varies-- or breakpoints-- in source Sass files for arrangement, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS in Sass, every media queries are actually obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases utilize media queries which work in the other course (the granted display scale or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are as well readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a specific segment of display sizes using the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar display screen size selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice once again-- there is certainly no -xs- infix and a @media query when it comes to the Extra small-- lower then 576px display screen size-- the regulations for this become universally employed and handle trigger once the viewport gets narrower compared to this particular value and the bigger viewport media queries go off.
This enhancement is intending to brighten both the Bootstrap 4's style sheets and us as creators due to the fact that it observes the common logic of the manner responsive content does the job rising right after a specific spot and with the canceling of the infix certainly there will be less writing for us.
Check out a couple of video clip information relating to Bootstrap media queries:
Connected topics:
Media queries formal records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice