Bootstrap Button groups set
Intro
Throughout the pages we produce we regularly have a number of possible opportunities to expose or else a couple of actions which may be at some point required involving a particular item or a topic so it would be quite helpful in the case that they got an easy and practical approach styling the controls tasked with the user taking one route or another inside of a small group with commonly used appearance and designing.
To maintain this sort of cases the current version of the Bootstrap framework-- Bootstrap 4 has complete help to the so called Bootstrap Button groups grid which in turn typically are just exactly what the label mention-- sets of buttons wrapped like a one element with all the components in looking almost the exact same so it is really convenient for the site visitor to decide on the right one and it's much less bothering for the sight because there is actually no free area between the certain features in the group-- it seems like a particular button bar having multiple possibilities.
The best way to utilize the Bootstrap Button groups active:
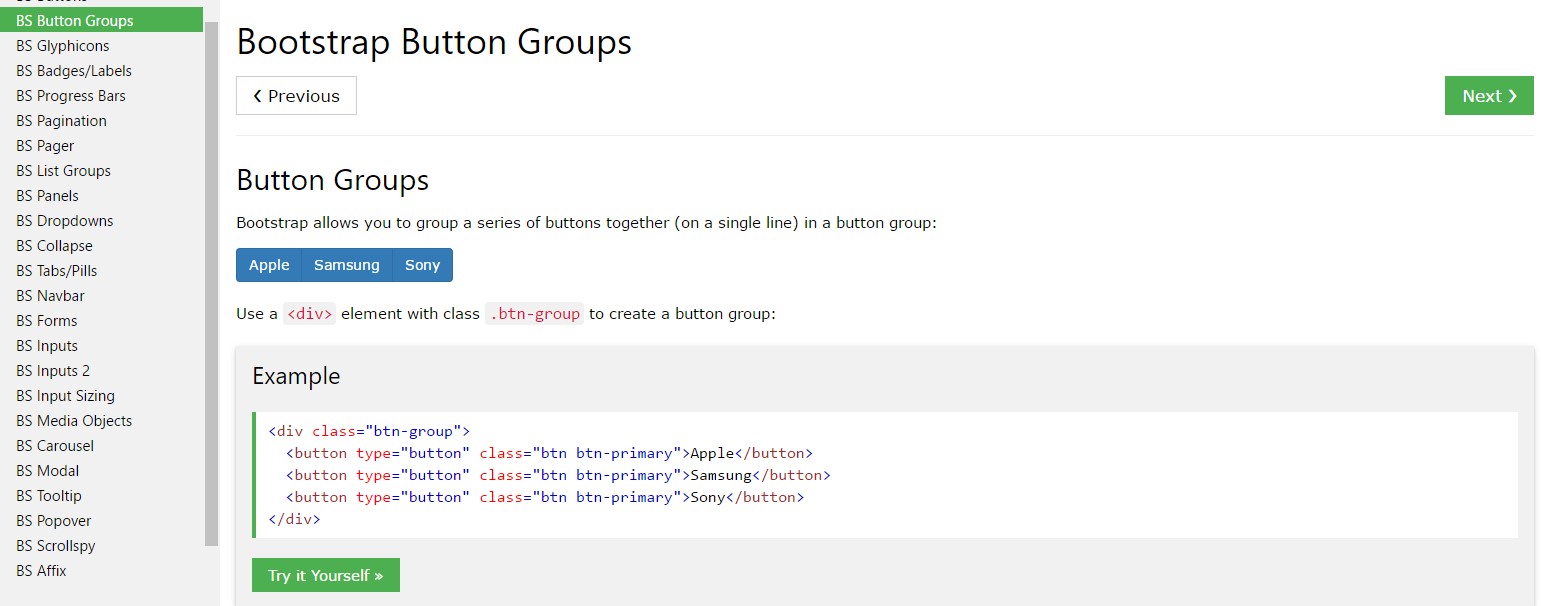
Setting up a button group is really uncomplicated-- everything you really need is an element with the class .btn-group to wrap in your buttons. This generates a horizontally adjusted group of buttons-- just in case you seek a upright loaded group use the .btn-group-vertical class instead.
The size of the buttons inside a group can possibly be universally regulated so with selecting a single class to the whole group you can acquire either large or small buttons inside it-- simply provide .btn-group-sm for small or else .btn-group-lg class to the .btn-group element and all the buttons inside will obtain the defined size. Unlike the former version you just can't tell the buttons in the group to present extra small since the .btn-group-xs class in no more upheld by the Bootstrap 4 framework. You can eventually incorporate a number of button groups in to a toolbar just enclosing them within a .btn-toolbar element or else nest a group inside another in order to add a dropdown element into the child button group.
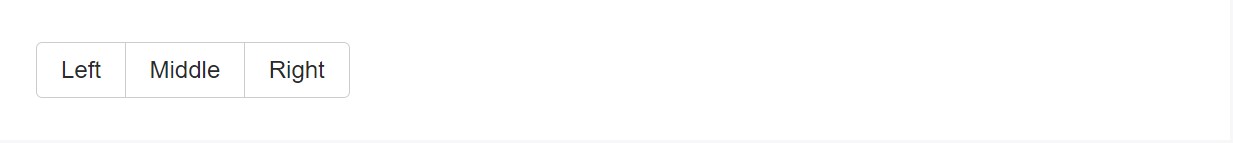
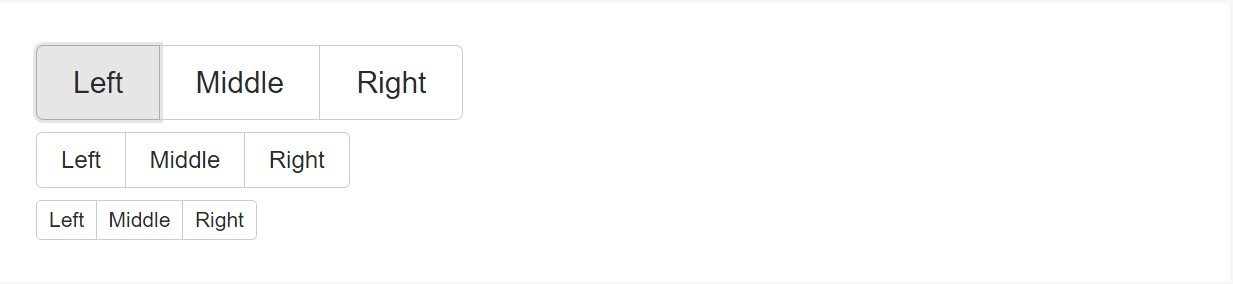
Basic illustration
Wrap a set of buttons using .btn in
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
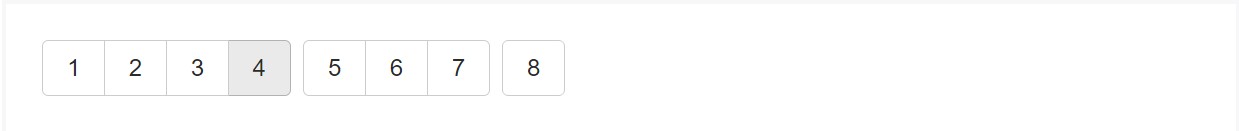
Merge sets of Bootstrap Button groups grid within button toolbars for more system components. Make use of utility classes functioning as required to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
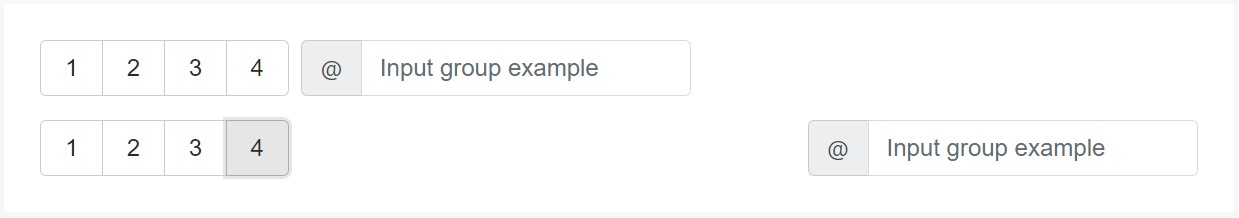
</div>Don't hesitate to combine input groups along with button groups in your toolbars. Just like the good example mentioned above, you'll probably need to have certain utilities though to place stuffs efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Instead of employing button sizing classes to each button inside of a group, just bring in .btn-group-* to each and every .btn-group, incorporating every one when nesting numerous groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
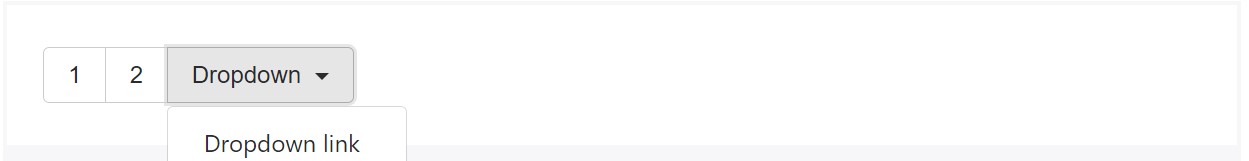
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Insert a .btn-group within one more .btn-group if you desire dropdown menus mixed with a variety of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
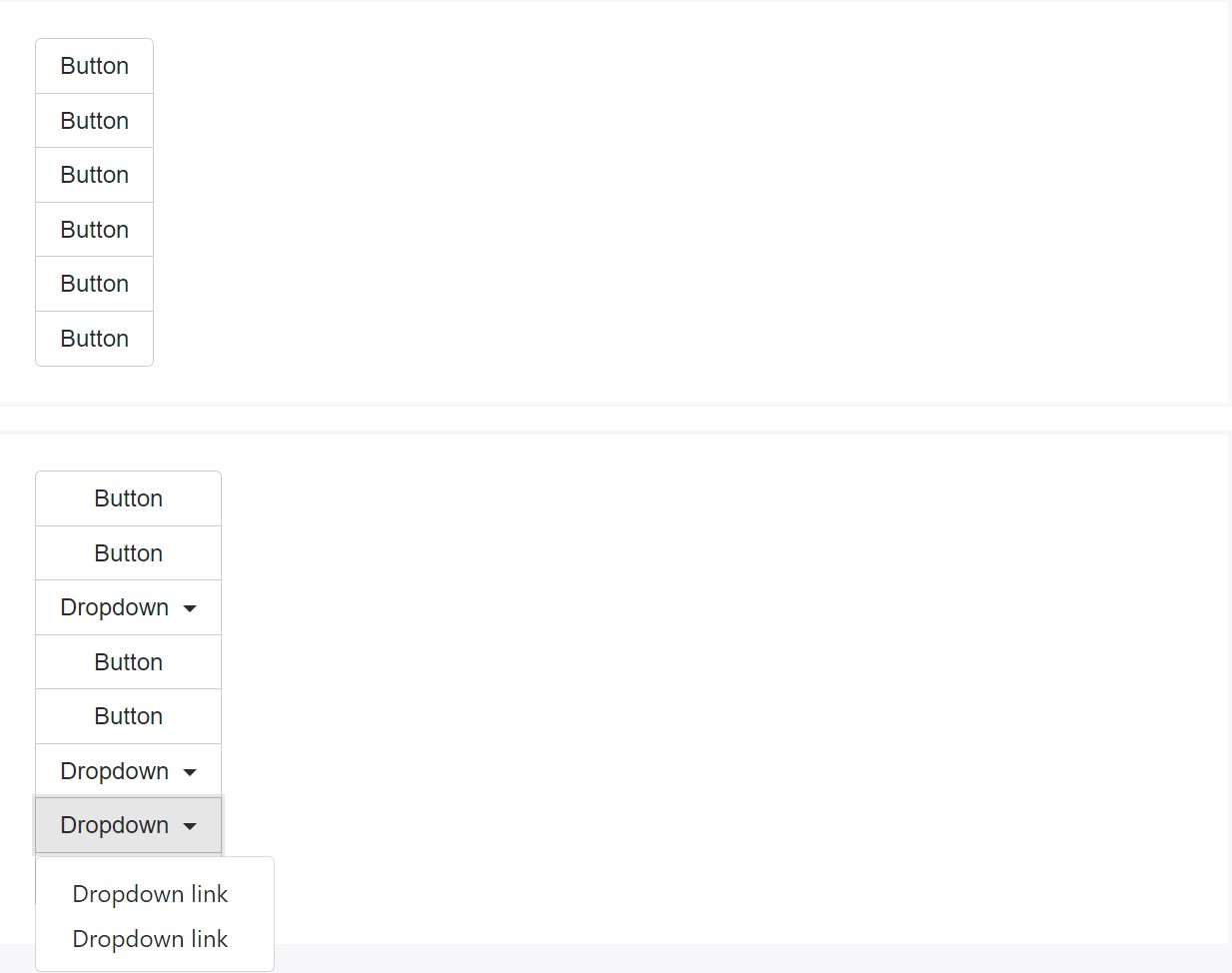
</div>Upright alternative
Create a package of buttons appear upright stacked rather than horizontally. Split button dropdowns are not actually maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the certain application ( and also some other components), a little bit of significant casing is demanded for tooltips and popovers inside button groups. You'll must define the option container: 'body' to stay away from unwanted lesser reactions ( just like the element expanding wider and/or giving up its rounded edges whenever the tooltip or else popover is activated).
Yet another thing to keep in mind
To get a dropdown button within a .btn-group generate one more component coming with the similar class within it and wrap it around a <button> using the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next in addition to this <button> place a <div> with the class .dropdown-menu and develop the web links of your dropdown inside it making sure you have assigned the .dropdown-item class to every one of them. That is really the simple and fast solution developing a dropdown in a button group. Additionally you can build a split dropdown following the identical routine simply just positioning one more regular button before the .dropdown-toggle element and clearing out the text message in it so just the small triangle arrow remains.
Final thoughts
Basically that is simply the manner in which the buttons groups get designed with the aid of the absolute most popular mobile friendly framework in its most current edition-- Bootstrap 4. These can be pretty effective not just presenting a number of feasible possibilities or a paths to take but additionally like a secondary navigation items coming about at particular spots of your webpage having consistent appeal and easing up the navigating and complete user appeal.
Check a couple of on-line video tutorials about Bootstrap button groups:
Linked topics:
Bootstrap button group main information

Bootstrap button group training

Maintain buttons along with Bootstrap v4