Bootstrap Label Inline
Introduction
Being talked about earlier, located in the pages which we are making, we often need including simple or else more complicated forms to ask the site visitor for a opinion, comments, certain private information or else preferences. We complete that providing the appropriate regulations inside our forms very carefully taking into account the form design and the accurate controls which have to be used regarding the details we need to have and the particular circumstance included-- like we just can't have an order for a single colored phone case that is both white and blue , an individual cannot be both male and female in gender or else a product needs to be guided with several supplements that do not actually omit each other so clicking each should bring it not ignoring the others already selected. Sometimes, surely, we do need a correct e mail given as well as a phone number which also needs to have the input which must comply with specific format in order to be appropriate and of course at certain cases we exactly really need visitor's thoughts on a subject the manner they feel it-- in their very own words.
For all of these kinds of situations we apply the appropriate commands-- such as radio tabs, checkboxes, input fields, content area elements and so on however there is simply an essential component connected to each one of these types of fields which makes our forms pleasant and simply readable for the site visitor to navigate through knowing at all times what is certainly required and easily managing even the small-sized regulations such as radio switches and checkboxes. Specially nowadays when the web turns much more mobile having pages displayed on various small sized screens this element is very important in offering productiveness and speed in accomplishing our form.This element is a Bootstrap Label Align.
How you can make use of the Bootstrap Label Text:
The things already has been mentioned deal with the <label> component which is completely maintained within the latest version of one of the most popular mobile friendly framework-- Bootstrap 4. The <label> element does not actually stand out using attractive visual appeal or else several functionalities however it completes the perhaps most fundamental objective in our forms-- lets the individuals know what communicating with a certain form regulation will produce and including a number of clickable area for switching on the control itself which in the event of small-sized controls like radio or checkboxes and mobile device displays is critical.
The construction is pretty easy-- simply just put a <label> element in your markup specifying it the for =" ~ labeled form control ID ~ " attribute and make the appropriate text you want to be shown in it. The for="" attribute says to the web browser what form command to become activated in case the site visitor selects the <label> component and can absolutely be left out helping keep the very same behaviour if you simply wrap the wanted regulation in the <label> in itself.
However wrapping form regulations in labels is pretty difficulting the code and it's better to leave out it-- additionally with the for ="" attribute you obtain some flexibility in designing your form's design so it's the much better method to go for.
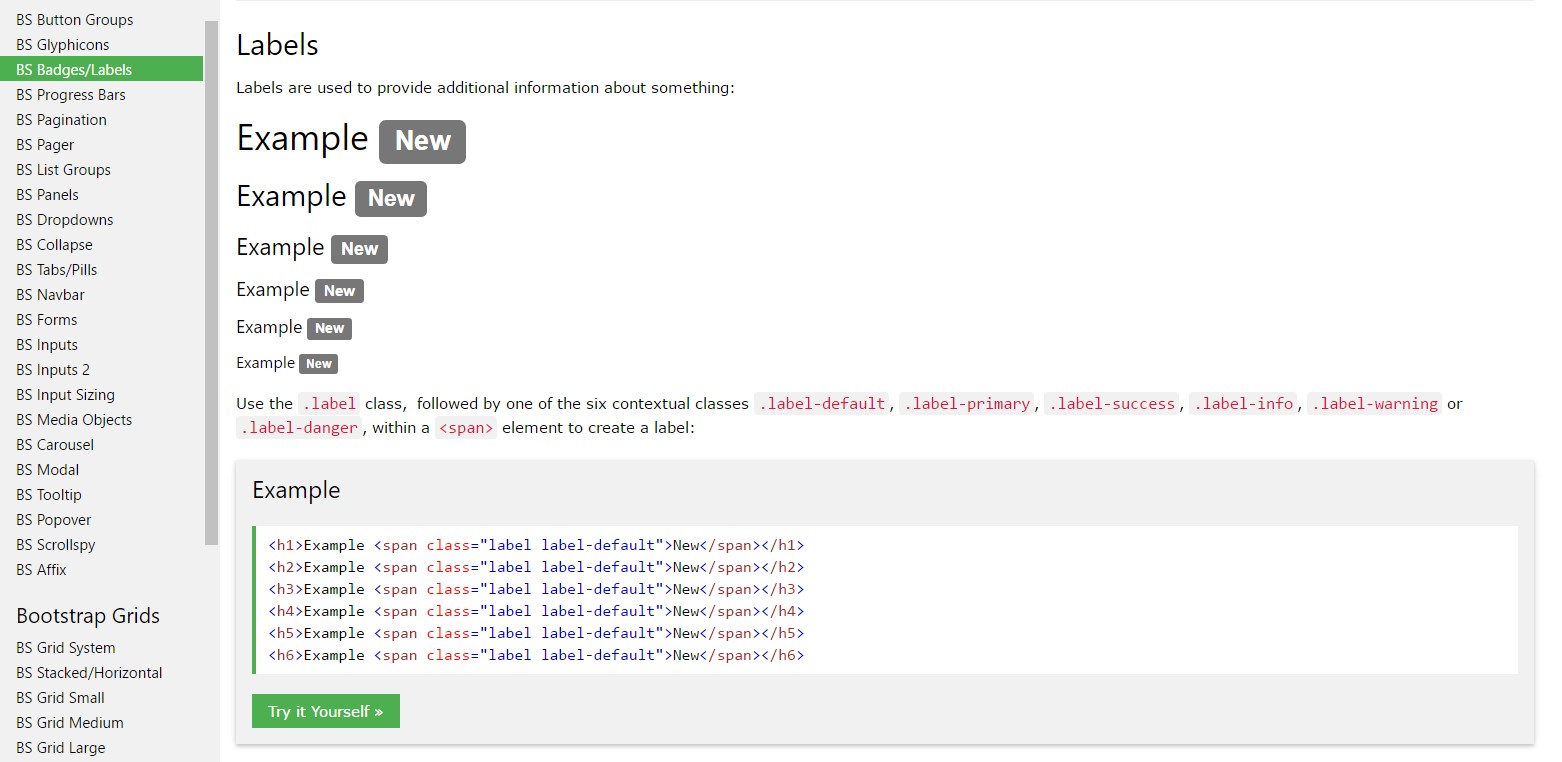
Along with ordinary text inside the <label> you have the ability to likewise put some easy HTML tags just like a heading or else a small section perhaps-- that is definitely not a usual instance yet is possible and of course all of it counts on the specific objective of the form you are actually treating.
Representation of form without any label
Should you feature no text just within the <label>, the input is set as you 'd need. Currently only functions on non-inline checkboxes and radios. Don't forget to also provide some form of Bootstrap Label Text for assistive technologies ( as an example, applying aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining matter to keep in mind
Useful matter to consider about labels inside Bootstrap 4 if that in the recent edition of the framework this variety of element's designing has been really changed a little. The <label> components now are not featured as inline-block which obtains more desirable adaptability within placement allowing some margins to be set up.
Conclusions
So now you figure out just what the # elements are for and precisely how they function in Bootstrap 4-- the only thing that's left is planning on the proper form areas you ought to attach them to.
Take a look at some on-line video training about Bootstrap label
Linked topics:
Application of the label in in Bootstrap Forms: approved information

Bootstrap label training

Taking away label in Bootstrap 4