Bootstrap Glyphicons Css
Introduction
In the past several years the icons took a great area of the website page we got used to equally viewing and developing. Together with the good and suggestive instinctive explanations they basically immediately deliver it became much more simple to specify a focus place, feature, support as well as reveal a particular detail without loading taking tons of time searching or setting up fitting illustrations together with adding them to the load the internet browser will have to carry each and every time the webpage gets shown on site visitor's display screen. That is actually the reason why eventually the so favorite and conveniently included in probably the most well-known mobile friendly system Bootstrap Glyphicons Using got a long term position in our method of thinking when also portraying up the truly following page we will develop.
New features
Although some things do progress and never return and along with the latest Bootstrap 4 the Glyphicons got left as up until now there are certainly various presentable alternatives for all of them providing a lot more variety in designs and forms and the similar ease of utilization. In such wise why narrow your creativity to just 250 symbolic representations while you have the ability to have thousands? In such manner the settler stepped back to experience the developing of a vast varieties of completely free iconic font styles it has evolved.
In this way to get use various really good looking icons along with Bootstrap 4 everything you need is getting the library applicable best to you and provide it inside your web pages as well simply by its CDN web link or even by installing and having it locally. The current Bootstrap version has being really thought beautifully work with them.
The ways to utilize
For effectiveness reasons, all of icons call for a base class and individual icon class. To put to work, set the following code just about everywhere. Ensure to give a gap between the icon together with text for correct padding.
Don't ever mix up by having other components
Icon classes can not be straight away added together with other types of elements. They should not be employed coupled with various classes on the exact same element. Instead, add in a nested <span> and employ the icon classes to the <span>.
Only possible for use on clear components
Icon classes need to only be employed with features that feature no text message content and feature no child elements.
Altering the icon font placement
Bootstrap supposes icon font files will most likely be located within the ./ fonts/ web directory, relative to the collected CSS files. Relocating or else relabeling all those font files means improving the CSS in one of three solutions :
- Turn the @icon-font-path and/or @icon-font-name variables in the origin Less files.
- Make use of the relative URLs opportunity supplied by the Less compiler.
- Switch the url() paths in the compiled CSS.
Apply any possibility best suits your individual development system.
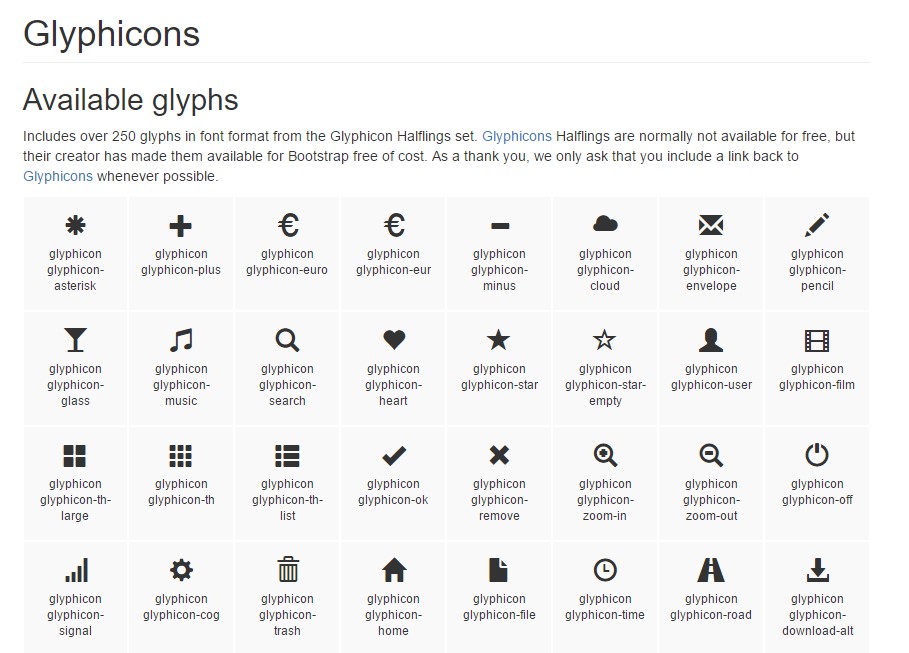
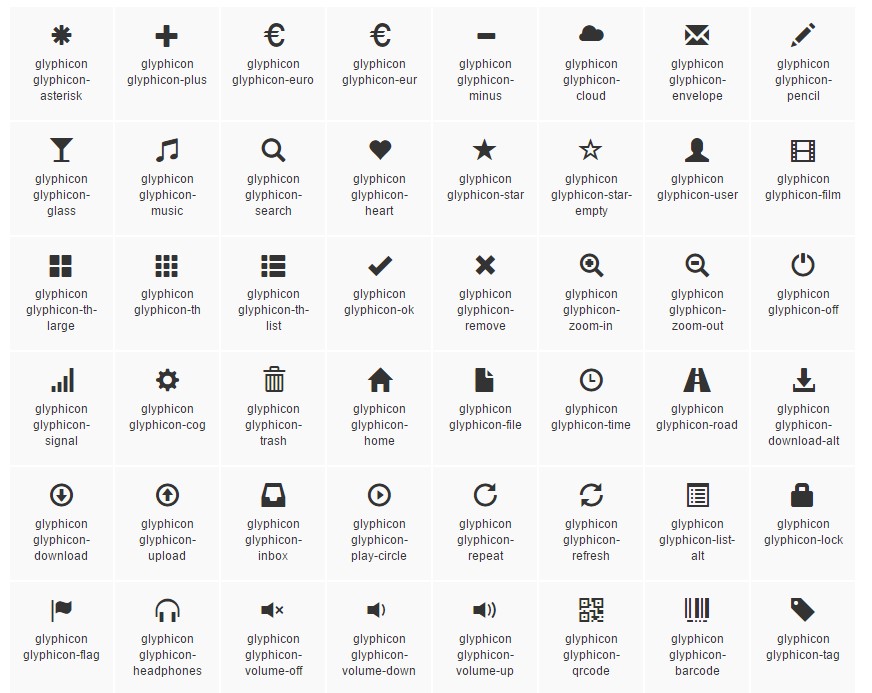
Available icons
Recent editions of assistive modern technologies will release CSS developed content, together with specific Unicode characters. To stay clear of unthinking and confusing result in display screen readers (particularly when icons are utilized purely for design ), we cover them along with the aria-hidden="true" attribute.
In the case that you are actually employing an icon to show definition ( instead simply as a decorative element), be sure that this explanation is equally related to assistive modern technologies-- example, feature additional content, visually hidden by using the . sr-only class.
In the event that you're setting up controls without additional text ( for instance a <button> which simply just includes an icon ), you should certainly regularly provide alternative material to find out the aim of the control, so that it is going to make sense to operators of assistive systems. In this situation, you could certainly incorporate an aria-label attribute on the control in itself.
Most favored icons
Below is a list of the highly popular free and great iconic font styles which may be conveniently used as Glyphicons substitutions:
Font Awesome-- including much more than 675 icons and a lot more are up to arrive. These also come in 5 additional to the default scale and the internet site offers you with the opportunities of securing your individualized changeable embed url. The utilization is very easy-- just set an
<i><span>Another library
Material Design Icons-- a catalogue with overly 900 icons employing the Google Fonts CDN. To include it you'll need just the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you are able to additionally notice a detailed list of all the readily available icons over here https://material.io/icons together with the code needed to have for embedding every one. The procedure is practically the very same except the fact that only the primary . material-icons class gets specified to the span component along with its material really specifies what icon will get featured on your page-- practically the titles of the icons themselves along with the space switched by the underline
_A little bit smaller sized assortment
Typicons-- a little bit small sized collection by having nearly 336 objects which primary webpage is also the Cheet Sheet http://www.typicons.com/ where you have the ability to receive the specific icons classes from. The utilization is basically the very same-- a <span> alongside the proper classes selected. They are however a self-hosted resource-- you'll ought to get them and hold on your own personal web server.
Conclusions:
So these are a number of the choices to the Bootstrap Glyphicons Class directly from the old Bootstrap 3 version which can possibly be employed with Bootstrap 4. Using them is convenient, the information-- commonly vast and at the bottom line only these three solutions deliver nearly 2k clean desirable iconic images that compared to the 250 Glyphicons is nearly 10 times more. And so now all that is really left for us is taking a peek at each one of them and getting the most appropriate ones-- luckily the web collections do have a handy search feature as well.

Steps to work with the Bootstrap Glyphicons Css:
Related topics:
Bootstrap Icons authoritative information