Bootstrap Image Template
Intro
Pick your pics into responsive behavior ( therefore they not under any condition come to be larger in size than their parent features) plus put in light-weight formats to them-- all by using classes.
It doesn't matter exactly how strong is the text message feature within our web pages without a doubt we want a couple of as effective images to back it up making the content really shine. And given that we are truly within the mobile phones era we additionally require those illustrations functioning appropriately for them to present most ideal on any sort of display size considering that no one wants pinching and panning around to become able to effectively find just what a Bootstrap Image Placeholder stands up to show.
The gentlemans behind the Bootstrap framework are effectively aware of that and coming from its opening some of the most popular responsive framework has been offering easy and highly effective equipments for most ideal look and responsive behaviour of our image elements. Listed here is precisely how it work out in current edition.
Differences and changes
As opposed to its forerunner Bootstrap 3 the fourth edition implements the class .img-fluid in place of .img-responsive like it used to be. Things that this class indicates is the Bootstrap Image Placeholder is going to fill the whole entire width of its container sizing up or else downward as required to keep its proportions. And so for beginners-- ensure that you add in .img-fluid to your <div class="img"><img></div> components whenever utilizing all of them within Bootstrap 4 powered web site webpages.
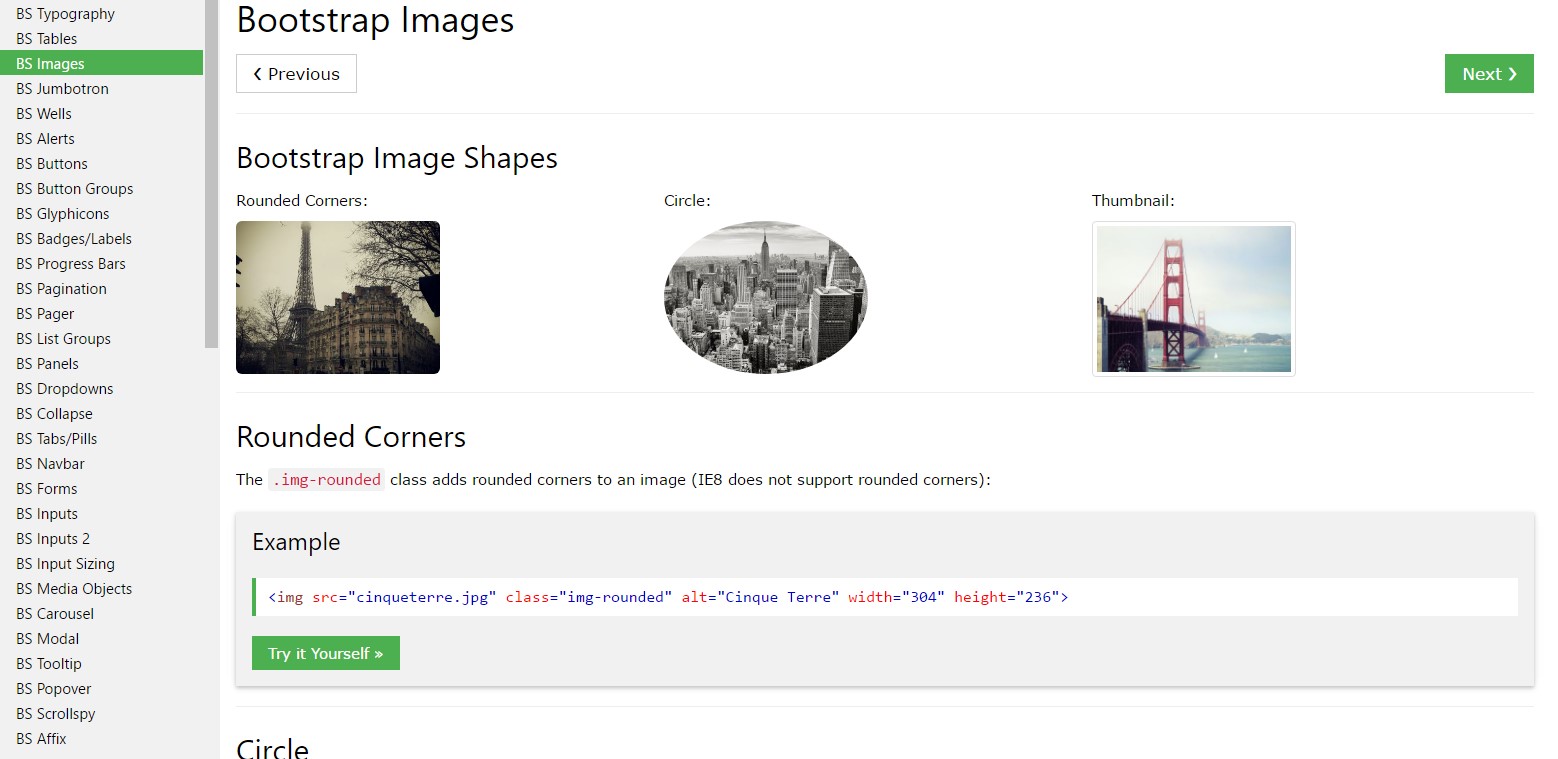
{ You can additionally exploit the predefined styling classes developing a certain image oval having the .img-cicrle class, display with a refined round border with a slight offset offered by the definite web content using the .img-thumbnail class and exactly relatively round the sharp edges with the .img-rounded class to obtain a little friendlier aesthetics.
Responsive images
Images in Bootstrap are made responsive with .img-fluid. max-width: 100%; and height: auto; are employed to the pic in order that it scales along with the parent component.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images with .img-fluid are actually overmuch sized. To deal with this, include width: 100% \ 9; where wanted. This solution incorrectly scales other image layouts, therefore Bootstrap does not employ it instantly .
Image thumbnails
Apart from our border-radius utilities , you can surely use .img-thumbnail to deliver an image a rounded 1px borderline appearance.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
The moment it approaches positioning you have the ability to benefit from a couple quite effective instruments just like the responsive float supporters, content position utilities and the .m-x. auto class as follows :
The responsive float devices might be applied to position an responsive picture floating right or left and also alter this placement baseding upon the dimensions of the current viewport.
This specific classes have involved a handful of changes-- from .pull-left as well as .pull-right at the earlier Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right at Bootstrap 4 up to alpha 5 and eventually in the sixth alpha-- to .float-left and .float-right changing out the .float-xs-left and also .float-xs-right classes using the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they exist in Bootstrap 4 alpha 5.
Focusing the illustrations in Bootstrap 3 used to be applying the .center-block class. Inside of the newest version of the framework this currently goes on along with the .m-x. auto class along with .d-block for you to set up the pic to display as a block.
Align pictures with the helper float classes or else text message positioning classes. block -level images can possibly be concentered applying the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the text message alignment utilities might be utilized applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent element where the actual <div class="img"><img></div> component has been wrapped. A brand new thing in the current alpha 6 build of the Bootstrap 4 once again concerns the losing of the -xs- infix-- and so supposing that you intend to as an example center an image globally-- for all of the scales along with the text utilities just apply the .text-center class.
Final thoughts
Generally that is simply the technique you have the ability to put in just a few easy classes to get from regular images a responsive ones together with the most recent build of the best preferred framework for making mobile friendly website page. Right now everything that is actually left for you is finding the fit ones.
Check several youtube video tutorials relating to Bootstrap Images:
Connected topics:
Bootstrap images approved documents

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.