Bootstrap Radio Value
Overview
Occasionally the little things occur to be simply the most fundamental due to the fact that the whole picture is definitely a all including plenty of very small aspects finished and collected for display and check just as a well-oiled shiny machine. Such powerful phrases might seem a little bit too much whenever it comes to create regulations but supposing that you just consider about it for a little there is simply just a single feature making it possible for the website visitor to grab one amongst a few provided opportunities.So if you're possessing several forms by having this form of options controls over your different web sites does this mean they will all look equivalent?And more significantly-- would you go for that?
Fortunately for us the current version of the most well-known mobile friendly system - Bootstrap 4 arrives entirely stuffed with a bright new method to the responsive attitude of the Bootstrap Radio Button controls and just what is bright new for this edition-- the so called customized form controls-- a palette of predefined appeals you can certainly simply just bring and apply for you to add in the so desired these days variety in the functional presentations of basically boring form components. So let's check out the way the radio tabs are expected to be described and designated in Bootstrap 4.
The best ways to put into action the Bootstrap radio button:
In order to make a radio button we initially really need a <div> element to cover it inside by having the .form-check or else .form-check-inline employed. The first class will select the Bootstrap Radio Form a block appearance and the second will align the element inline along with ultimately a couple of more others such as it. These are brand new classes for Bootstrap 4-- in the prior editions they used to be specified as .radio and .radio-inline. In the case that you desire the radio button to take place on webpage but to be disabled for clicking-- ensure you have certainly also added the .disabled class here.
Within the .form-check element we should really first include a <label> with the .form-check-label class selected and within it an <input> with the .form-check-input class and certain attributes employed like type = “radio”, name = “ ~ same name for all the options ~ ” assuming that you have a several radio buttons detailing a few opportunities a visitor ought to get from they have to carry the exact same name but different unique id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. Lastly in case that you're intending to disable the control -- as well put in the disabled attribute to the <input> element.
This is also the place to identify if you wish the radio control to at first load as checked as soon as the webpage gets loaded. Assuming that this is actually what you are actually after-- instead of disabled add in the checked attribute to the <input>. In the case that you occur to purposely or else accidentally add in a few radio buttons together with the checked attribute-- the last one read is going to be also the one displaying as checked on page load.
Checkbox and Bootstrap Radio Jquery examples
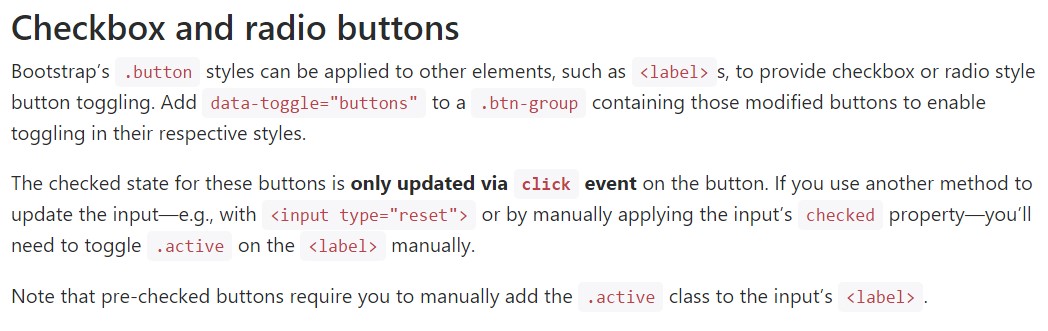
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons need you to manually incorporate the .active class to the input's <label>.
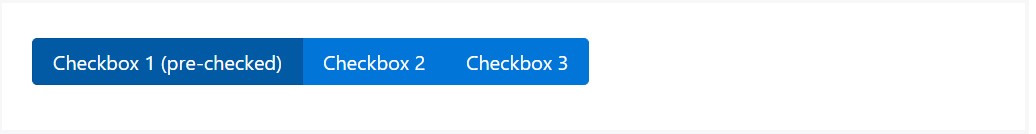
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
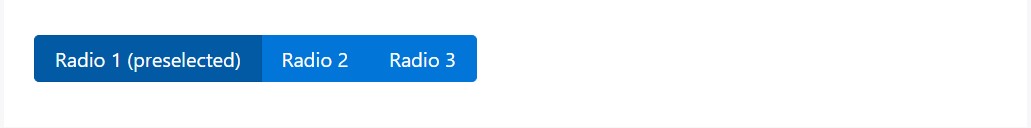
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
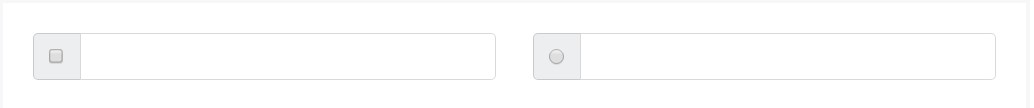
We are able to apply input components of the radio style anytime we prefer the user to choose simply one of a set of alternatives.
Only one particular might be picked in the event that there is higher than a single element of this particular style using the exact same value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the manner in which the default radio switches get identified and carry on throughout in Bootstrap 4-- in a moment everything you really need are several possibilities for the users to pick from.
Examine a couple of video clip guide about Bootstrap Radio Button:
Related topics:
Bootstrap buttons official records

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling