Bootstrap Button Input
Overview
The button elements coupled with the urls covered inside them are possibly some of the most significant elements allowing the users to interact with the website page and move and take various actions from one web page to another. Specially nowadays in the mobile first industry when about half of the web pages are being viewed from small touch screen gadgets the large convenient rectangle places on screen easy to discover with your eyes and contact with your finger are even more necessary than ever. That's reasons why the brand new Bootstrap 4 framework progressed giving extra convenient experience dismissing the extra small button sizing and adding some more free space around the button's captions making them much more easy and legible to make use of. A small touch bring in a lot to the friendlier looks of the new Bootstrap Buttons Animation are also just a little bit more rounded corners which along with the more free space around making the buttons even more pleasing for the eye.
The semantic classes of Bootstrap Buttons How
In this version that have the same variety of easy and great to use semantic styles providing the feature to relay interpretation to the buttons we use with simply just adding a specific class.
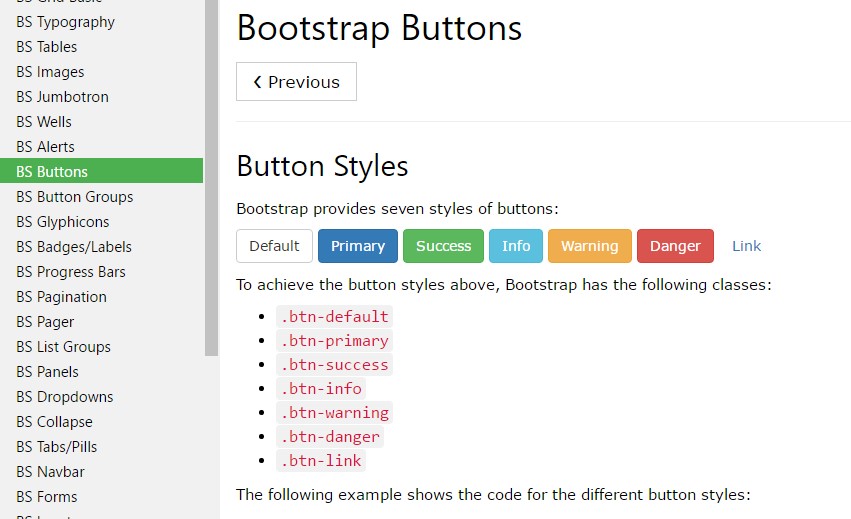
The semantic classes are the same in number as in the latest version but with some improvements-- the hardly used default Bootstrap Button Input normally coming with no meaning has been gone down in order to get removed and replace by the a lot more keen and automatic secondary button designing so right now the semantic classes are:
Primary .btn-primary - colored in soft blue;
Secondary .btn-secondary - changing out the .btn-default class-- clean white coloring with subtle grey outline; Info .btn-info - a bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which appears to be red;
And Link .btn-link which in turn comes to design the button as the default hyperlink element;
Just make sure you first incorporate the main .btn class before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
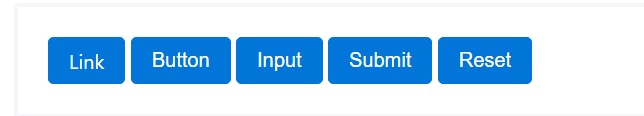
The .btn classes are created to be used along with the <button> element. Though, you could additionally use such classes on <a> or <input> elements ( however several browsers may apply a slightly different rendering). When working with button classes on <a> components which are used to cause in-page features (like collapsing content), instead linking to new webpages or parts inside of the current webpage, these links should be granted a role="button" to appropriately convey their function to assistive technologies like display screen viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the possible conditions you can put on your buttons in Bootstrap 4 due to the fact that the brand new version of the framework as well provides us a brand new subtle and desirable manner to design our buttons keeping the semantic we already have-- the outline procedure.
The outline procedure
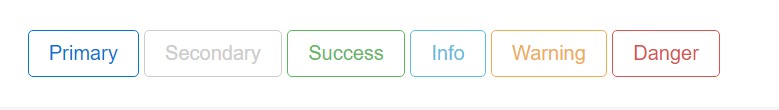
The solid background without border gets changed by an outline with some message with the equivalent color. Refining the classes is totally simple-- simply add in outline before selecting the right semantics just like:
Outlined Major button comes to be .btn-outline-primary
Outlined Additional - .btn-outline-secondary and so on.
Crucial thing to note here is there actually is no such thing as outlined hyperlink button in such manner the outlined buttons are really six, not seven .
Reinstate the default modifier classes with the .btn-outline-* ones to remove all of the background pictures and colorations on any button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text
Nevertheless the semantic button classes and outlined visual aspects are definitely fantastic it is necessary to bear in mind some of the page's guests will not practically be capable to observe them in this way whenever you do have some a little more important message you would like to add in to your buttons-- ensure along with the visual solutions you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so truly anyone might get the impression you want.
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons can seem pressed ( having a darker background, darker border, and inset shadow) when active. There's no need to add a class to <button>-s as they use a pseudo-class. However, you have the ability to still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons appear inactive through putting in the disabled boolean attribute to any kind of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the <a> element act a little bit different:
- <a>-s do not support the disabled attribute, in this degree you will need to provide the .disabled class making it visually appear disabled.
- Some future-friendly styles are involved to disable every one of pointer-events on anchor buttons. In internet browsers which support that property, you will not notice the disabled arrow at all.
- Disabled buttons really should incorporate the aria-disabled="true" attribute to indicate the state of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and also radio
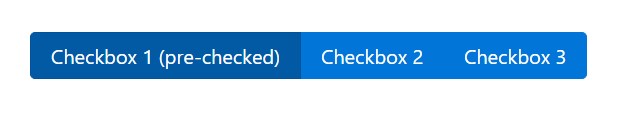
Bootstrap's .button styles can possibly be related to some other elements, for example <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group including those reworked buttons to enable toggling in their respective styles. The reviewed condition for these buttons is only updated by using click event on the button. If you put into action another method to upgrade the input-- e.g., with <input type="reset"> or through manually applying the input's examined property-- you'll need to toggle .active on the <label> manually.
Take note that pre-checked buttons demand you to manually provide the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle') - toggles push status. Delivers the button the looks that it has been activated.
Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check some youtube video short training regarding Bootstrap buttons
Linked topics:
Bootstrap buttons: official documentation

W3schools:Bootstrap buttons tutorial