Bootstrap Offset System
Intro
It is undoubtedly wonderful when the material of our pages just fluently arranges over the whole width readily available and easily transform size plus order when the width of the screen changes yet occasionally we need permitting the components some area around to breath without any extra elements around them because the balance is the key of receiving pleasant and light presentation quickly relaying our web content to the ones checking the web page. This free living space as well as the responsive activity of our webpages is really an important component of the style of our webpages .
In the current edition of the absolute most popular mobile friendly framework-- Bootstrap 4 there is simply a exclusive group of methods assigned to placing our features precisely where we need them and changing this location and appeal depending on the width of the screen web page gets shown.
These are the so called Bootstrap Offset Usage and push / pull classes. They work absolutely quick and easy and in instinctive manner being simply incorporated by using the grid tier infixes like -sm-, -md- and so on.
The ways to use the Bootstrap Offset Center:
The standard syntax of these is very basic-- you have the action you need to be involved-- like .offset for instance, the smallest grid dimension you require it to utilize from and above-- like -md and a value for the needed action in variety of columns-- like -3 for instance.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This all stuff compiled results .offset-md-3 that are going to offset the preferred column component with 3 columns to the right directly from its default placement on medium display scales and above. .offset classes regularly removes its material to the right.
Example
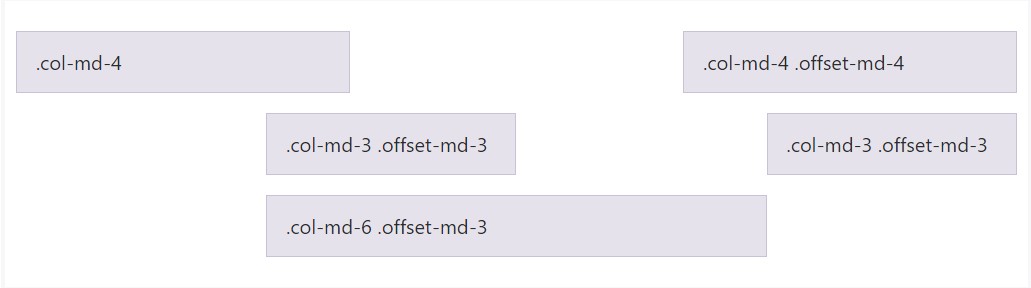
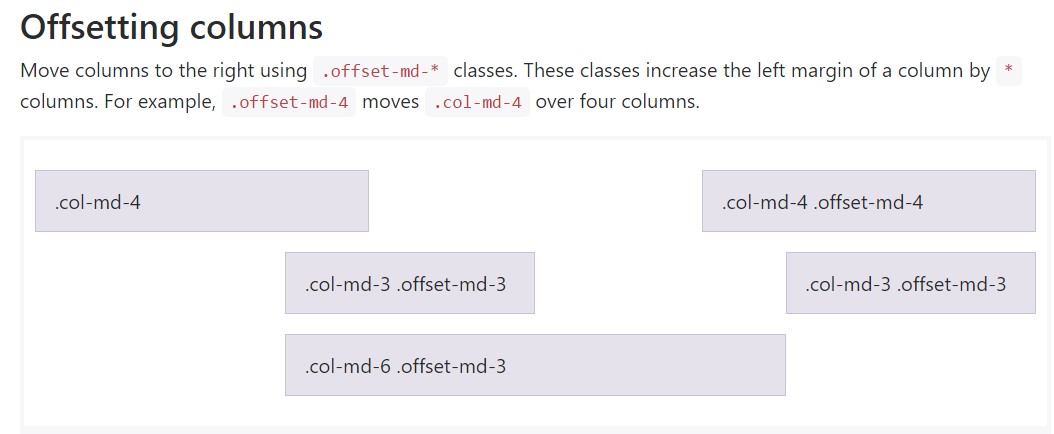
Transfer columns to the right working with .offset-md-* classes. These particular classes raise the left margin of a column by * columns. As an example,.offset-md-4 drive .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious detail
Important thing to take note here is following from Bootstrap 4 alpha 6 the -xs infix has been cancelled in this way for the most compact screen sizes-- under 34em or else 554 px the grid sizing infix is rejected-- the offsetting instruments classes get followed by intended variety of columns. And so the illustration directly from just above will come to be something similar to .offset-3 and will work with all screen scales unless a standard for a wider viewport is determined-- you can easily do that by simply just appointing the appropriate .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the very same feature.
This treatment does work in situation when you want to style a single feature. With the condition that you however for some kind of factor desire to remove en element baseding upon the ones surrounding it you can utilize the .push - and .pull classes that normally handle the similar thing but stuffing the free space abandoned with the next feature when possible. And so as an example if you possess two column details-- the first one 4 columns large and the next one-- 8 columns large (they equally fill the whole entire row) employing .push-sm-8 to the 1st element and .pull-md-4 to the second will actually reverse the order in which they get featured on small viewports and above. Cutting out the –xs- infix for the most compact display screen dimensions counts here as well.
And at last-- considering that Bootstrap 4 alpha 6 exposes the flexbox utilities for setting material you are able to in addition use these for reordering your material applying classes like .flex-first and .flex-last to put an element in the beginning or else at the finish of its row.
Final thoughts
So commonly that is certainly the method the most important components of the Bootstrap 4's grid system-- the columns become specified the intended Bootstrap Offset Working and ordered precisely in the manner that you need them despite the way they come about in code. Nevertheless the reordering utilities are quite effective, the things needs to be revealed first off have to additionally be determined first-- this will likewise make it a much easier for the people checking out your code to get around. However certainly all of it accordings to the particular situation and the targets you're focusing to achieve.
Take a look at several on-line video guide regarding Bootstrap Offset:
Connected topics:
Bootstrap offset formal documentation

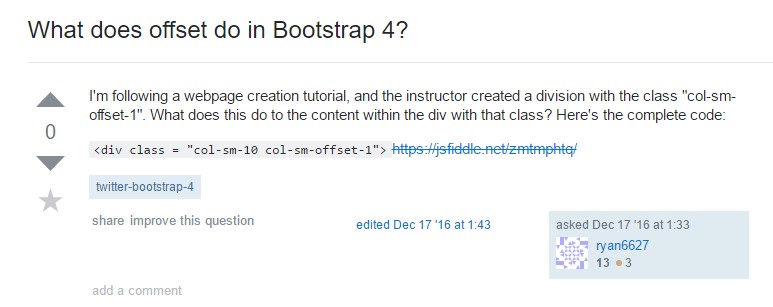
What does offset do in Bootstrap 4?

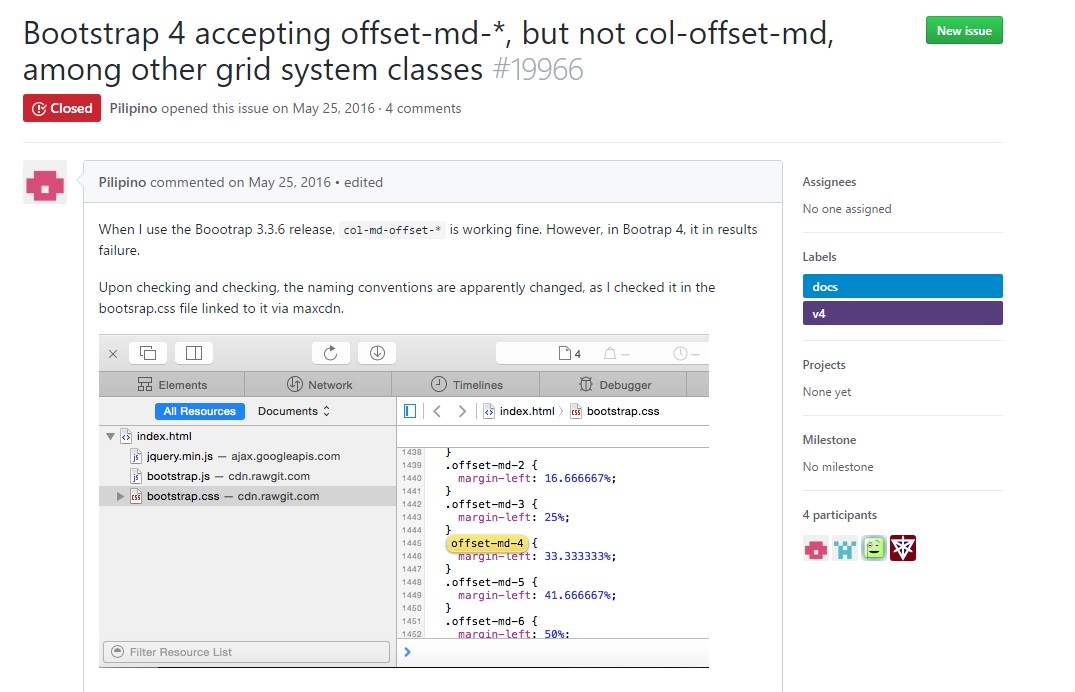
Bootstrap Offset:question on GitHub