Bootstrap Breakpoints Default
Overview
Getting in things to consider each of the feasible display sizes in which our online pages could ultimately feature it is important to form them in a way providing universal understandable and strong appeal-- typically applying the help of a powerful responsive system such as one of the most popular one-- the Bootstrap framework which latest version is currently 4 alpha 6. However, what it truly does to assist the webpages pop in terrific on any type of display-- let's have a glance and see.
The main principle in Bootstrap ordinarily is placing certain ordination in the countless feasible device screen widths ( or else viewports) positioning them in a few varieties and styling/rearranging the information appropriately. These are in addition termed grid tiers or screen scales and have advanced quite a little through the different editions of the most well-known currently responsive framework around-- Bootstrap 4.
Effective ways to employ the Bootstrap Breakpoints Responsive:
Typically the media queries get defined with the following format @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The conditions have the ability to control one end of the interval just like min-width: 768px of each of them just like min-width: 768px - while the viewport width in within or else equivalent to the values in the conditions the rule employs. Due to the fact that media queries come with the CSS language there certainly can possibly be more than one query for a single viewport size-- if so the one being simply read by internet browser last has the word-- similar to regular CSS rules.
Variations of Bootstrap editions
In Bootstrap 4 in contrast to its forerunner there are 5 screen widths but given that the latest alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. Given that you most probably know a .row within bootstrap has column components having the real web page material which in turn can easily extend right up to 12/12's of the visible width accessible-- this is oversimplifying but it's an additional thing we are actually speaking about here. Each column component get defined by one of the column classes including .col - for column, screen scale infixes specifying down to which display screen dimension the web content will remain inline and will span the whole horizontal width below and a number showing how many columns will the element span when in its own screen scale or just above.
Display screen sizes
The display screen dimensions in Bootstrap typically utilize the min-width condition and come as follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths below 576px-- This display screen in fact does not have a media query still the designing for it instead gets applied as a common regulations becoming overwritten by the queries for the widths above. What is really likewise brand new within Bootstrap 4 alpha 6 is it actually doesn't make use of any scale infix-- and so the column layout classes for this screen dimension get determined such as col-6 - this kind of element for example will span half width despite the viewport.
Small screens-- works with @media (min-width: 576px) ... and the -sm- infix. { For example element having .col-sm-6 class will span half width on viewports 576px and wider and full width below.
Medium screens-- employs @media (min-width: 768px) ... and also the -md- infix. As an example component having .col-md-6 class will extend half size on viewports 768px and wider and total width below-- you've most likely got the practice currently.
Large display screens - utilizes @media (min-width: 992px) ... and the -lg- infix.
And at last-- extra-large display screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Considering that Bootstrap is certainly formed to become mobile first, we work with a number of media queries to generate sensible breakpoints for programs and formats . These types of Bootstrap Breakpoints Table are normally depended on minimum viewport sizes as well as enable us to size up factors just as the viewport changes.
Bootstrap primarily utilizes the following media query varies-- or breakpoints-- in source Sass data for layout, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce resource CSS in Sass, all of media queries are available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases use media queries that proceed in the various other path (the supplied display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are additionally obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a one sector of screen scales applying the minimum and highest Bootstrap Breakpoints Grid sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same display screen scale variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with identifying the width of the page's components the media queries happen around the Bootstrap framework commonly getting defined through it - ~screen size ~ infixes. When experienced in several classes they should be interpreted like-- regardless of what this class is handling it is simply executing it down to the screen size they are referring.
Examine a couple of on-line video tutorials regarding Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints approved documents"

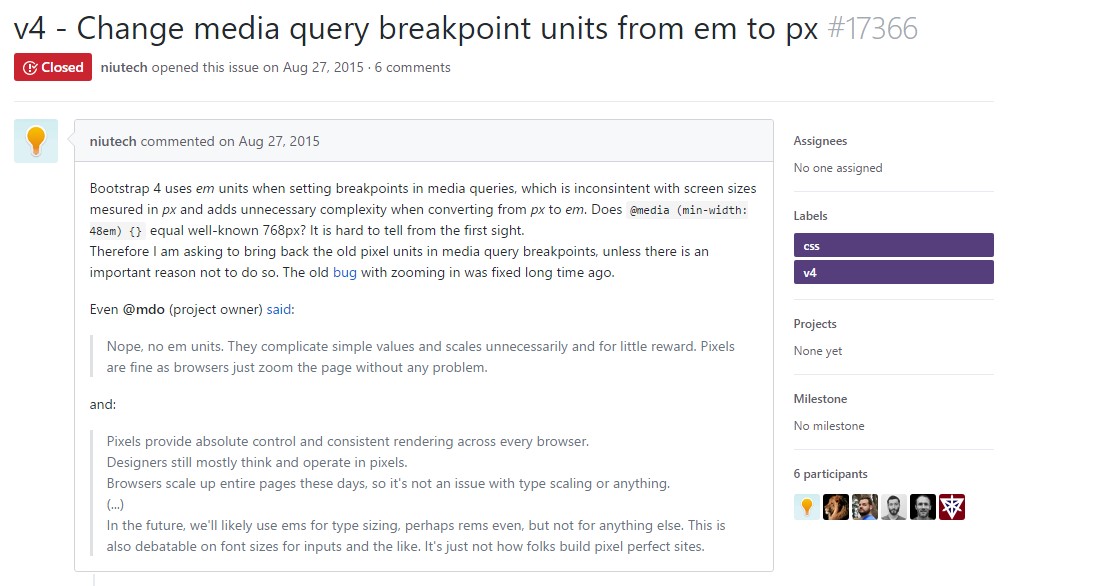
Bootstrap Breakpoints trouble

Modify media query breakpoint units from em to px