Bootstrap Layout Template
Intro
In the recent number of years the mobile gadgets turned into such considerable part of our lives that the majority of us cannot certainly imagine how we got to get around without having them and this is definitely being said not simply just for contacting others by communicating as if you remember was really the original mission of the mobiles however in fact getting in touch with the whole world by having it directly in your arms. That is certainly why it likewise ended up being incredibly necessary for the most usual habitants of the World wide web-- the web pages need to showcase just as excellent on the small mobile screens as on the ordinary desktops which meanwhile got even bigger creating the scale difference even larger. It is supposed somewhere at the starting point of all this the responsive frameworks come to show up providing a practical strategy and a variety of brilliant tools for getting web pages behave despite the gadget watching them.
However what's probably crucial and bears in the foundations of so called responsive website design is the treatment itself-- it is actually totally different from the one we used to have actually for the fixed width web pages from the last decade which consequently is a lot comparable to the one in the world of print. In print we do have a canvass-- we prepared it up once in the starting point of the project to modify it up perhaps a number of times since the work goes on but at the bottom line we finish up utilizing a media of size A and also art work with size B set up on it at the pointed out X, Y coordinates and that is really it-- right after the project is performed and the sizes have been changed it all ends.
In responsive website design even so there is certainly no such aspect as canvas size-- the possible viewport dimensions are as pretty much infinite so putting up a fixed value for an offset or a size can be wonderful on one display however quite annoying on another-- at the various other and of the specter. What the responsive frameworks and especially the most well-known of them-- Bootstrap in its own current fourth edition provide is some smart ways the web-site pages are being created so they automatically resize and also reorder their specific elements adjusting to the space the viewing screen gives them and not moving far away from its width-- by doing this the site visitor gets to scroll only up/down and gets the web content in a convenient size for browsing without having to pinch zoom in or out to see this part or yet another. Let's observe exactly how this normally works out.
Exactly how to employ the Bootstrap Layout Grid:
Bootstrap includes several elements and alternatives for laying out your project, including wrapping containers, a effective flexbox grid system, a flexible media things, and responsive utility classes.
Bootstrap 4 framework applies the CRc system to deal with the web page's content. Supposing that you are really simply starting this the abbreviation keeps it much simpler to keep in mind considering that you are going to most likely in certain cases wonder at first what element provides what. This come for Container-- Row-- Columns that is the system Bootstrap framework incorporates when it comes to making the webpages responsive. Each responsive website page includes containers maintaining generally a single row along with the needed quantity of columns within it-- all of them together making a significant web content block on web page-- similar to an article's heading or body , list of material's functions and so forth.
Let's take a look at a single material block-- like some components of whatever being really listed out on a web page. First we are in need of wrapping the whole thing in a .container it's kind of the smaller canvas we'll place our content within. What the container executes is limiting the size of the area we have accessible for positioning our material. Containers are adjusted to spread up to a specific size according the one of the viewport-- always continuing to be a little bit smaller leaving some free area aside. With the improvement of the viewport width and attainable maximum size of the container element dynamically transforms too. There is one more sort of container - .container-fluid it always spreads the entire size of the provided viewport-- it is actually employed for making the so called full-width page Bootstrap Layout Template.
After that inside of our .container we should apply a .row feature.
These are utilized for taking care of the positioning of the content components we put within. Considering that the latest alpha 6 edition of the Bootstrap 4 framework incorporates a designating approach termed flexbox with the row element now all sort of placements ordering, distribution and sizing of the content can possibly be obtained with simply just providing a practical class however this is a complete new story-- for right now do know this is actually the element it's done with.
At last-- into the row we need to place some .col- elements which in turn are the actual columns holding our valuable material. In the instance of the components list-- each attribute gets set within its personal column. Columns are the ones which working as well as the Row and the Container elements generate the responsive behavior of the page. Things that columns ordinarily do is display inline down to a specific viewport width getting the specified portion of it and stacking over one another when the viewport obtains smaller sized filling all of the width readily available . So in case the display is bigger you are able to discover a couple of columns each time however in the event that it becomes too small you'll discover them one by one so you do not need to stare going through the web content.
General styles
Containers are certainly the most essential layout component within Bootstrap and are necessitated when employing default grid system. Select from a responsive, fixed-width container ( signifying its max-width switches with every breakpoint) or even fluid-width (meaning it is actually 100% wide all the time).
As long as containers may possibly be nested, the majority of Bootstrap Layouts designs do not require a embedded container.

<div class="container">
<!-- Content here -->
</div>Work with .container-fluid for a total width container, extending the whole width of the viewport.

<div class="container-fluid">
...
</div>Check out certain responsive breakpoints
Since Bootstrap is established to be actually mobile first, we utilize a fistful of media queries to design sensible breakpoints for user interfaces and designs . These kinds of breakpoints are mostly founded on minimum viewport widths and enable us to scale up components like the viewport changes .
Bootstrap basically uses the following media query ranges-- or else breakpoints-- inside Sass files for design, grid structure, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose source CSS in Sass, all of Bootstrap media queries are simply available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries which work in the various other way (the presented screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are also obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a specific segment of display screen dimensions employing the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are at the same time provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may possibly cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the similar display size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap elements employ z-index, the CSS property which helps management style by supplying a 3rd axis to organize content. We employ a default z-index scale within Bootstrap that is really been prepared for properly layer navigating, popovers and tooltips , modals, and even more.
We do not support personalization of such values; you alter one, you likely need to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops which make it possible for click-dismissing-- often tend to reside on a lesser z-index-s, while navigation and popovers incorporate better z-index-s to make sure that they overlay surrounding content.
One more recommendation
Using the Bootstrap 4 framework you can install to 5 various column appearances inning accordance with the predefined in the framework breakpoints but ordinarily a couple of are pretty sufficient for obtaining ideal visual aspect on all screens.
Final thoughts
And so currently hopefully you do have a fundamental idea what responsive web site design and frameworks are and ways in which one of the most popular of them the Bootstrap 4 system takes care of the webpage material in order to make it display best in any screen-- that is certainly just a fast glimpse but It's considerd the understanding how the things work is the best foundation one should move on before digging in to the details.
Look at a couple of video clip information about Bootstrap layout:
Linked topics:
Bootstrap layout official documents

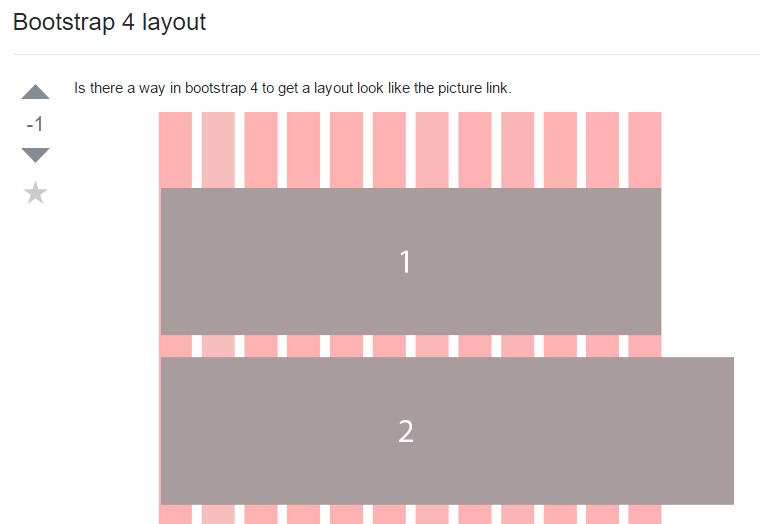
A method in Bootstrap 4 to set a desired format

Style examples inside Bootstrap 4