Bootstrap Login forms Design
Overview
In certain cases we desire to secure our priceless web content in order to provide access to only specific people to it or dynamically customize a part of our web sites baseding on the particular viewer that has been simply observing it. However how could we actually know each particular website visitor's persona due to the fact that there are certainly a lot of of them-- we must discover an reliable and easy method learning about who is who.
This is where the visitor accessibility control comes along first interacting with the visitor with the so knowledgeable login form component. Inside the current fourth version of probably the most popular mobile friendly website page production framework-- the Bootstrap 4 we have a lots of elements for producing this sort of forms and so what we are certainly going to do here is looking at a specific sample exactly how can a basic login form be produced using the helpful tools the most recent edition goes along with.
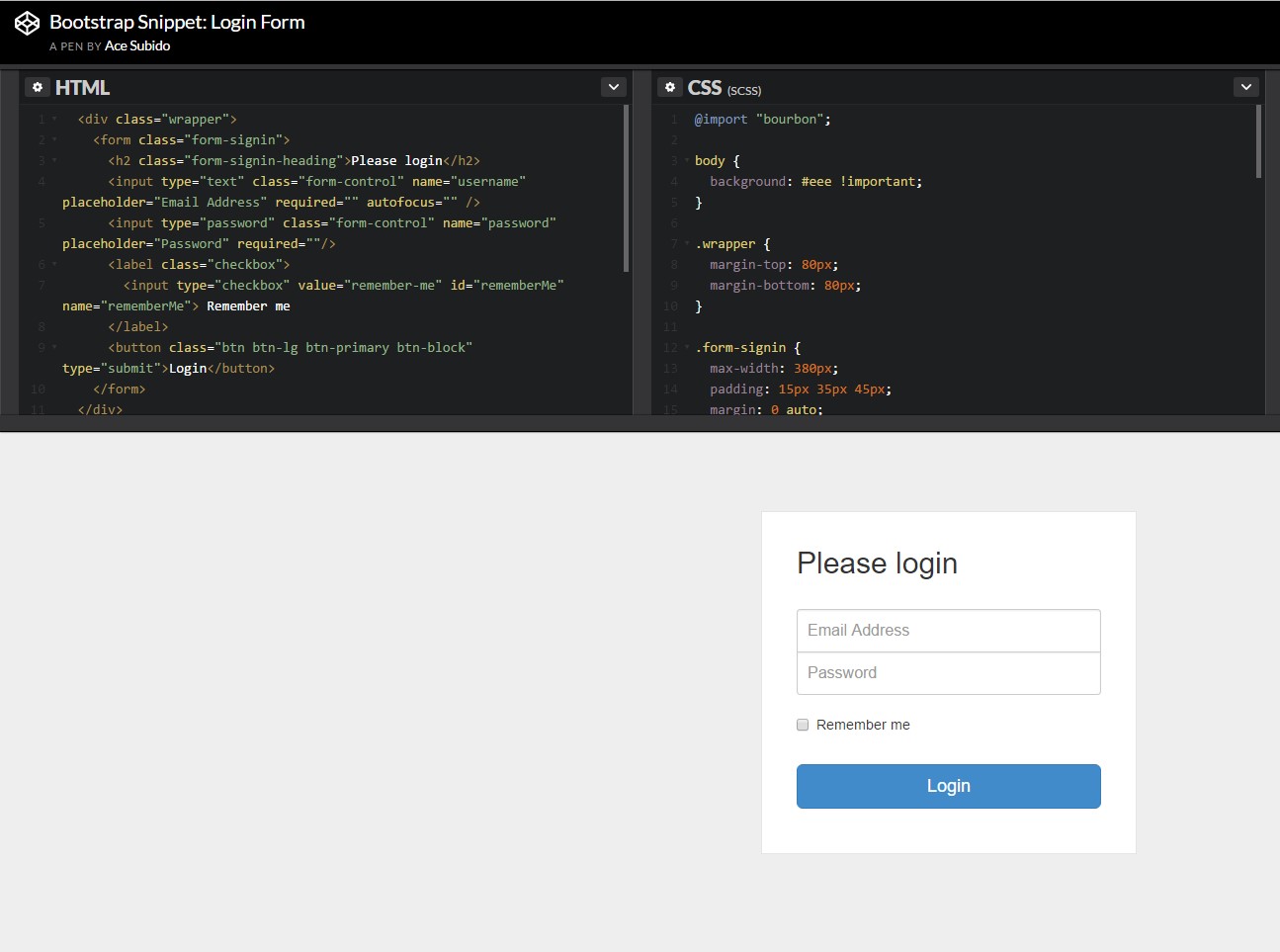
The ways to apply the Bootstrap Login forms Popup:
For starters we need a <form> element to wrap around our Bootstrap login form.
Inside of it some .form-group elements must be contained -- at least two of them actually-- one for the username or else email address and one-- for the particular customer's password.
Usually it's easier to use site visitor's email as opposed to making them identify a username to authorize to you considering that generally anyone realises his e-mail and you have the ability to regularly question your site visitors later to especially provide you the way they would certainly like you to address them. So inside of the first .form-group we'll first set a <label> element with the .col-form-label class utilized, a for = " ~ the email input which comes next ID here ~ " attribute and certain significant tip for the visitors-- just like "Email", "Username" or anything.
After that we need an <input> element along with a type = "email" in case we need to have the internet mail or else type="text" when a username is needed, a special id=" ~ some short ID here ~ " attribute as well as a .form-control class placeded on the component. This will produce the field where the site visitors will deliver us with their internet mails or usernames and in case it's emails we're talking about the web browser will additionally check out of it's a correct email entered due to the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next arrives the .form-group where the password must be provided. As usual it should first have some kind of <label> prompting what is certainly needed here carrying the .col-form-label class, some useful content such as "Please put in your password" and a for= " ~ the password input ID here ~ " attribute indicating the ID of the <input> element we'll create below.
Next we must place an <input> with the class .form-control and a type="password" attribute so we get the widely known thick dots look of the characters entered inside this field and undoubtedly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to match the input and the label above.
Ultimately we need a <button> element in order the website visitors to get capable submitting the accreditations they have simply just delivered-- ensure that you specify the type="submit" property to it.
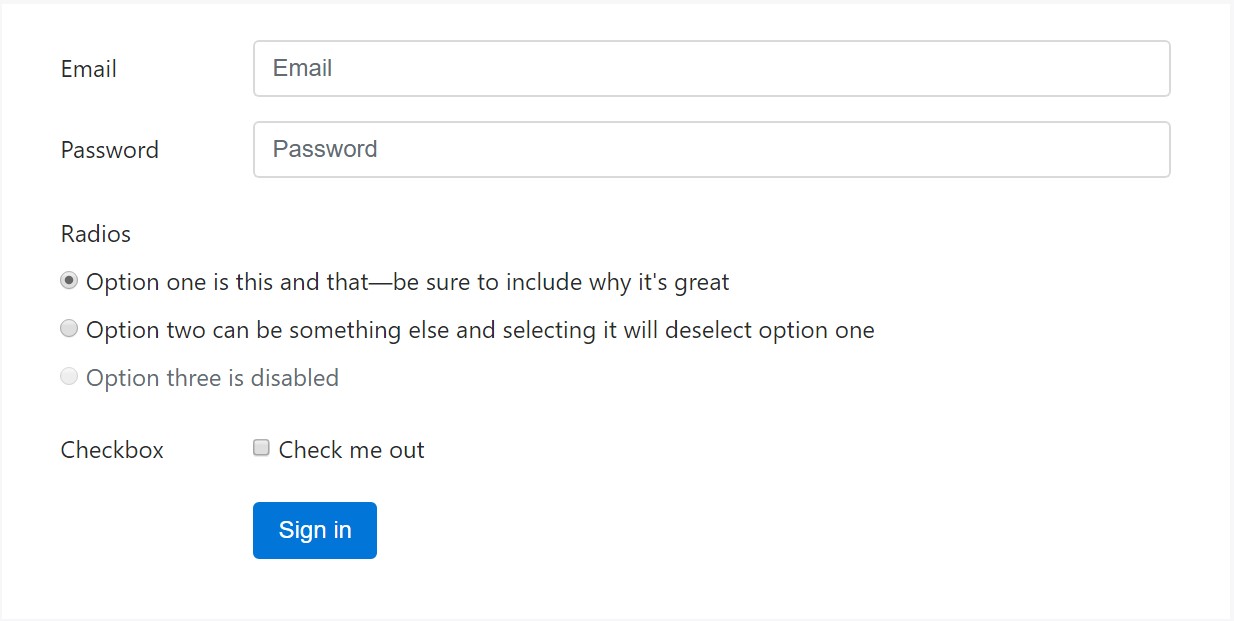
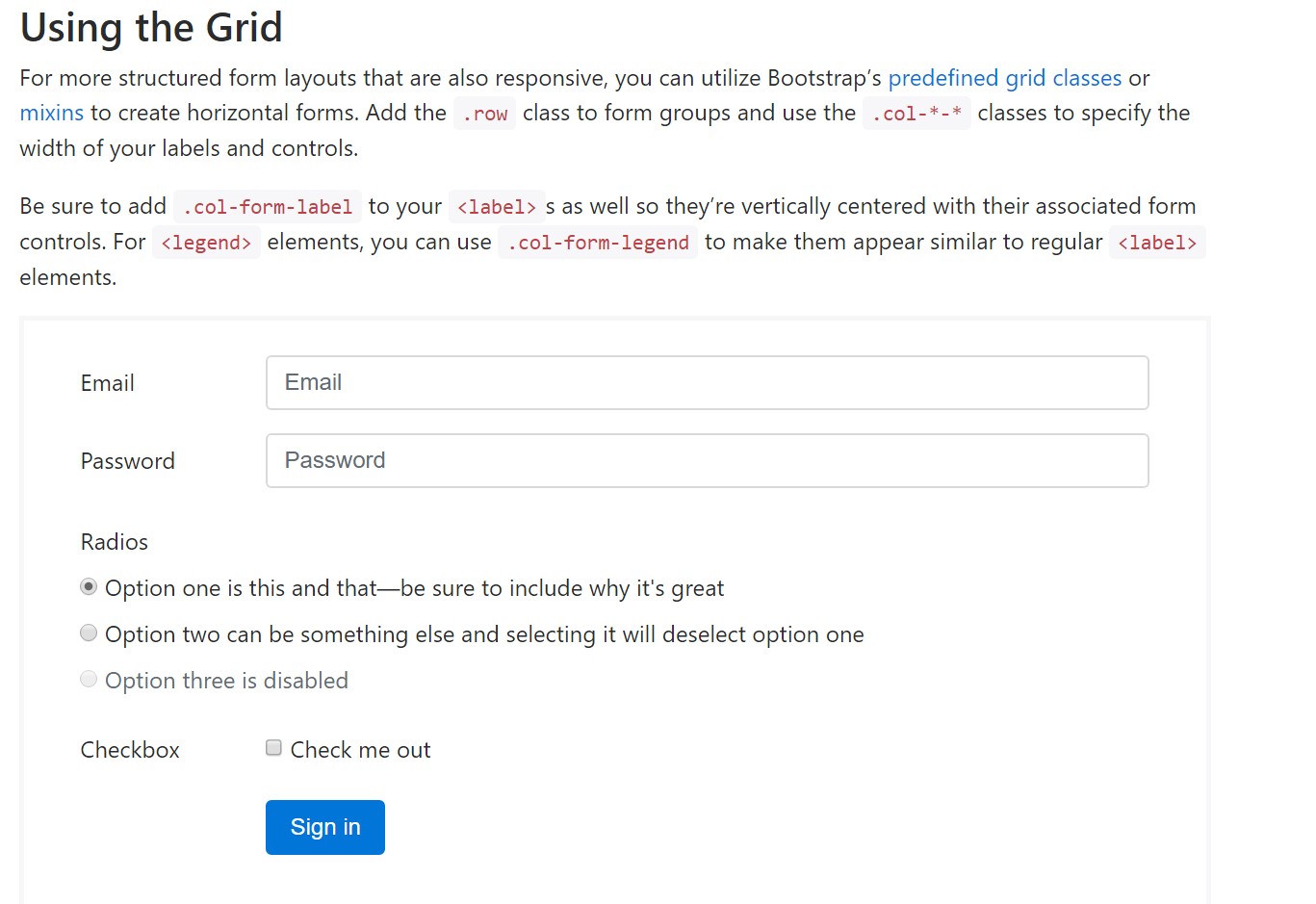
Representation of login form
For extra organized form layouts which are additionally responsive, you have the ability to use Bootstrap's predefined grid classes or possibly mixins to make horizontal forms. Bring in the . row class to form groups and use the .col-*-* classes in order to define the width of your controls and labels.
Make sure to put in .col-form-label to your <label>-s likewise so they are definitely vertically concentered with their attached form controls. For <legend> features, you can certainly utilize .col-form-legend to make them appear similar to ordinary <label> features.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the fundamental components you'll want to establish a standard Bootstrap Login forms Design with the Bootstrap 4 system. If you angle for some more complicated appearances you are simply free to take a full benefit of the framework's grid system arranging the elements basically any way you would feel they need to take place.
Check some video clip short training regarding Bootstrap Login forms Layout:
Linked topics:
Bootstrap Login Form official documents

Guide:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form