Bootstrap Popover Placement
Intro
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
Using Bootstrap 4 you can easily create your website now quicker than ever before. It is comparatively really much easier to make use of Bootstrap to establish your site than various other systems. Having the integration of HTML, CSS, and JS framework it is among the most well-known platforms for web development.
Several elements and methods in Bootstrap 4
Just some of the most recommended components of the Bootstrap 4 feature:
• An improved grid system which allows the user to make mobile device welcoming with a fair level of simplicity.
• Various utility instruction sets have been provided in the Bootstrap 4 to assist in uncomplicated learning for new users in the field of online creation.
Aspects to notice
Step 2: Rewrite your article by highlighting words and phrases.
, the bonds to the older version, Bootstrap 3 have not been completely cut off. The developers has made sure that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The assistance for many different internet browsers as well as managing systems has been featured in the Bootstrap 4
• The global scale of the font is boosted for relaxing viewing and web site construction practical experience
• The renaming of a variety of components has been accomplished to make sure a faster and more trusted web-site development process
• Together with new modifications, it is possible to generate a more active site along with very little efforts
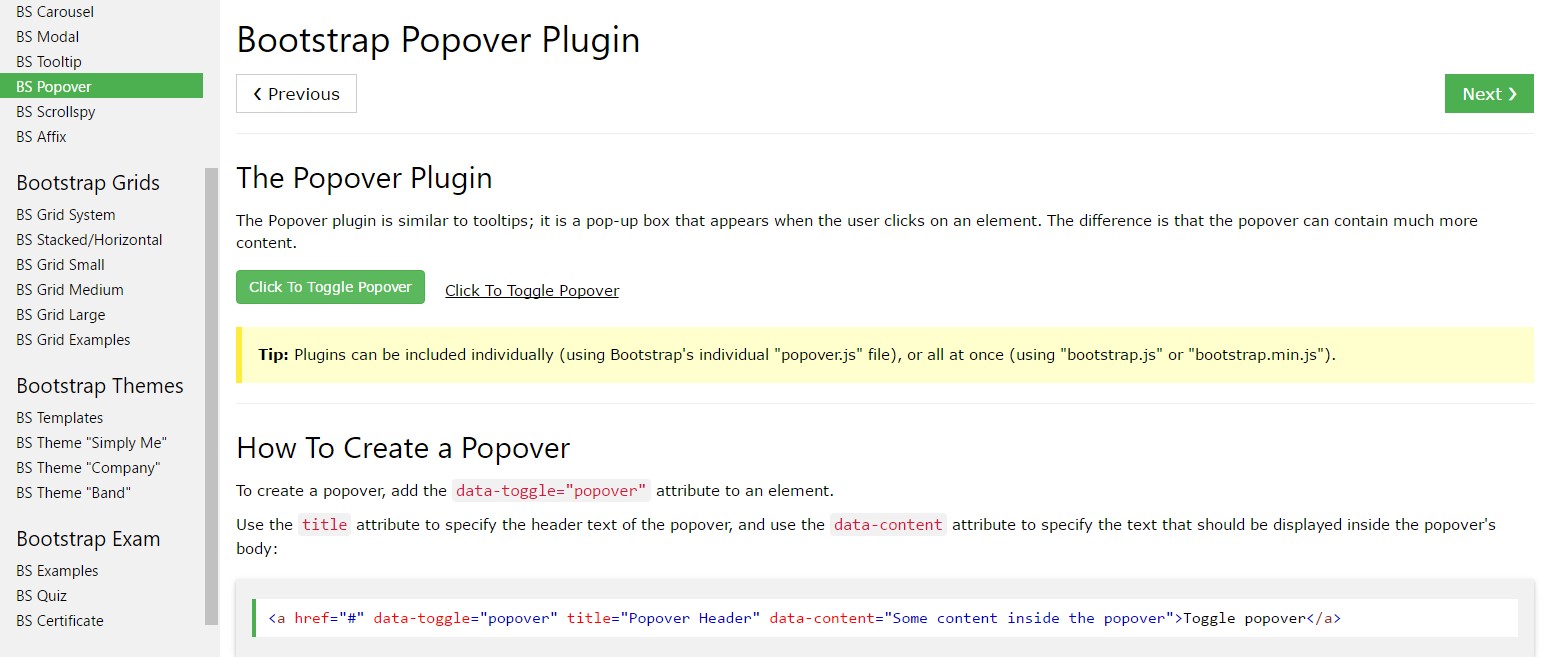
Bootstrap Popover Form
And right away let all of us arrive at the essential material.
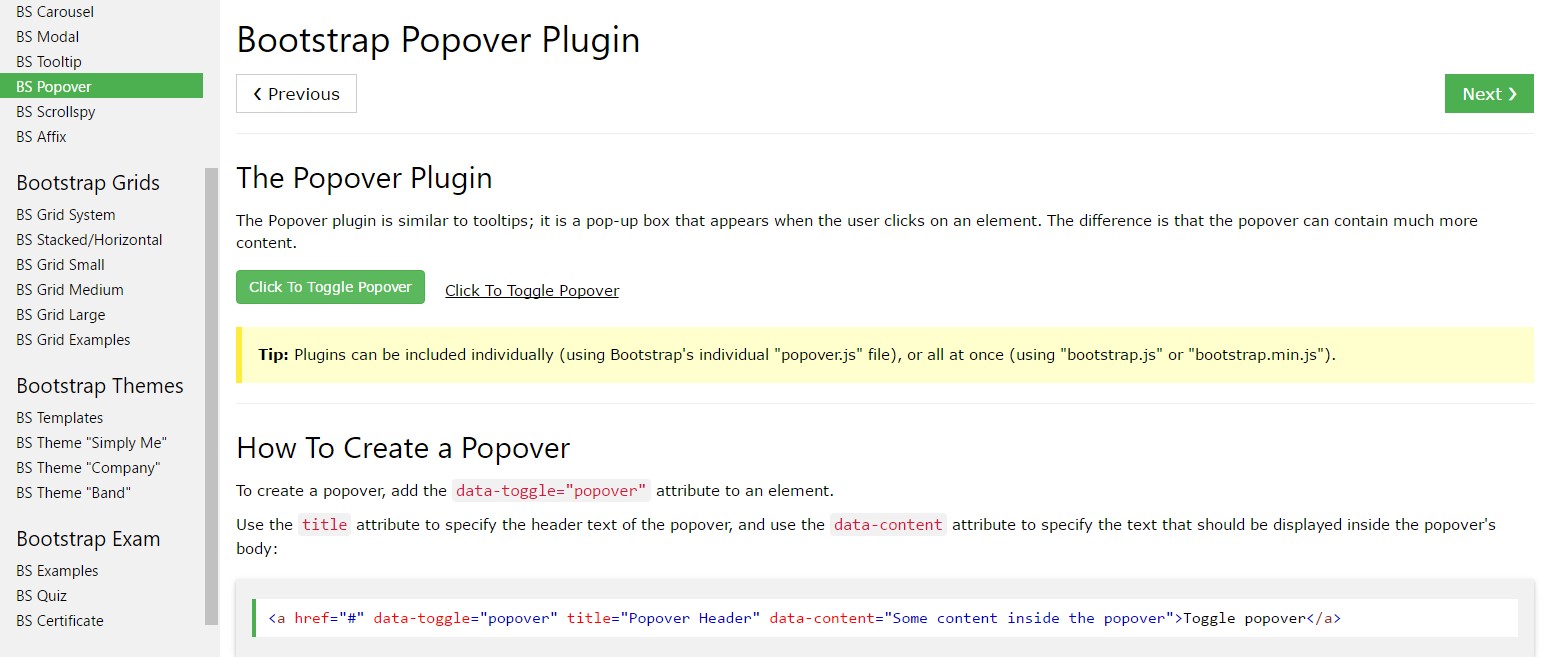
In case you need to add special additional data on your internet site you can certainly make use of popovers - simply bring in little overlay content.
Ways to employ the popover plugin:
- Bootstrap Popover Container lean upon the 3rd side library Tether for setting up. You need to incorporate tether.min.js previous to bootstrap.js in order for popovers to perform!
- Popovers require the tooltip plugin being a dependency .
- Popovers are opt-in for functioning causes, and so you must initialize them by yourself.
- Zero-length title and content values will definitely never ever reveal a Bootstrap Popover Placement.
- Define container:'body' in order to avoid rendering complications in more complex components ( such as Bootstrap input groups, button groups, etc).
- Producing popovers on hidden features will just not work.
- If triggered from links that span numerous lines, popovers will be centered. Work with white-space: nowrap; on your <a>-s to prevent this particular actions.
Did you figured out? Fantastic, let us discover the way they do the job with some illustrations.
You will need to include tether.min.js prior to bootstrap.js needed for popovers to work!
Example: Set up popovers anywhere
One method to activate all popovers on a web page would be to pick them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) As an example: Utilizing the container feature
Every time you contain several styles on a parent feature that interfere with a popover, you'll desire to determine a custom container That the popover's HTML shows up within that feature instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
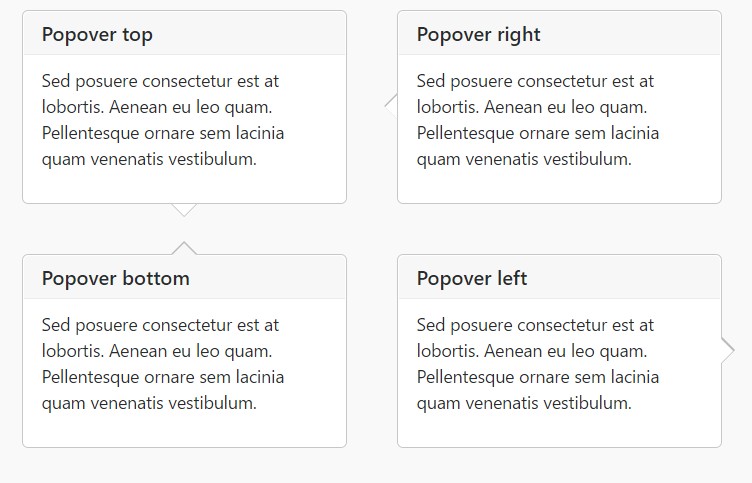
)Static popover
Four choices are accessible: high point, right, bottom, and left aligned.

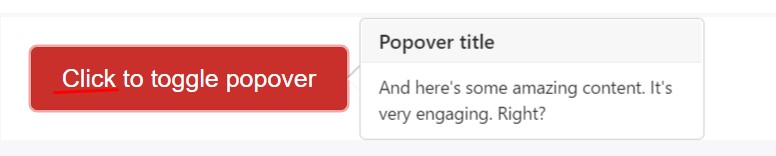
Live demonstration

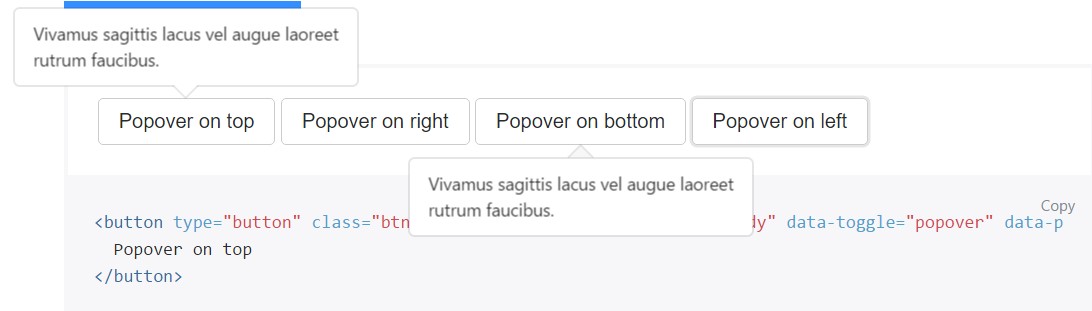
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
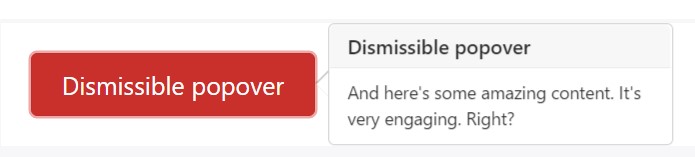
</button>Dismiss upon coming mouse click
Make use of the focus trigger to dismiss popovers on the second click that the user makes.
Special markup needed for dismiss-on-next-click
For correct cross-browser and cross-platform behavior, you will need to utilize the <a> tag, not the <button> tag, plus you also must include a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Prepare popovers with JavaScript
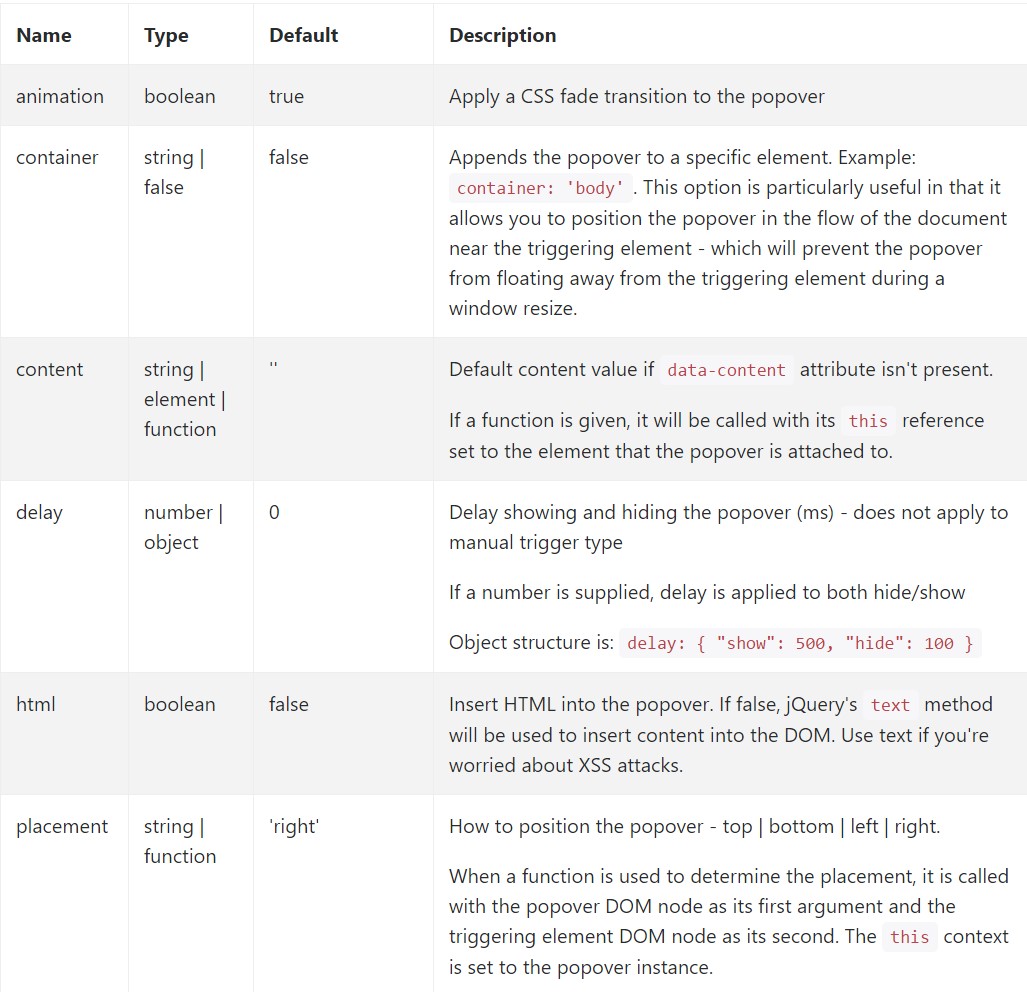
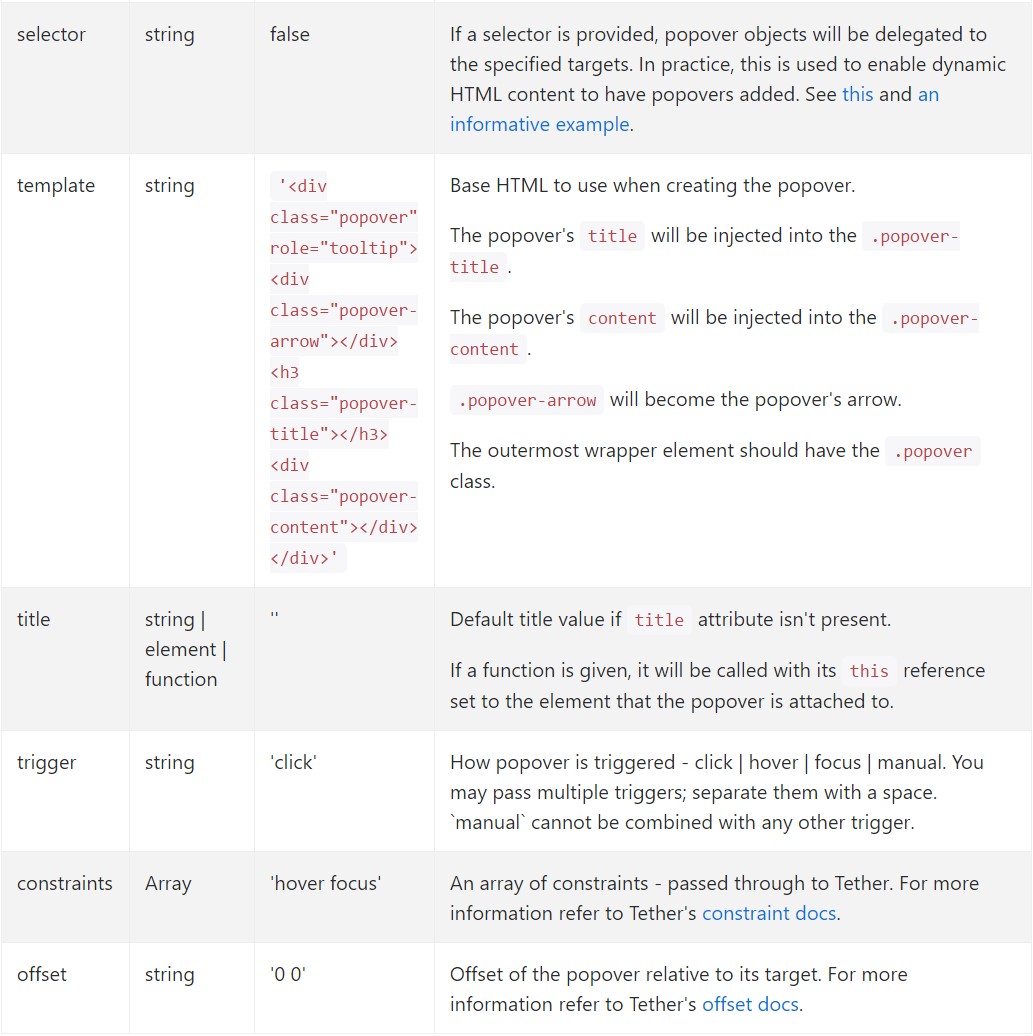
$('#example').popover(options)Features
Selections may be pass on by means of data attributes or else JavaScript. For information attributes, append the option name to data-, as in data-animation="".


Data attributes for different popovers
Options for particular popovers can alternatively be pointed out with the application of data attributes, as revealed above.
Methods
$().popover(options)
Initializes popovers for the feature collection.
.popover('show')
Reveals an element's popover. Come back to the caller right before the popover has really been revealed (i.e. prior to the shown.bs.popover event occurs). This is considered a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Returns to the caller just before the popover has really been hidden (i.e. right before the hidden.bs.popover event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Comes back to the caller right before the popover has actually been shown or hidden (i.e. before the shown.bs.popover or hidden.bs.popover event occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and destroys an element's popover. Popovers which use delegation ( that are established using the selector option) can not really be individually gotten rid of on descendant trigger elements.
$('#element').popover('dispose')
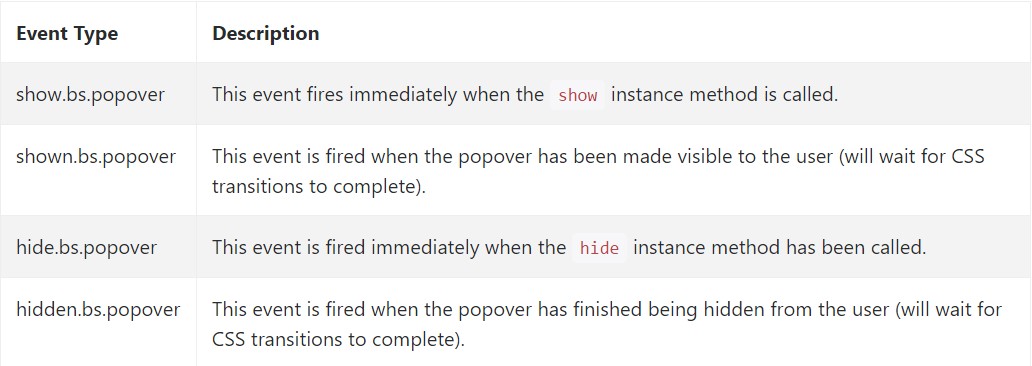
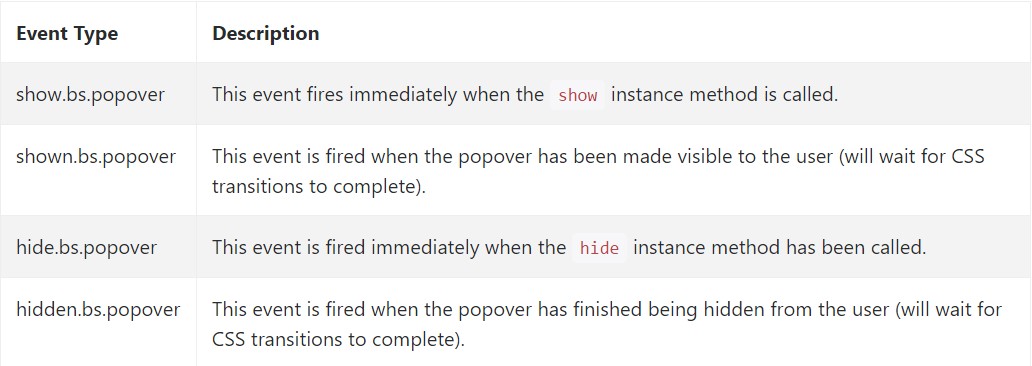
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine several online video guides relating to Bootstrap popovers
Related topics:
Bootstrap popovers formal documents

Bootstrap popovers guide

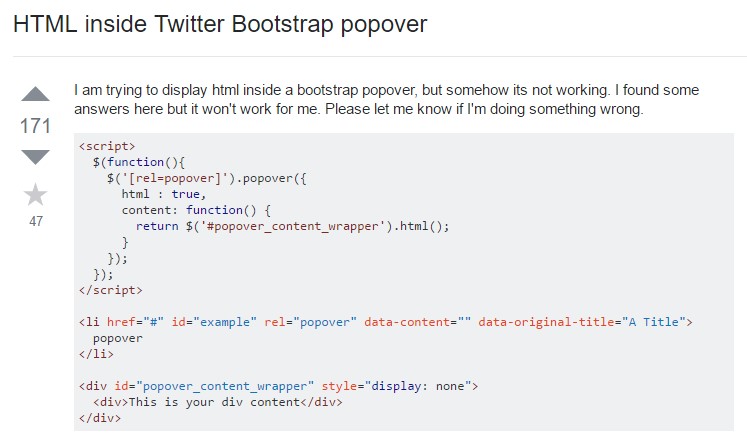
Bootstrap Popover difficulty

$().popover(options)
Initializes popovers for the feature collection.
.popover('show')
Reveals an element's popover. Come back to the caller right before the popover has really been revealed (i.e. prior to the shown.bs.popover event occurs). This is considered a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never featured.
$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the caller just before the popover has really been hidden (i.e. right before the hidden.bs.popover event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Activate an element's popover. Comes back to the caller right before the popover has actually been shown or hidden (i.e. before the shown.bs.popover or hidden.bs.popover event occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Disguise and destroys an element's popover. Popovers which use delegation ( that are established using the selector option) can not really be individually gotten rid of on descendant trigger elements.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine several online video guides relating to Bootstrap popovers
Related topics:
Bootstrap popovers formal documents

Bootstrap popovers guide

Bootstrap Popover difficulty