Bootstrap Switch Class
Overview
Movement is among the most outstanding thing-- it gets our attention and manages to keep us evolved at the very least for some time. For how long-- well all of it accordings to what's definitely moving-- supposing that it is simply something captivating and awesome we look at it more time, in case it is simply uninteresting and dull-- well, generally there typically is the shut down tab button. So when you feel you possess some wonderful web content available and wish it provided in your pages the illustration slider is commonly the one you initially remember. This particular element turned really so prominent in the latest handful of years so the online world simply go flooded along with sliders-- just search around and you'll notice almost every second page begins with one. That is generally the reason that the most recent web site design orientations requests reveal a growing number of designers are really attempting to change out the sliders with additional explanation indicates in order to include a little bit more character to their web pages.
Perhaps the great ration exists somewhere in between-- such as implementing the slider component however not with the good old filling up the entire element area pictures but perhaps some with opaque locations to create them it just like a certain elements and not the entire background of the slider moves-- the resolution is fully up to you and of course is various for every project.
At any rate-- the slider component continues being the easy and most convenient option if it involves including some moving illustrations guided along with powerful text message and ask to action buttons to your pages.
The way to work with Bootstrap Slider Button:
The picture slider is a component of the basic Bootstrap 4 framework and is perfectly assisted by each the style sheet and the JavaScript files of the latest version of currently some of the most prominent responsive framework around. When we talk about image sliders in Bootstrap we really manage the component functioning as Carousel-- which is specifically the same stuff simply having a different name.
Building a carousel element utilizing Bootstrap is quite simple-- all you have to do is comply with a easy system-- to start wrap the whole thing within a <div> with the classes .carousel and .slide - the second one is optional identifying the subtle sliding transition in between the images as an alternative if simply just jumpy changing them after a few seconds. You'll in addition require to designate the data-ride = “carousel” to this one particular in the event that you wish it to auto play on webpage load. The default timeout is 5s or 5000ms-- if that's very slow or too fast for you-- set it with the data-interval=” ~ some value in milliseconds here ~ “ attribute designated to the main .carousel element. This must likewise have an unique id = “” attribute defined.
Carousel indicators-- these are the small components demonstrating you the setting each pictures takes in the Bootstrap Slider Menu-- you are able to additionally click on them to jump to a particular appearance. In order to bring in indicators component make an ordered list <ol> selecting it the .carousel-indicators class. The <li> components just within it must have two data- attributes selected like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Important point to keep in mind here is the first picture from the ones we'll provide in just a minute has the index of 0 but not 1 as if counted on.
Example
You have the ability to as well bring in the indicators to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element wanted
The .active class needs to be incorporated to one of the slides. Otherwise, the carousel will certainly not be noticeable.
Images container-- this one is a standard <div> element with the .carousel-inner class appointed to it. Within this particular container we can begin inserting the specific slides in <div> components everyone of them featuring the .carousel item class employed. This one is new for Bootstrap 4-- the early framework worked with the .item class for this objective. Significant detail to consider here along with in the carousel indications is the primary slide and indicator that either must also be related to one another additionally hold the .active class because they will certainly be the ones being actually shown upon web page load.
Captions
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Put in titles to your slides effectively using the .carousel-caption feature within any .carousel-item. They may be easily covered on small viewports, just as revealed below, along with optional display utilities. We hide them at the beginning through .d-none and deliver them return on medium-sized devices by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the primary .carousel element we must additionally place some markup providing the cursors on the edges of the slider helping the visitor to look around the illustrations provided. These along using the carousel signs are surely not required and can possibly be ignored.But if ever you decide to add such just what you'll really need is two <a> tags each carrying .carousel-control class and each one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed assigned. They should in addition have the href attribute aiming to the major carousel wrapper like href= “~MyCarousel-ID“. It is actually a very good idea to also put in some type of an icon in a <span> so the user actually gets to observe them due to the fact that so far they will show up as opaque components over the Bootstrap Slider Css.
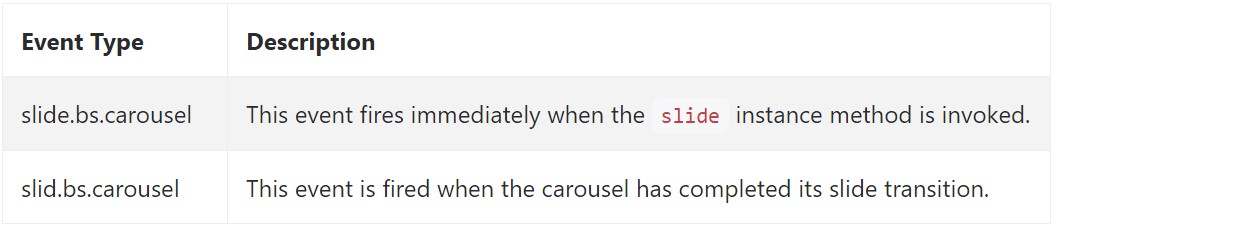
Activities
Bootstrap's slide carousel class uncovers two occurrences for connecteding in to carousel useful functionality. Each ofthose occasions have the following supplemental properties:
- direction: The direction in which the slide carousel is flowing (either "left" or else "right").
- relatedTarget: The DOM component that is being slid right into location as the active thing.
All slide carousel occasions are ejected at the carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that's the structure an pic slider (or carousel) should have by using the Bootstrap 4 system. Now everything you really need to do is consider a few pleasing pictures and content to put within it.
Review a few on-line video guide regarding Bootstrap slider:
Linked topics:
Bootstrap slider approved documents

Bootstrap slider article

Mobirise Bootstrap slider
