Bootstrap Slider Menu
Introduction
Mobility is the most fantastic thing-- it obtains our focus and always keeps us evolved at least for some time. For how long-- well it all relies on what's definitely moving-- supposing that it is simply something awesome and pleasing we view it for a longer time, in the case that it is really uninteresting and monotone-- well, there really often is the close tab button. So in case you believe you have some good web content available and would like it incorporated in your webpages the image slider is usually the one you first consider. This particular element became really so popular in the most recent several years so the net simply go drowned with sliders-- simply browse around and you'll find out nearly every second webpage begins with one. That is generally exactly why current web site design tendencies concerns reveal increasingly more designers are really trying to switch out the sliders with additional expression suggests in order to include a bit more style to their web pages.
Quite possibly the gold true is placed somewhere between-- like using the slider component yet not with the good old filling the all component area pictures yet maybe some with opaque areas to make them it as if a particular elements and not the entire background of the slider moves-- the resolution is completely right up to you and of course is various for each and every project.
Nonetheless-- the slider component continues to be the basic and highly handy resolution anytime it involves putting in some moving pictures supplemented along with effective text message and request to action buttons to your pages.
Efficient ways to use Bootstrap Slider Menu:
The illustration slider is a part of the major Bootstrap 4 system and is totally assisted by equally the style sheet and the JavaScript files of recent edition of currently some of the most preferred responsive framework around. When we speaking about illustration sliders in Bootstrap we in fact address the element just as Carousel-- that is just the very same thing simply just with a diverse name.
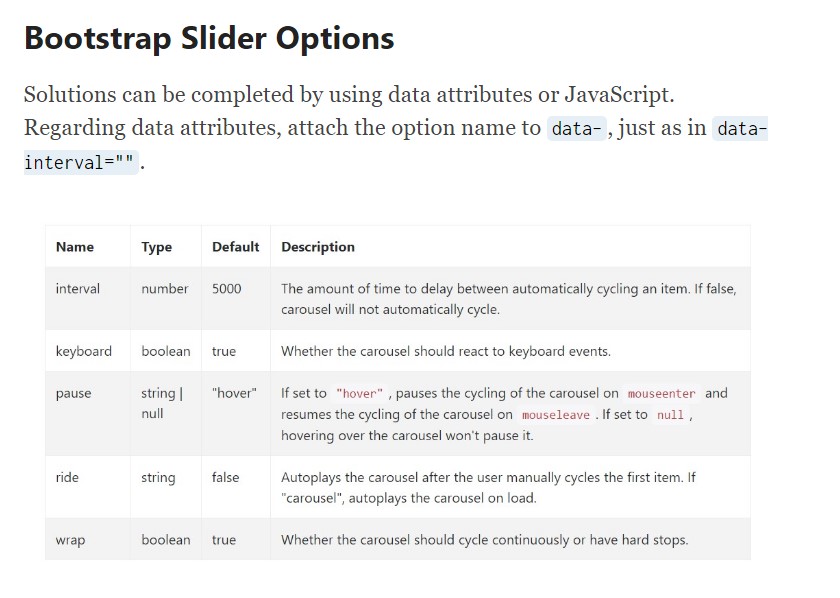
Setting up a carousel element by using Bootstrap is rather convenient-- all you should do is follow a simple structure-- to begin wrap the whole item within a <div> along with the classes .carousel and .slide - the second one is optional specifying the subtle sliding switch involving the images instead when just tense transforming them soon after a few seconds. You'll in addition require to designate the data-ride = “carousel” to this one particular when you wish it to auto play on page load. The default timeout is 5s or else 5000ms-- if that is really too fast or too slow for you-- correct it with the data-interval=” ~ some value in milliseconds here ~ “ attribute designated to the primary .carousel element. This should likewise have an unique id = “” attribute specified.
Carousel guides-- these are the small-sized components displaying you the location all pictures gets in the Bootstrap Slider Bar-- you can likewise select them to jump to a particular image. For you to add indicators element create an ordered list <ol> selecting it the .carousel-indicators class. The <li> components inside it should provide couple of data- attributes specified like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Significant detail to consider here is the first picture from the ones we'll include in just a minute has the index of 0 but not 1 as might be looked forward to.
For example
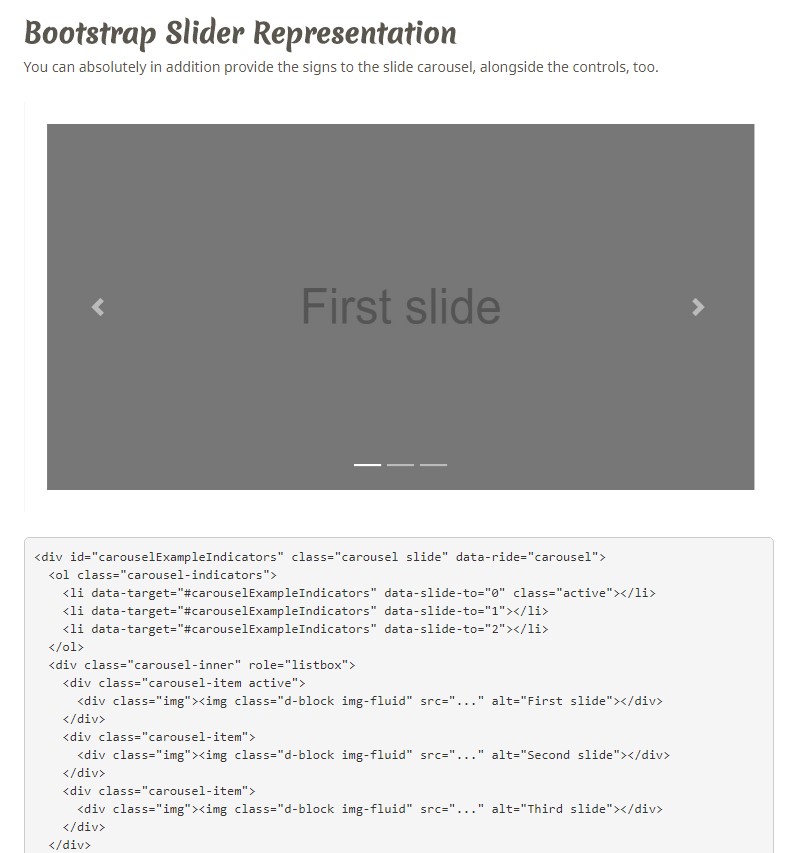
You can absolutely in addition add the hints to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element wanted
The .active class should be provided to one of the slides. Otherwise, the slide carousel will certainly not be viewable.
Images container-- this one particular is a regular <div> element together with the .carousel-inner class specified to it. In this container we can begin placing the specific slides in <div> elements every one of them getting the .carousel item class utilized. This one particular is brand-new for Bootstrap 4-- the former framework worked with the .item class for this objective. Very important thing to bear in mind here as well as in the carousel guides is the primary slide and sign that by the way must additionally be associated to each other additionally hold the .active class since they will certainly be the ones being actually showcased upon webpage load.
Titles
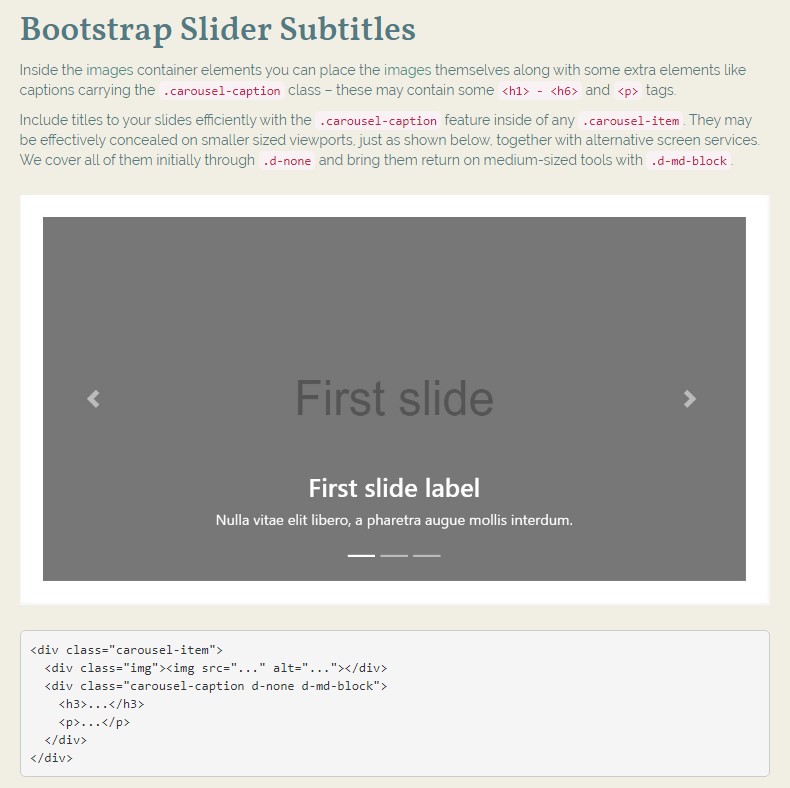
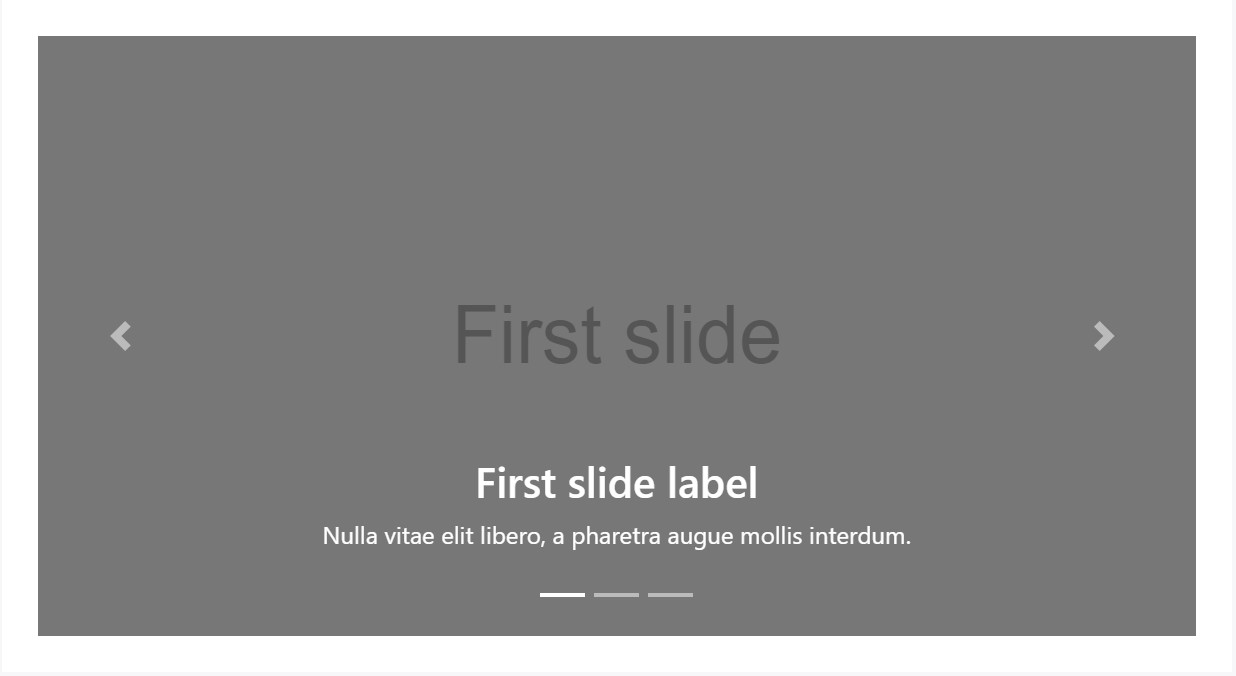
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Include subtitles to your slides simply through the .carousel-caption element inside of any .carousel-item. They can be efficiently concealed on small viewports, as revealed here, having extra display screen services. We conceal all of them initially through .d-none and take them return on medium-sized tools by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point inside the primary .carousel component we have to likewise place some markup producing the pointers on the parts of the slider making it possible for the individual to look around the images introduced. These along using the carousel indicators are certainly optionally available and may possibly be omitted.But assuming that you choose to put in such just what you'll require is two <a> tags both carrying .carousel-control class and each one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed assigned. They should also have the href attribute directing to the main carousel wrapper like href= “~MyCarousel-ID“. It is really a smart idea to likewise include some kind of an icon in a <span> so the customer really gets to see them considering that so far they will show up as opaque components over the Bootstrap Slider Template.
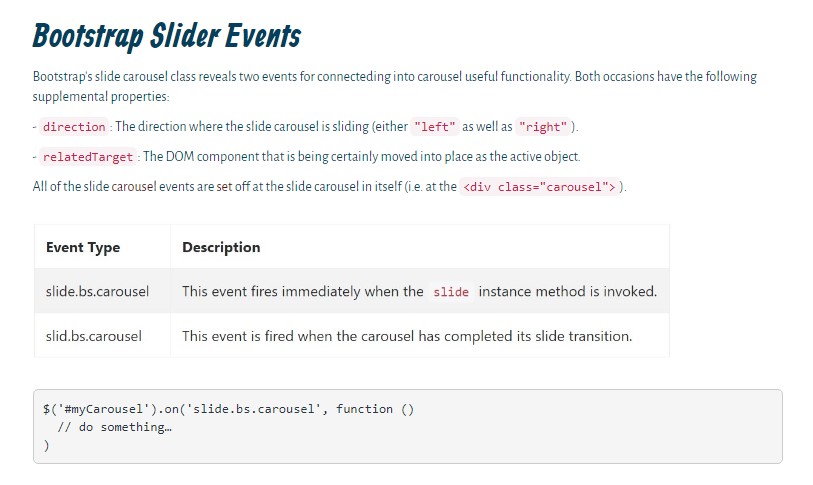
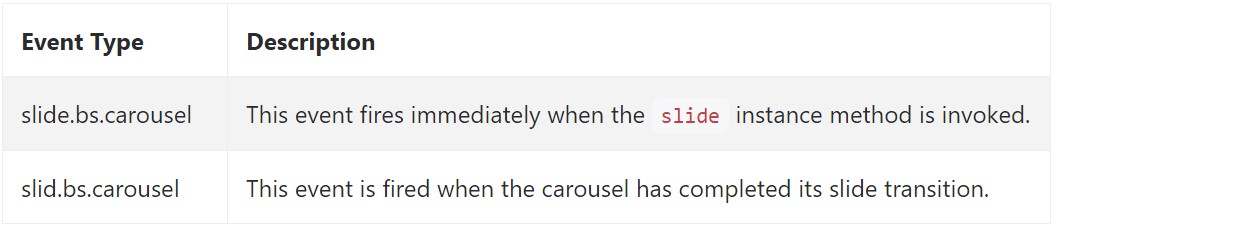
Events
Bootstrap's carousel class exhibits two activities for connecteding in carousel useful functionality. Each ofthose events have the following supplemental properties:
- direction: The direction where the carousel is sliding (either "left" or "right").
- relatedTarget: The DOM component that is being certainly moved in to place just as the active object.
Every one of slide carousel activities are launched at the carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is really the structure an illustration slider (or carousel) must have with the Bootstrap 4 system. Right now everything you desire to do is think of some appealing pics and message to place inside it.
Check a few on-line video information about Bootstrap slider:
Related topics:
Bootstrap slider formal documents

Bootstrap slider article

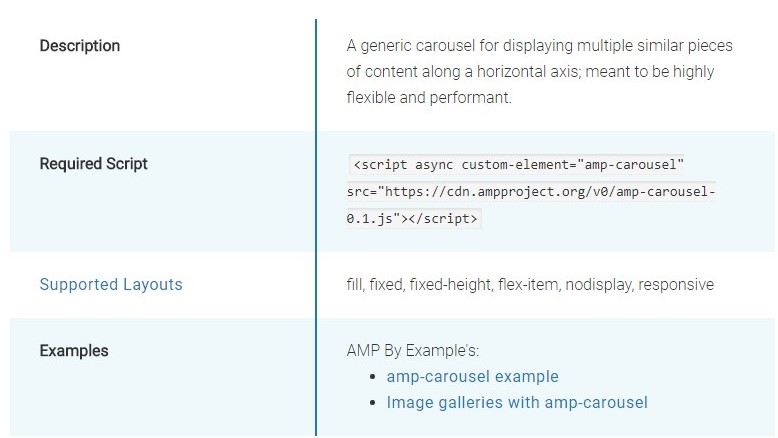
Why don't we explore AMP project and AMP-carousel element

HTML Bootstrap 4 Slider Slide
Responsive Bootstrap Slider with Video
HTML Bootstrap Image Slider Carousel
jQuery Bootstrap Image Slider Slideshow
jQuery Bootstrap Slider Template
Responsive Bootstrap 4 Slider Template
HTML Bootstrap Slider with Video
Bootstrap Slider Carousel