Bootstrap Tabs Plugin
Intro
In certain cases it's pretty practical if we can certainly simply just made a few sections of details providing the exact same area on webpage so the site visitor simply could explore throughout them with no really leaving behind the display screen. This becomes simply attained in the new fourth edition of the Bootstrap framework using the .nav and .tab- * classes. With them you are able to easily produce a tabbed panel with a various varieties of the web content held within every tab making it possible for the user to just click on the tab and have the chance to watch the intended material. Let us have a deeper look and discover just how it is really carried out.
The way to put into action the Bootstrap Tabs Form:
To start with for our tabbed control panel we'll need to have a number of tabs. In order to get one build an <ul> feature, designate it the .nav and .nav-tabs classes and install several <li> elements within holding the .nav-item class. Within these listing the actual link elements should really accompany the .nav-link class specified to them. One of the hyperlinks-- generally the first should also have the class .active since it will certainly represent the tab being currently open the moment the webpage becomes loaded. The urls additionally must be designated the data-toggle = “tab” property and every one really should intended the proper tab control panel you would certainly want to have displayed with its ID-- for instance href = “#MyPanel-ID”
What's brand new in the Bootstrap 4 system are the .nav-item and .nav-link classes. Also in the previous edition the .active class was assigned to the <li> component while presently it get assigned to the link itself.
And now once the Bootstrap Tabs View structure has been actually organized it is actually opportunity for creating the control panels keeping the certain information to be displayed. 1st we need to have a master wrapper <div> element together with the .tab-content class appointed to it. In this specific feature a handful of features having the .tab-pane class should take place. It as well is a smart idea to add the class .fade to make sure fluent transition when swapping between the Bootstrap Tabs Border. The component that will be presented by on a page load must likewise possess the .active class and in the event you go for the fading switch - .in along with the .fade class. Every .tab-panel need to come with a unique ID attribute which will be employed for relating the tab links to it-- like id = ”#MyPanel-ID” to match the example link from above.
You can easily as well generate tabbed sections employing a button-- like appeal for the tabs themselves. These are likewise indicated like pills. To work on it simply make sure in place of .nav-tabs you select the .nav-pills class to the .nav component and the .nav-link urls have data-toggle = “pill” as an alternative to data-toggle = “tab” attribute.
Nav-tabs practices
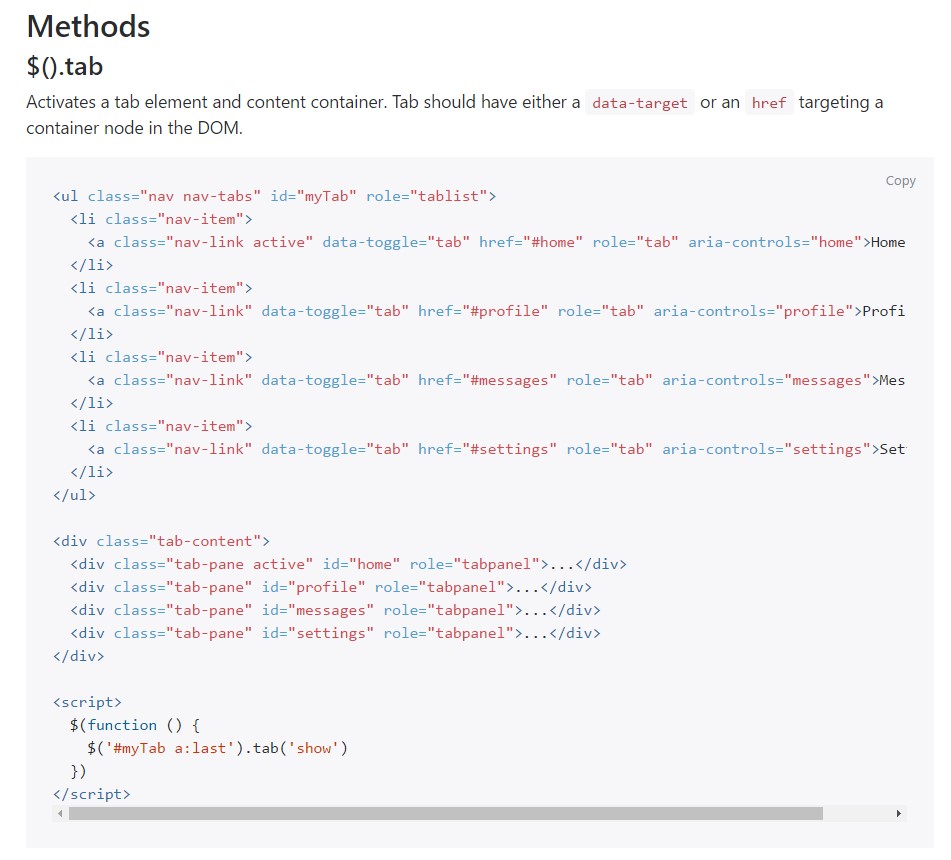
$().tab
Switches on a tab component and web content container. Tab should have either a data-target or an href targeting a container node within the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Picks the presented tab and reveals its own attached pane. Other tab which was previously chosen comes to be unselected and its linked pane is covered. Returns to the caller right before the tab pane has really been demonstrated ( id est before the shown.bs.tab event takes place).
$('#someTab').tab('show')Events
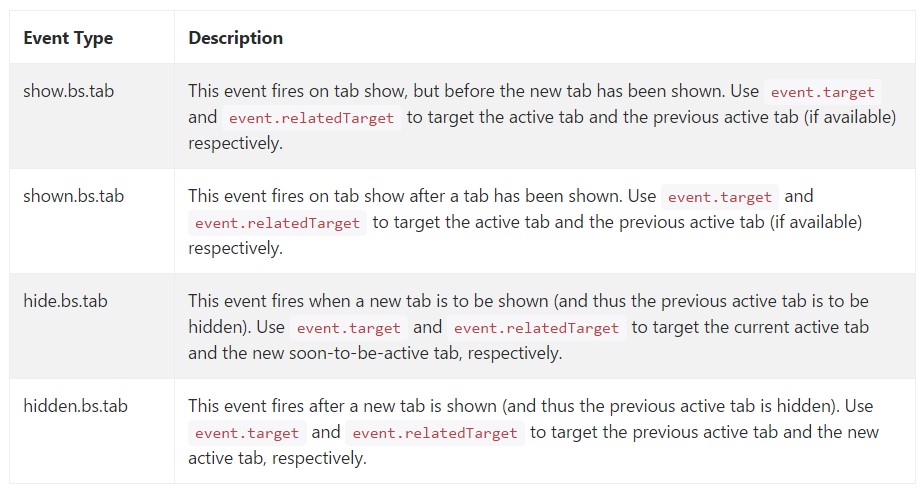
When showing a new tab, the events fire in the following order:
1. hide.bs.tab ( on the present active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the former active tab, the same one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the identical one as for the show.bs.tab event).
In the case that no tab was pretty much active, then the hide.bs.tab and hidden.bs.tab events will certainly not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well generally that's the approach the tabbed panels get designed through the latest Bootstrap 4 edition. A matter to look out for when making them is that the different contents wrapped inside each tab panel must be basically the exact size. This are going to help you stay away from several "jumpy" behaviour of your webpage when it has been certainly scrolled to a specific place, the website visitor has started searching through the tabs and at a specific point gets to launch a tab having extensively extra material then the one being actually discovered right prior to it.
Look at a couple of on-line video tutorials about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs:official documents

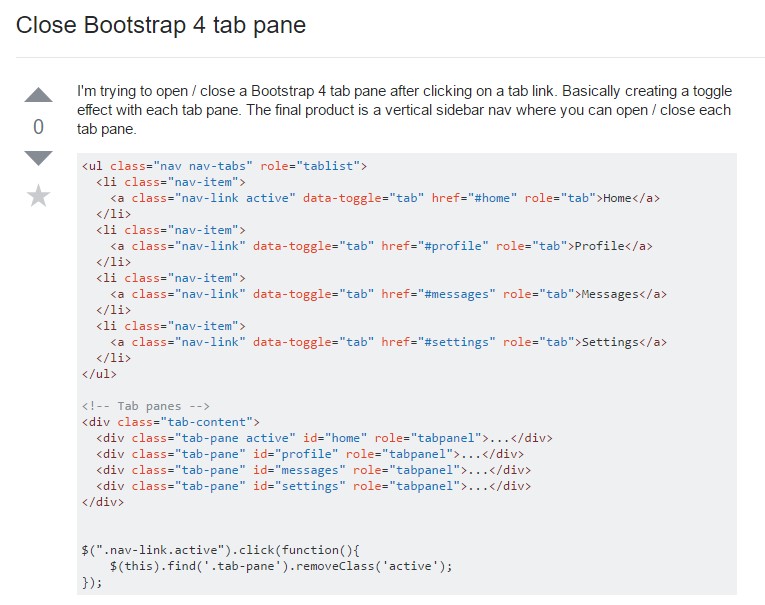
Ways to shut Bootstrap 4 tab pane

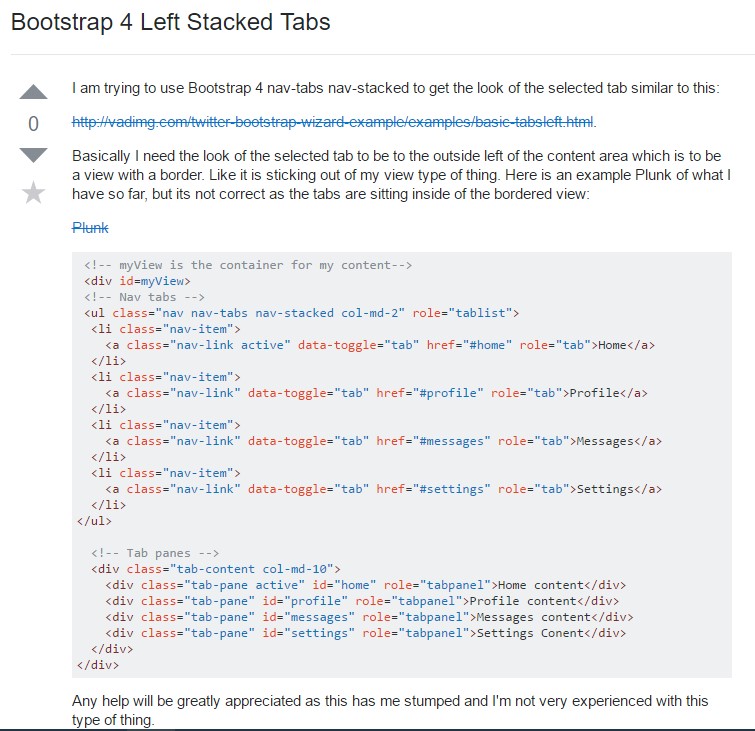
Bootstrap 4 Left Stacked Tabs