Bootstrap Icons Font
Intro
In the web pages people design eventually takes place the moment when we desire to share sometime a whole idea with the minimum characters obtainable or by using a individual pleasing character eventually. So, the symbols we can't without are the icon elements - small in weight these icons resize easily to display the same way in small and even full display sizes and many of them are so well thought so a individual symbol can possibly be used for presenting an entire idea. And to make things even better - there are a number of free archives with hundreds of these very useful things across the net free of charge.
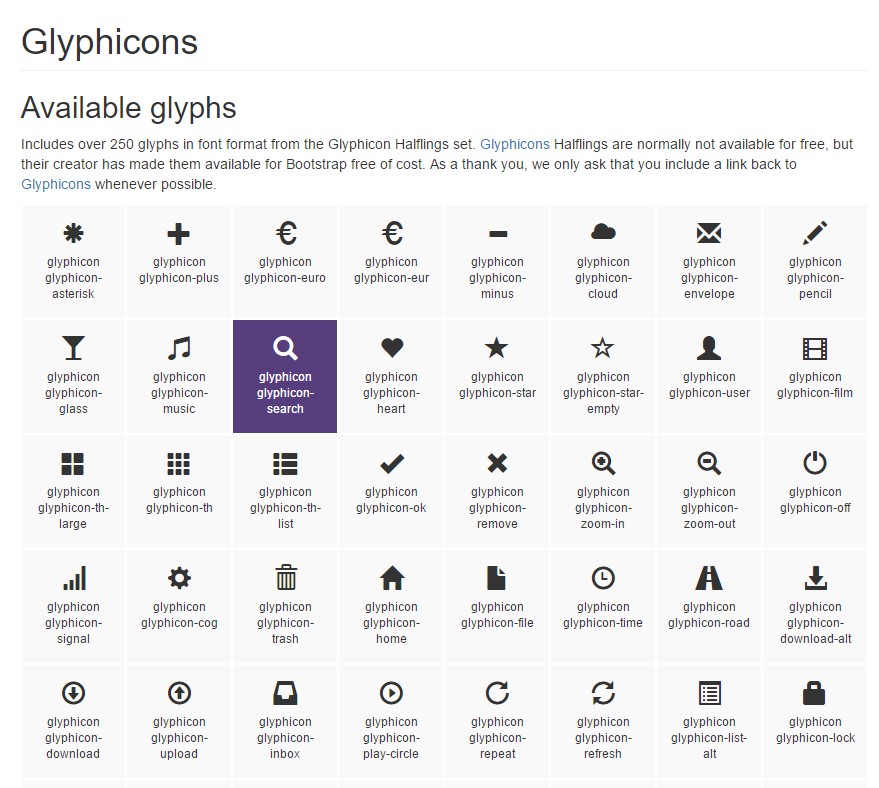
Even the Bootstrap framework used to offer with approximately 250 iconic images offered and for a while they can be discovered in mainly every 3rd web page around but this disappears. With the increasing level of popularity of various cost-free icon archives , the dev group has made the decision there is no need for a fixed in number icons selection as soon as we could practically enjoy the unrestricted variety of various icons and include simply the ones we really need for our projects. So along with its fresh fourth version Bootstrap dropped the featured in the past Bootstrap 3 symbols (also known as Glyphicons) and rather than including one or a lot of the achieving fame icon fonts only got designed in a manner to work along smoothly with any of these providing the web designers the power to utilize what they like still holding low the server load - only the iconfonts needed are loaded and even nicer a lot of them do have own CDNs.
One other awesome aspect
Whenever it goes to out icon fonts , one more benefit is that as well as the CDN links most of them (or at least the most popular ones) come well packed with detailed paperwork, good examples, and the best part is several useful tables, or Cheat Sheets, presenting all the accessible Bootstrap Icons Download along with their corresponding classes, or in many cases - the entire snippets to be just copy/ pasted at the appropriate location in your sites.
While we took a detailed look at the most preferred icons in the Glyphicons theme, along with the approaches of adding them and including several of their symbols in our projects, below we're just going to take a brief glimpse at them, along with the links to the sites you could get them from.
Just what do we need to deal with
Font Awesome - the undoubted choice with many symbols together with a tailor made CDN option - anyone can locate this following this link - http://fontawesome.io
Material Design - above 900 icons including a CDN from Google -
https://material.io
Basically, all these get used via a wrap in a
<span>Mobirise Bootstrap Icons Download are actually yet another iconfont added by the company that produces the Mobirise Website Constructor. This pack offers 124 tasteful, pixel-perfect line symbols. Accessible as web icon font and also SVG icons, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Take a look at a number of video guide about Bootstrap Icons
:Connected topics:
Bootstrap Icons formal records