Bootstrap Textarea Value
Overview
Inside the web pages we build we utilize the form elements to receive some relevant information coming from the site visitors and send it back to the internet site owner completing numerous functions. To complete it properly-- meaning obtaining the proper replies, the right questions have to be questioned so we architect out forms construction thoroughly, consider all the achievable cases and kinds of information needed and actually provided.
However, regardless how accurate we are in this, generally there constantly are some scenarios when the information we need from the visitor is instead blurred just before it gets actually supplied and needs to disperse over a whole lot more than just the standard a single or a couple of words typically filled in the input fields. That is definitely where the # element arrives in-- it is actually the only and irreplaceable element through which the website visitors are able to easily write back certain terms delivering a responses, sharing a reason for their actions or simply just a few ideas to hopefully help us making the product or service the webpage is about much much better.
The best way to put into action the Bootstrap textarea:
In newest version of probably the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Working element is completely assisted instantly adapting to the width of the display screen web page gets shown on.
Creating it is quite uncomplicated - everything you need is a parent wrapper <div> aspect carrying the .form-group class put on. Inside it we should put a label for the <textarea> element carrying the for = “ - the textarea ID - " and necessary caption in order to make things simple for the site visitor to comprehend what form of info you would certainly need to have filled in.
Next we demand to build the <textarea> element itself-- appoint it the .form-control class as well as an appropriate ID. Do note the ID you have delegated into the for = "" attribute if the former <label> should really suit the one to the <textarea> element. You really should likewise add in a rows=" ~ number ~ " attribute to specify the lines the <textarea> will actually spread when it gets presented when the page originally loads-- 3 to 5 is a nice value for this one given that if the message becomes excessive the individual can easily always resize this control by pulling or simply just employ the internal scrollbar showing up when content gets excessive.
Considering that this is actually a responsive feature by default it extends the entire size of its parent feature.
Extra ideas
On the opposite-- there are certainly a number of instances you would definitely want to control the reviews presented inside a <textbox> to a specific length in characters-- if this is your scenario you should also include a maxlenght = " ~ some number here ~ " attribute setting the characters control you want-- do think about thoroughly despite the fact if the limitation you determine will sufficient for the data you ought to be written appropriately and detailed enough-- bear in mind just how irritated you were when you were asked anything and during the answer were incapable to write further-- this is actually important considering that it it attainable reaching the limit might potentially annoy the website visitors and press them out of publishing the form or even from the webpage itself.
Examples
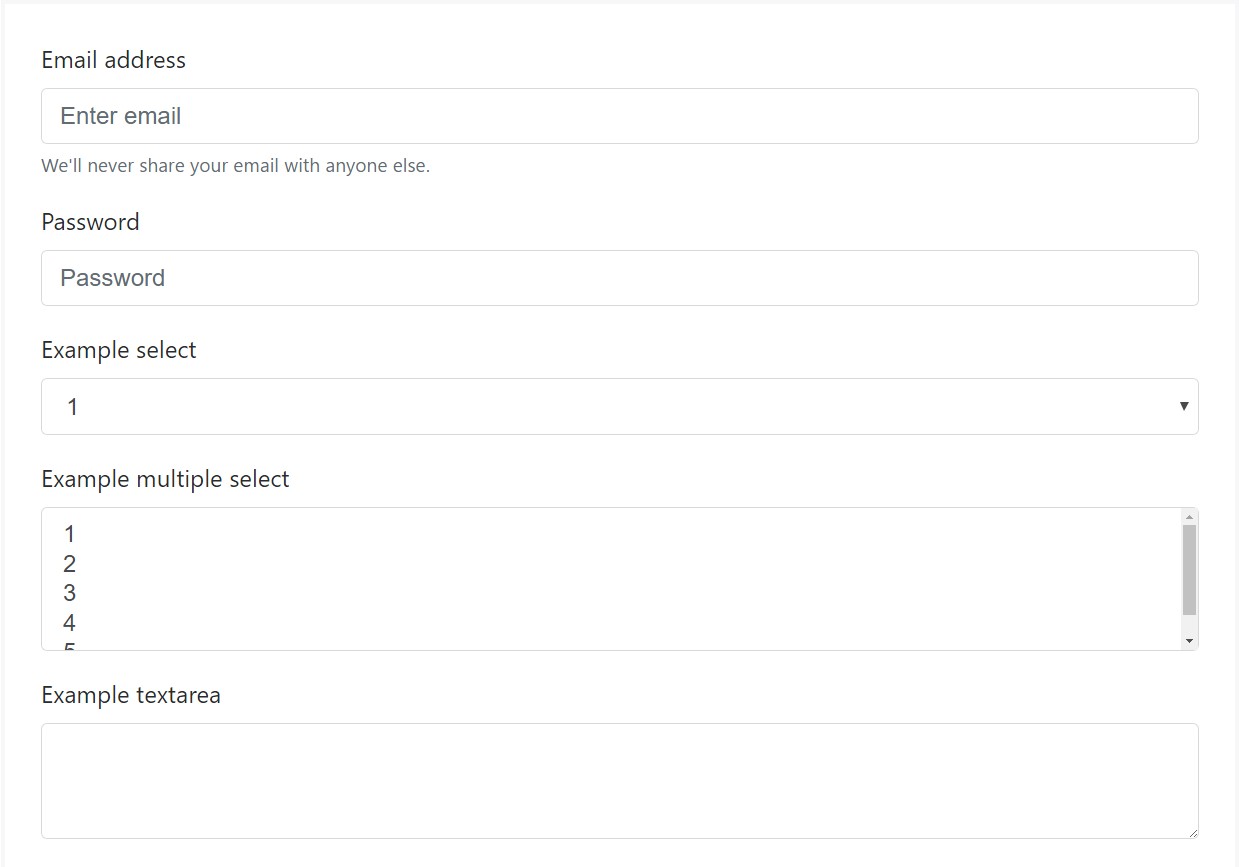
Bootstrap's form controls increase on Rebooted form styles with classes. Operate these particular classes to opt into their customized displays for a even more consistent rendering throughout internet browsers and tools . The example form below shows typical HTML form elements that gain up-dated styles from Bootstrap with supplementary classes.
Always remember, considering that Bootstrap applies the HTML5 doctype, all of the inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
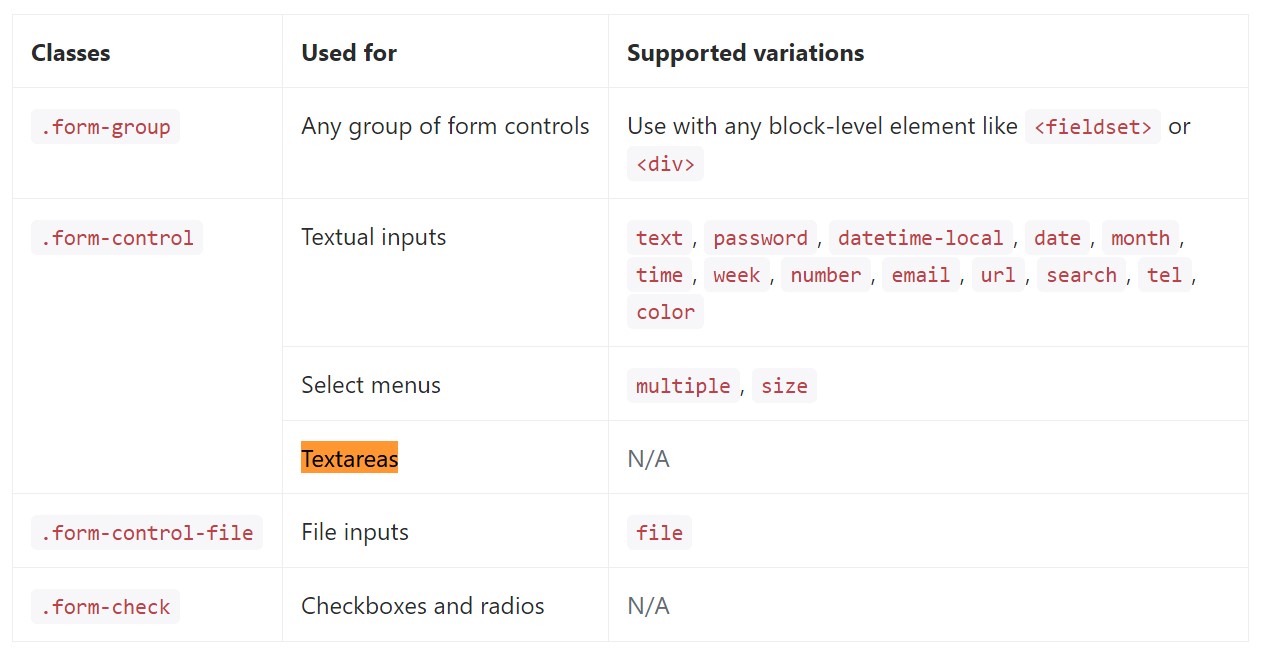
</form>Here is generally a complete listing of the particular form controls assisted by Bootstrap and the classes that customise them. Additional documentation is readily available for each group.

Conclusions
So currently you find out ways to create a <textarea> component inside your Bootstrap 4 powered web pages-- presently all you require to identify are the suitable questions to ask about.
Examine several youtube video tutorials about Bootstrap Textarea Group:
Linked topics:
Fundamentals of the textarea

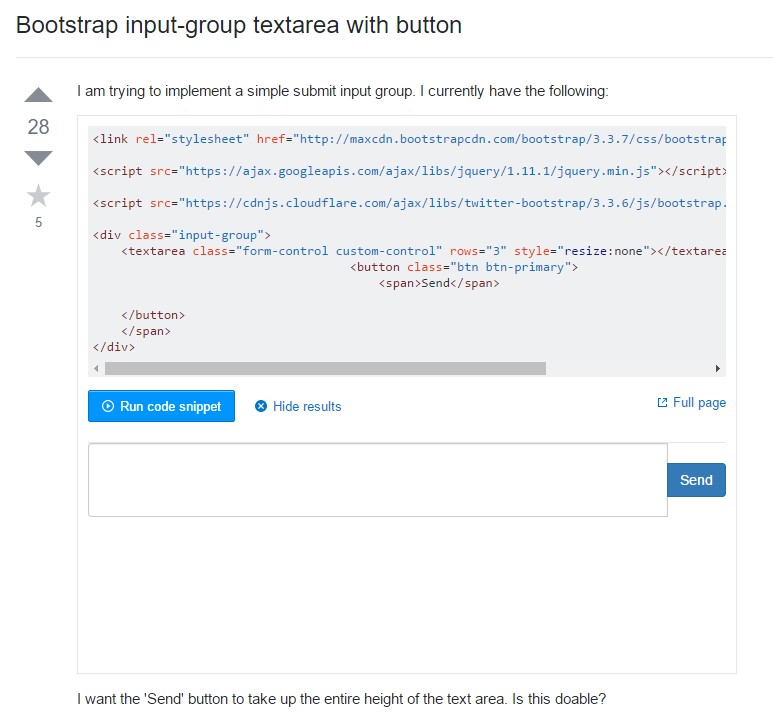
Bootstrap input-group Textarea button along with

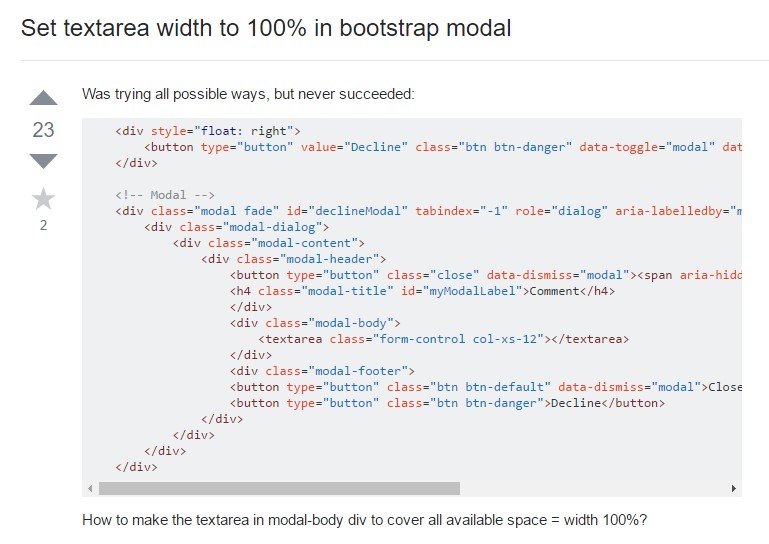
Set up Textarea size to 100% in Bootstrap modal