Bootstrap Alert Tutorial
Overview
The alerts are created by all these components you even do not think of till you truly get to require them. They are put to use for giving prompt in time comments for the user having interaction with the web-site hopefully aiming his or hers attention to a specific course or evoking certain actions.
The alerts are most often used along with forms to give the user a recommendation if a area has been filled in incorrectly, which is the appropriate format expected or which is the status of the submission just once the submit button has been clicked.
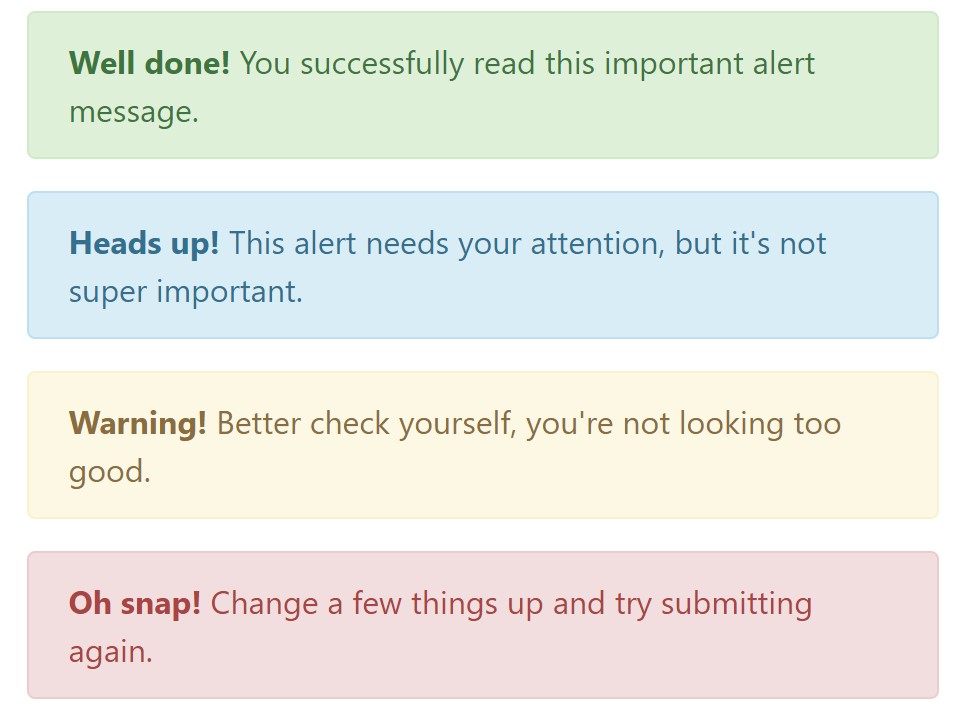
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes which may possibly be used according to the particular condition where the Bootstrap Alert Example has been displayed on screen. Since it's an alert notice it is necessary to get user's attention but after all leave him in the zone of comfort nevertheless it might even be an error text message.
This gets achieved due to the use of light pale color tones each being intuitively connected to the semantic of the message content just like green for Success, Light Blue for basic info, Light yellow aiming for user's focus and Mild red specifying there is in fact something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the url
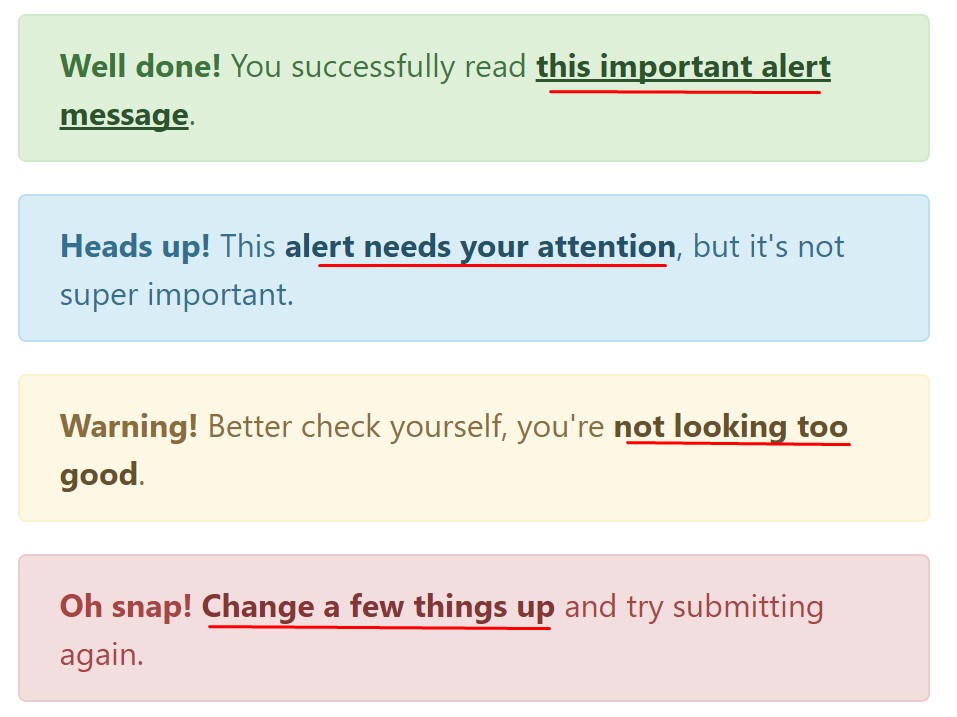
It really may not be seen at a quick look but the font colour itself is in fact following this color design too-- just the color options are much much darker so get intuitively taken black nevertheless it's not exactly so.
Same works not only for the alert text message itself but as well for the web links provided in it-- there are link classes removing the outline and coloring the anchor elements in the proper color tone so they fit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More information for alerts
A thing to bear in mind-- the color options offer their clear interpretation just for those who actually get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the
alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
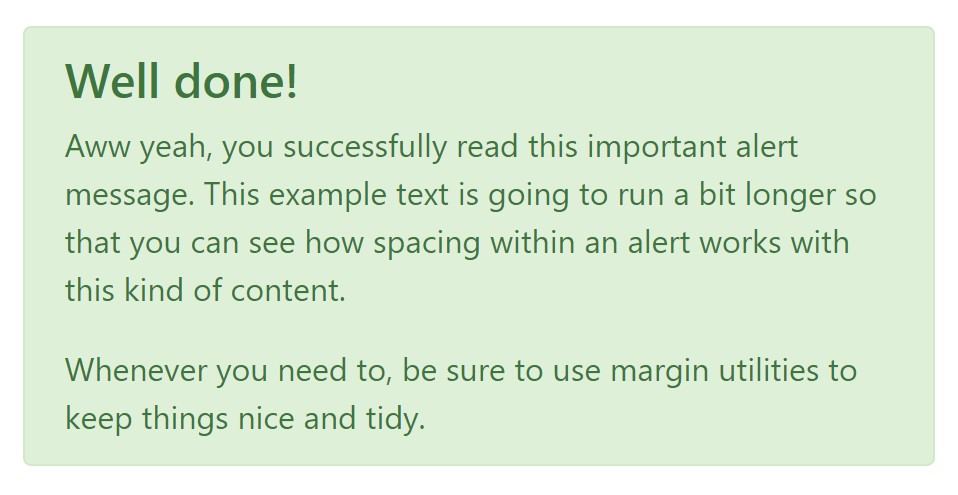
As well as links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you want to present a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
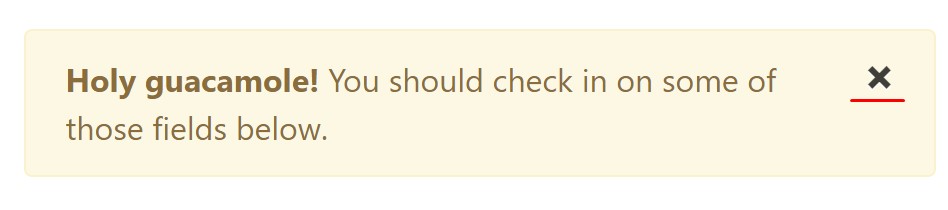
You can as well put in an X icon to dismiss the alert and provide a cool transition to it to again assure the visual comfort of the Bootstrap Alert Design visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Don't let however their names to narrow down the manner in which you are actually making use of them-- all of these are simply some color schemes and the way they will be actually performed in your website is totally up to you and absolutely depends on the particular situation.
As an example-- if the color design of your page uses the red as major colour it maybe quite suitable to present the alert for successful form submission in red as well making use of the predefined alert danger look in order to better mix with the webpage and save time specifying your own classes.
Anyway the predefined alert classes are simply some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Styles
Triggers
Enable termination of an alert through JavaScript
$(".alert").alert()
Enable dismissal of an alert by using JavaScript
Or else with information attributes on a button inside the alert, as illustrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that closing an alert will take it out from the DOM.
Approaches
$().alert() - Helps make an alert listen for click events on descendant elements which have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Closes up an alert through taking it out from the DOM. The alert will fade out just before it is removed if the.fade and.show classes are existing on the element.
Events
Bootstrap's alert plugin exposes a few events for netting right into alert functionality.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Inspect several video information relating to Bootstrap alerts
Connected topics:
Bootstrap alerts: official documentation

W3schools:Bootstrap alert tutorial