Bootstrap Jumbotron Css
Overview
Occasionally we desire feature a description certain and deafening from the very beginning of the page-- like a promo relevant information, upcoming celebration notice or just about anything. In order to produce this specific announcement loud and clear it is actually also probably a smart idea setting them even above the navbar like sort of a general explanation and statement.
Utilizing these types of features in an appealing and most significantly-- responsive approach has been actually discovered in Bootstrap 4. What the most recent edition of the absolute most popular responsive system in its recent fourth version has to run into the concern of specifying something along with no doubt fight in front of the page is the Bootstrap Jumbotron Css feature. It becomes designated with large content and a number of heavy paddings to receive spotless and eye-catching appeal.
The way to employ the Bootstrap Jumbotron Carousel:
In order to feature this sort of element in your pages set up a <div> with the class .jumbotron applied and ultimately -- .jumbotron-fluid later to make your Bootstrap Jumbotron Style expanded the entire viewport size assuming that you presume it will certainly look much better in this manner-- this is really a new function presented in Bootatrap 4-- the prior version didn't have .jumbotron-fluid class.
And as easy as that you have generated your Jumbotron element-- still unfilled yet. By default it becomes designated utilizing kind of rounded corners for friendlier appearance and a light grey background colour - right now everything you ought to do is wrapping some web content just like an attractive <h1> heading and also some meaningful text covered in a <p> paragraph. This is the simplest strategy available since there is actually no straight limitation to the jumbotron's material. Do have in your mind however in case a statement is meant to be really effective a suitable thing to carry out is building likewise simple short and clear content-- putting a little bit extra complicated content in a jumbotron might probably confuse your website visitors bothering them as an alternative to dragging their focus.
Good examples

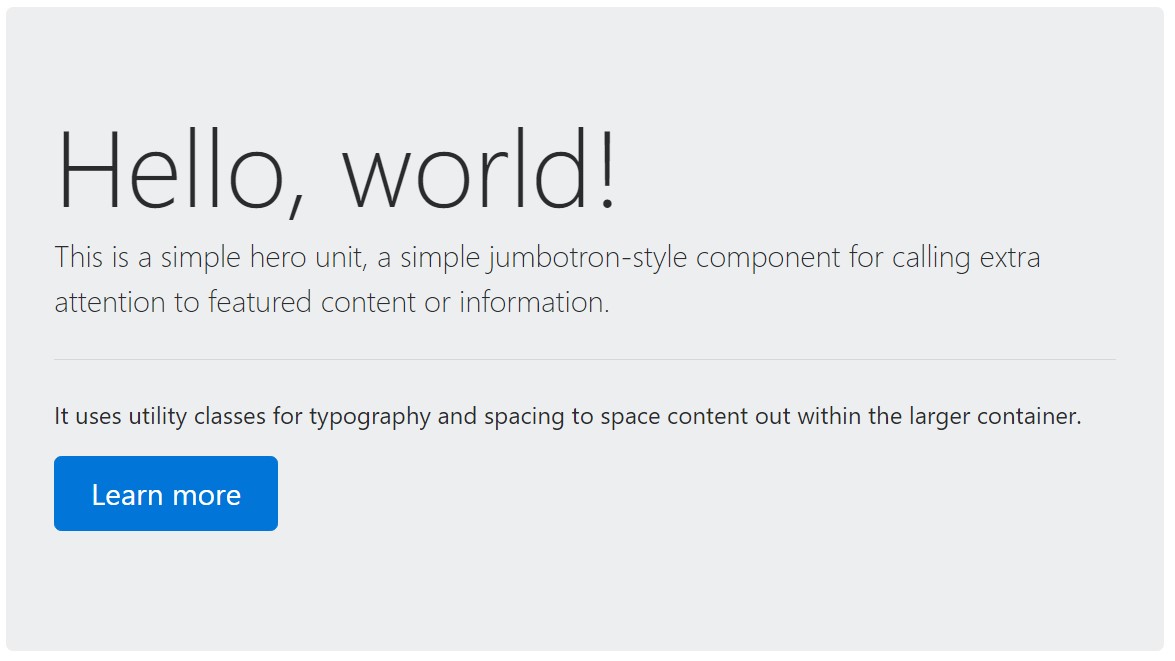
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
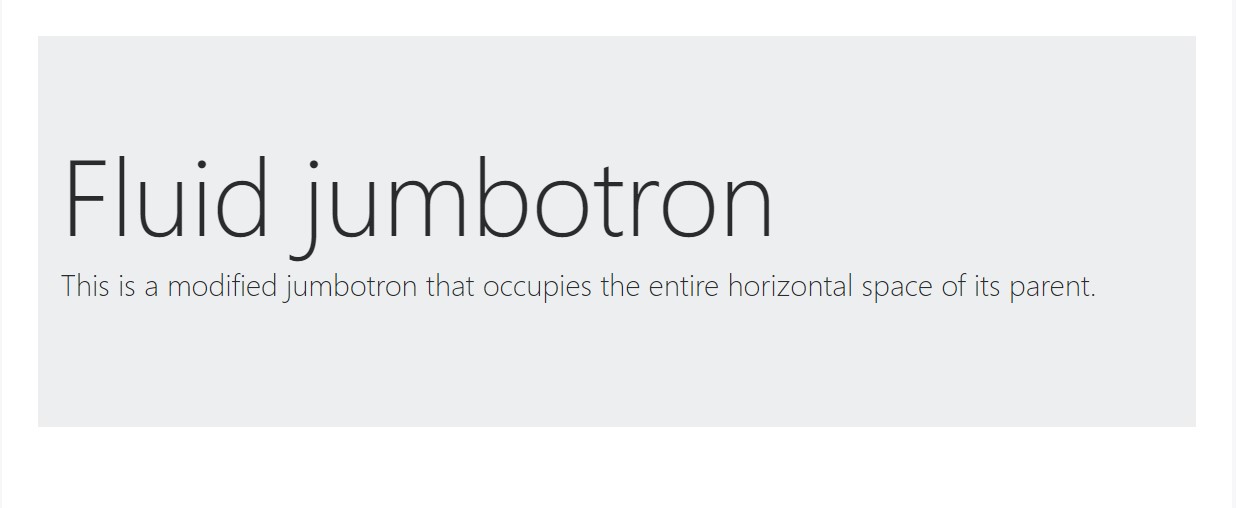
</div>To make the jumbotron full width, and without any rounded corners , add in the .jumbotron-fluid modifier class and also incorporate a .container or else .container-fluid inside.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another point to mention
This is definitely the simplest solution giving your website visitor a loud and certain message applying Bootstrap 4's Jumbotron element. It must be properly utilized once more thinking of all the possible widths the page might just appear on and most especially-- the smallest ones. Here is why-- just as we talked about above basically some <h1> as well as <p> tags will take place there pushing down the web page's certain web content.
This incorporated with the a bit bigger paddings and a several more lined of text content might just trigger the features completing a mobile phone's whole display screen height and eve spread below it which might just eventually confuse or maybe irritate the site visitor-- primarily in a hurry one. So once more we get returned to the unwritten requirement - the Jumbotron messages must be short and clear so they hook the website visitors instead of forcing them elsewhere by being very shouting and aggressive.
Conclusions
So currently you realize exactly how to develop a Jumbotron with Bootstrap 4 plus all the achievable ways it can affect your viewers -- now all that's left for you is thoroughly planning its own web content.
Review a number of on-line video tutorials relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron official records

Bootstrap Jumbotron training

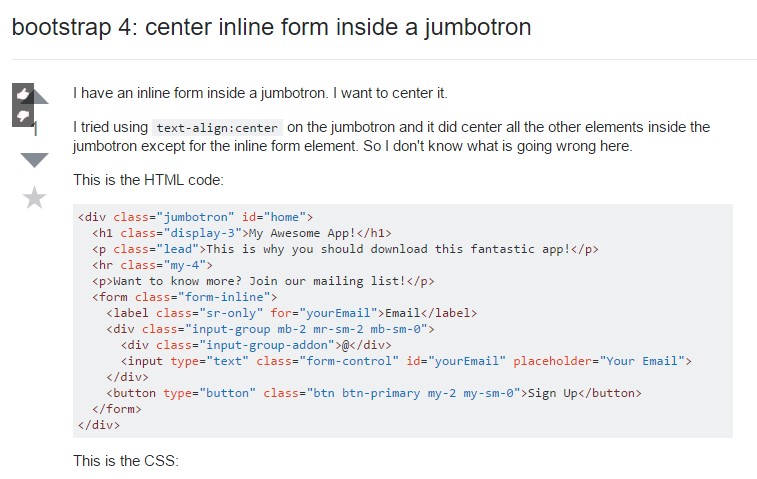
Bootstrap 4: centralize inline form inside a jumbotron