Bootstrap Menu Design
Intro
Even the simplest, not talking about the much more challenging pages do need some sort of an index for the website visitors to quickly get around and identify the things they are actually seeking in the first couple of seconds avter their coming over the webpage. We must always have in your mind a site visitor might be in a hurry, surfing a number of webpages briefly scrolling over them trying to find something or else make a selection. In these particular circumstances the understandable and properly revealed navigating menu might possibly create the contrast when comparing one new customer and the web page being simply clicked away. So the construction and behaviour of the page navigating are critical without a doubt. Moreover our web sites get more and more seen from mobiles so not possessing a page and a navigation in particular behaving on scaled-down sreens nearly comes up to not owning a page in any way and even a whole lot worse.
Luckily the brand new fourth version of the Bootstrap framework grants us with a great tool to take care of the case-- the so called navbar element or else the selection bar we got used watching on the top of the majority of the pages. It is definitely a useful but impressive tool for wrapping our brand's identification data, the pages building or even a search form or a handful of call to action buttons. Why don't we see precisely how this entire thing gets performed within Bootstrap 4.
The best way to make use of the Bootstrap Menu Collapse:
First and foremost we desire a <nav> element to wrap things up. It must also possess the .navbar class and furthermore a number of styling classes assigning it some of the predefined in Bootstrap 4 visual appeals-- such as .navbar-light combined with .bg-faded or bg-inverse with .navbar-inverse.
You can easily also apply some of the contextual classes such as .bg-primary, .bg-warning and so forth which all had the new edition of the framework.
An additional bright new element introduced in the alpha 6 of Bootstrap 4 system is you must in addition assign the breakpoint at which the navbar will collapse in order to get exhibited once the menu button gets pressed. To work on this add in a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following action
Next off we ought to design the so called Menu tab which will come into view in the location of the collapsed Bootstrap Menu jQuery and the customers will certainly utilize to deliver it back on. To accomplish this generate a <button> element with the .navbar-toggler class and certain attributes, like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default position of the navbar toggle button is left, so supposing that you need it right aligned-- in addition apply the .navbar-toggler-right class-- also a bright new Bootstrap 4 element.
Maintained information
Navbars arrived using integrated assistance for a number of sub-components. Choose from the following as required :
.navbar-brand for your company, project, or product label.
.navbar-nav for a lightweight and full-height navigation (including assistance for dropdowns).
.navbar-toggler application along with Bootstrap collapse plugin as well as various other site navigation toggling behaviors.
.form-inline for each form regulations and actions.
.navbar-text for putting in vertically centered strings of words.
.collapse.navbar-collapse for arranging and concealing navbar components by means of a parent breakpoint.
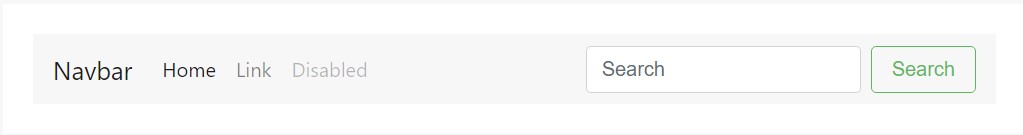
Here's an example of every the sub-components incorporated in a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
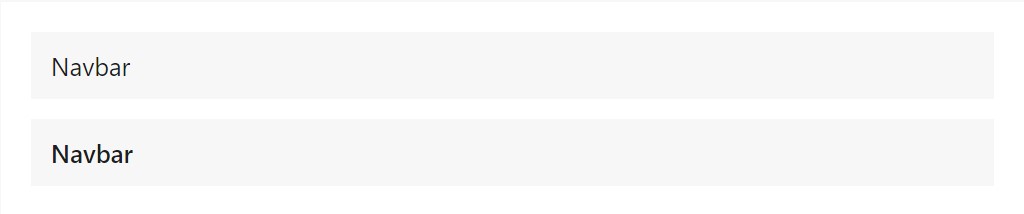
The .navbar-brand can surely be utilized to most elements, but an anchor functions best considering that some components might probably call for utility classes as well as customized designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
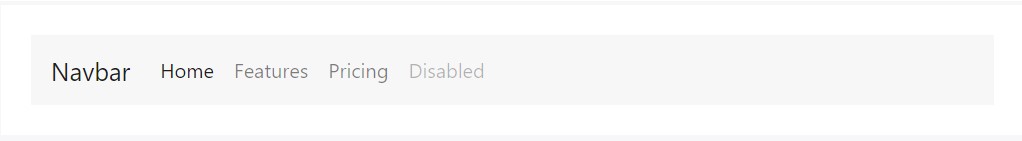
Navbar navigation web links build on Bootstrap .nav alternatives with their own modifier class and expect the utilization of toggler classes for correct responsive designing. Site navigation in navbars are going to likewise expand to capture as much horizontal space as possible to keep your navbar materials securely lined up.
Active conditions-- with .active-- to point out the existing webpage may possibly be used right to .nav-links or their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
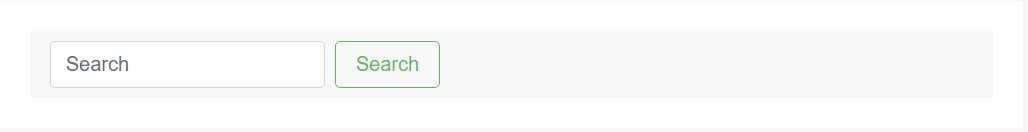
Put different form controls and elements inside of a navbar by having .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
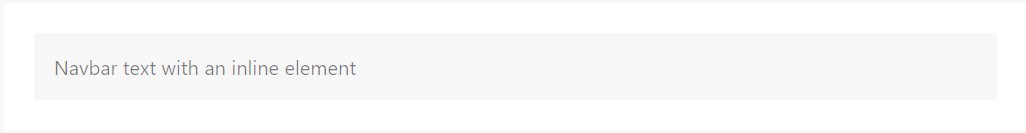
Navbars may provide bits of text message through .navbar-text. This class regulates vertical alignment and horizontal space for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another component
One more bright fresh element-- inside the .navbar-toggler you ought to put a <span> together with the .navbar-toggler-icon to actually set up the icon in it. You can certainly in addition place an element with the .navbar-brand here and display a little relating to you and your business-- like its label and logo. Additionally you might actually decide wrapping the entire thing within a url.
Next we need to generate the container for our menu-- it will widen it to a bar together with inline objects over the specified breakpoint and collapse it in a mobile phone view below it. To accomplish this develop an element with the classes .collapse and .navbar-collapse. If you have had a glance at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes construction you will probably realize the breakpoint has been specified only once-- to the parent component however not to the .navbar-toggler and the .collapse component in itself. This is the brand new way the navbar will definitely be starting with Bootstrap 4 alpha 6 in this way bear in mind which version you are presently employing in order to structure things effectively.
Concluding aspect
Lastly it is definitely time for the actual site navigation menu-- wrap it in an <ul> element along with the .navbar-nav class-- the .nav class is no more needed. The specific menu items have to be wrapped inside <li> elements holding the .nav-item class and the real hyperlinks inside them need to have .nav-link used.
Conclusions
And so typically this is the system a navigating Bootstrap Menu Styles in Bootstrap 4 need to come with -- it is definitely quite basic and user-friendly -- now all that's left for you is planning the suitable system and attractive subtitles for your web content.
Inspect a number of video clip information about Bootstrap Menu
Linked topics:
Bootstrap menu approved information

Mobirise Bootstrap menu

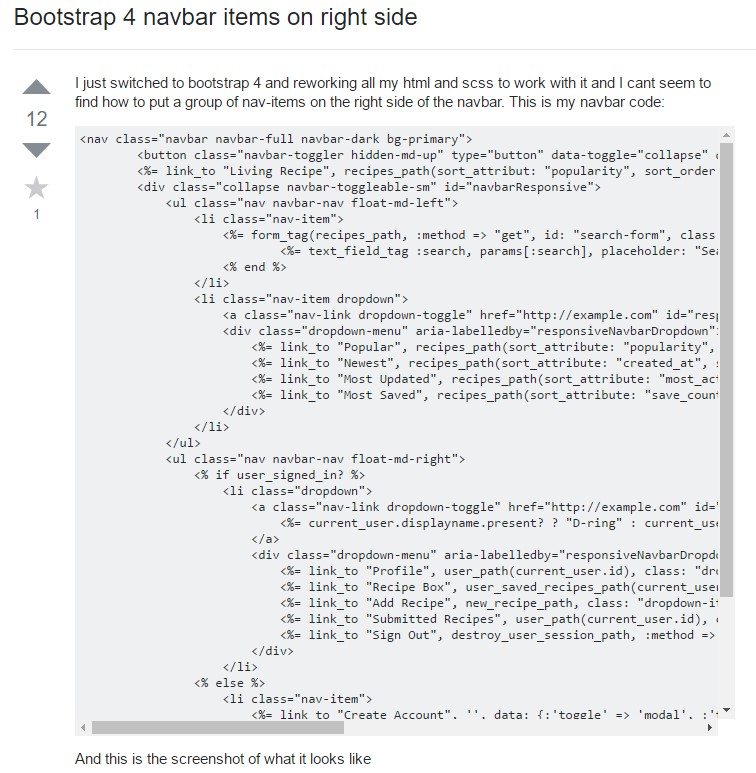
Bootstrap Menu on the right side

HTML5 Bootstrap Accordion Menu Compilation
Free Bootstrap Responsive Menu Examples