Bootstrap Header Working
Introduction
Just as in set documentations the header is just one of the highly crucial components of the web pages we receive and create to use every day. It nicely maintains some of the most important info relating to the identification of the establishment as well as people responsible for the web page in itself and the importance of the entire web site-- its navigating construction which in turn together with the Bootstrap Header Form itself must be thought and create in this kind of means that a site visitor in a hurry or not really actually realising what way to head to simply take a look at plus identify the desired info. This is the suitable situation-- in the real world obtaining as close as attainable to this look and attitude additionally proceeds considering that we nearly every moment have some project special limits to think of. Furthermore compared to the written files on the planet of web we should always remember the assortment of possible devices on which our web pages could potentially get demonstrated-- we should really confirm their responsive behavior or in other words-- make sure they will display top at any monitor size attainable.
So let's have a look and check out specifically how a navbar gets created in Bootstrap 4.
The best way to employ the Bootstrap Header Design:
First of all for you to generate a page header or because it gets regarded in the framework-- a navbar-- we ought to wrap the whole item in a <nav> element with the .navbar plus .navbar-toggleable- ~ screen size ~ supposing that you would certainly need it to collapse in a mobile style just where the screen scale is just one of the predefined Bootstrap 4 screen sizes at the reach of which the certain collapse will come about. Additionally this is the location to add in a couple of the brand-new for this edition background colour .bg-* and color pattern classes-- such as .navbar-light plus .navbar-light
Inside of this parent component we must start by applying a button feature which in turn shall certainly be employed to reveal the collapsed content on a smaller screen scales-- to achieve that develop a <button> with the class .navbar-toggler as well as in addition - .navbar-toggler-left or .navbar-toggler-right classes which in turn will calibrate the toggle button's location in the collapsed Bootstrap Header Template. This element has to likewise take a few attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall identify in simply just a couple of procedures further .
What is truly bright new for newest alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you should certainly also wrap a <span> component with the .navbar-toggler-icon which is exposed for improving the adaptability in editing the appeal of the toggler switch itself keeping it merge better to the entire page's visual aspect. Alongside the toggle tab we need to now apply the elements presenting our label -- to complete this make an <a> element with the .navbar-brand class and cover your company logo as an <div class="img"><img></div> tag and brand inside it or if you want-- put in simply just the company logo or even leave out the component completely-- it is certainly not a must still just in case you desire it reveal before the site navigation-- this is one of the most common place it should take.
Now-- the necessary component-- designing the collapsible container for the fundamental web site navigation-- to accomplish it generate an element using the .collapse and .navbar-collapse classes employed to wrap the whole navigation structure up. It is important for you to also delegate an unique id =" ~ same as navbar toggler data-target ~ " property to this component. Later-- this is one of the most typical technique-- in this .collapse element design an <ul> with the .navbar-nav class selected to it. Within of this <ul> put some <li> components with the .nav-item class selected and within them-- the actual site navigation hyperlinks - <a> elements having the .nav-link class. This entire classes construction is new for Bootstrap 4 since the last version did certainly not utilize the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
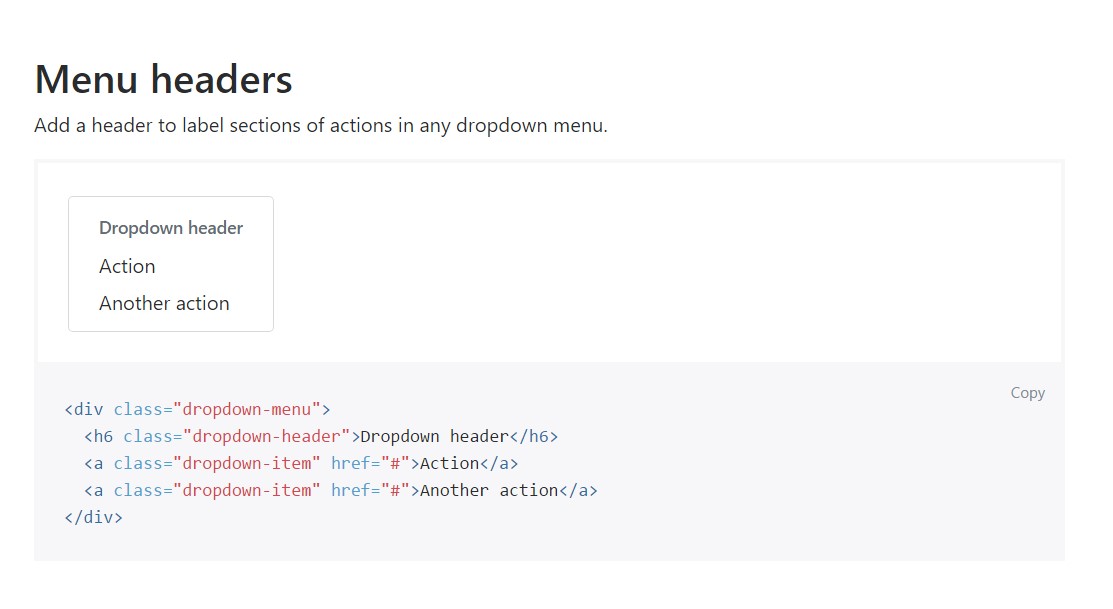
Some example of menu headers
Add a header to label areas of activities into any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More possibilities
One more new feature for this version is the opportunity to fit an inline forms in your .navbar working with the .form-inline class or else some text working with a <span> with the .navbar-text appointed to it.
Conclusions
When it comes to the header parts in the most recent Bootstrap 4 version this is being really dealt with with the installed Collapse plugin and a number of site navigation specified content classes-- a number of them created specifically for preventing your product's identity and various other-- to get certain the actual web page navigating structure will reveal best collapsing in a mobile phone style menu when a pointed out viewport size is reached.
Check out a number of youtube video information relating to Bootstrap Header
Connected topics:
Bootstrap Header: main documents

Bootstrap Header guide

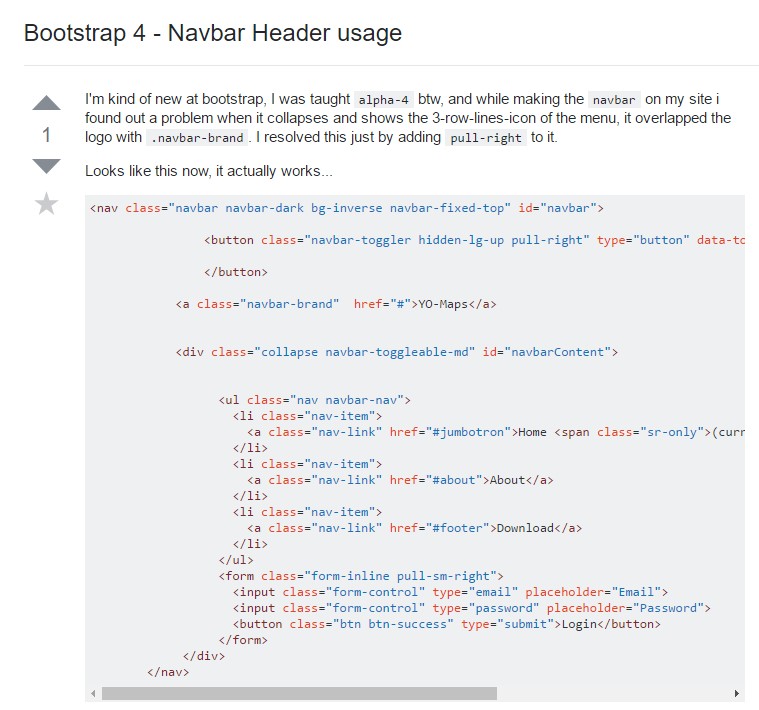
Bootstrap 4 - Navbar Header handling