Bootstrap Navbar Toggle
Introduction
Despite how complicated and well-thought web page construction we make, it doesn't concern a great deal if we don't give the customer a practical and easy-to-use solution accessing it and getting to the precise webpage required without delay and with least efforts no matter the screen size of the device showing the site. If it arrives to responsive behavior, the navbar can be set up to collapse under a specific screen width and a display horizontal depending on how it looks and user experience. Listed below is how:
Efficient ways to work with the Bootstrap Navbar Active:
Here's what you need to find out right before beginning along with the navbar:
- Navbars need a covering .navbar with .navbar-toggleable-* to get responsive collapsing as well as color design classes.
- Navbars and their elements are really flexible by default. Utilize extra containers to control their horizontal width.
- Navbars as well as their items are constructed with flexbox, providing convenient alignment solutions via utility classes.
- Navbars are responsive by default, though you are able to quickly customize them to change that. Responsive activity depends on Collapse JavaScript plugin.
- Ensure accessibility by operating a <nav> element or else, if utilizing a more common element like a <div>, add a role="navigation" to each and every Bootstrap Navbar Toggle to clearly determine it as a turning point place for users of assistive technologies.
In case you want the navbar to collapse at a certain display width here also is the area to use a button detail with the classes .navbar-toggler and
.hidden- ~ the last size you would wish the navbar presented inline ~ -up also adding the type="button" data-toggle="collapse" and data-target="# ~ the ID of the component keeping the actual navbar content ~" - we'll get to this last one in just a moment. Since the flexible behavior it the basis of the Bootstrap framework we'll focus on developing responsive navbars because practically these are the ones we'll mostly may need.
Statin things this way the next step in developing the navbar is creating a <div> element to hold the complete navbar and its components and collapse at the required display size-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size in which you want it be hidden ~ for example - .navbar-toggleable-sm
Inside this component, you have the ability to additionally include a wrapper by having the .navbar-brand to post some information about the founder of the web page and also the important navbar part-- the one keeping the menu structure of your website. It can be wrapped in an unordered list or <ul> holding the .nav along with .navbar-nav classes. The <li> elements inside it need to be assigned the .nav-item class and the actual links within them - .nav-link class.
Yet another point to observe
A matter to note is that in the fresh Bootstrap 4 framework the ways of selecting the positioning of the navbar elements has been revised a bit in order various appearances to be possibly referenced to various display sizes.
You may at last choose to include a basic form feature in your navbar-- usually right after the .nav element. To make it display appropriately you can work with the placement classes mentioned above also assigning .form-inline to it. The .navbar-form class the forms required to carry in the previous version has been dropped in Bootsrtap 4.
Keep reading to get an example and selection of assisted sub-components.
For examples
Assisted material
Navbars involved built-in help for a number of sub-components. Pick from the following as needed to have:
.navbar-brand for your project, product, or company name.
.navbar-nav for a full-height and also lightweight site navigation ( involving support for dropdowns)..
.navbar-toggler for use along with collapse plugin and additional navigation toggling behaviours.
.form-inline for any form controls and acts.
.navbar-text for including vertically structured strings of content.
.collapse.navbar-collapse for getting together and disguising navbar components through a parent breakpoint.
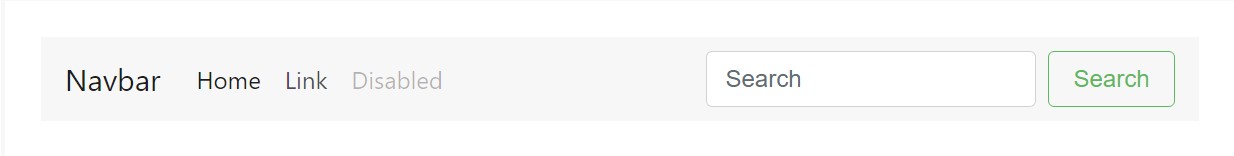
Here is simply an instance of all the sub-components incorporated in a responsive light-themed navbar which instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand may possibly be related to almost all elements, still, an anchor trainings most ideal just as some elements might actually require utility classes or customized styles.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Putting in illustrations to the .navbar-brand will very likely typically demand custom-made designs or utilities to properly dimension. Listed here are a number of instances to demonstrate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar site navigation web links improve .nav possibilities along with their own personal modifier class and demand the use of toggler classes for effective responsive designing . Navigating in navbars will also progress to occupy as much horizontal zone as achievable to maintain your navbar materials safely and securely aligned.
Active states-- with .active-- to reveal the present web page can be applied right to .nav-link-s or else their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And due to the fact that we apply classes for our navs, you have the ability to keep away from the list-based strategy entirely if you wish.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You may also utilize dropdowns in your navbar nav. Dropdown menus require a covering element for setting, in this way be sure to employ nested and different components for .nav-item and .nav-link like demonstrated below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Insert various form controls and elements in a navbar through .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Straighten the contents of your inline forms with utilities just as required.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Different buttons are maintained as item of these navbar forms, too. This is also a great pointer that vertical arrangement utilities can be used to line up different sized features.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Content
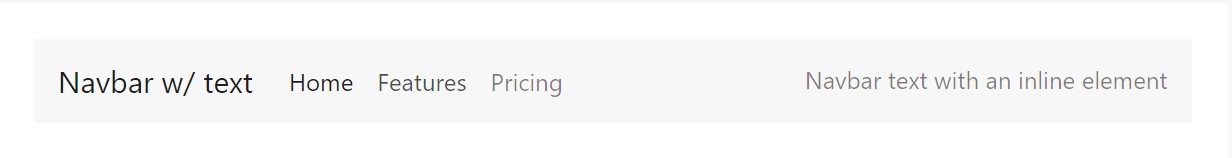
Navbars may have pieces of content using .navbar-text. This specific class changes vertical placement and horizontal spacing for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Combine and match-up with other components and utilities as wanted.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
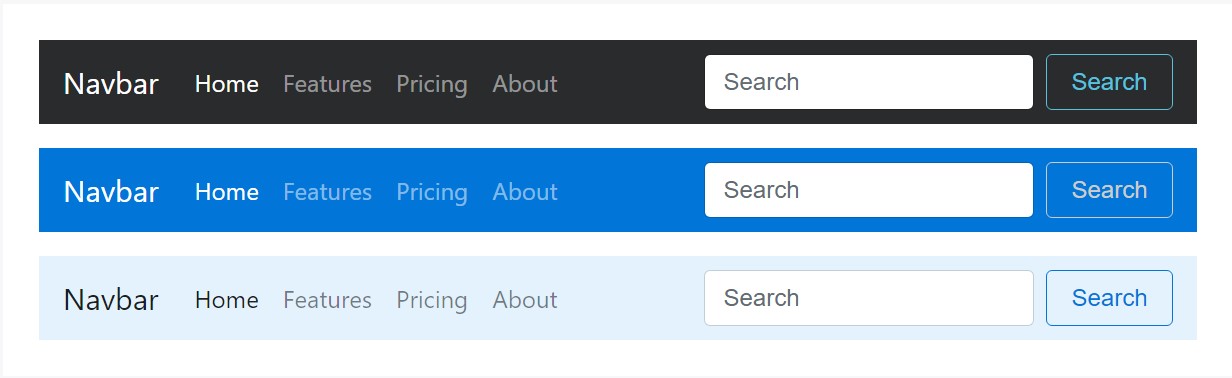
</nav>Color schemes
Theming the navbar has never ever been simpler due to the combination of style classes and background-color utilities. Pick from .navbar-light for usage with light background colours , or .navbar-inverse for dark background color schemes. Then, personalize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Eventhough it's not required, you can certainly wrap a navbar in a .container to focus it on a webpage or provide one inside to only center the materials of a fixed or else fixed top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>As soon as the container is in your navbar, its own horizontal padding is extracted at breakpoints lower than your determined
.navbar-toggleable-* class. This makes sure we are undoubtedly not doubling up on padding needlessly on lower viewports whenever your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placement
Operate arrangement utilities to set navbars inside non-static placements. Choose fixed to the top, placed to the bottom, or stickied to the top . Consider that position: sticky, utilized for .sticky-top, really isn't totally carried in each and every internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive behaviors
Navbars can easily work with .navbar-toggler, .navbar-collapse, and also .navbar-toggleable-* classes to change anytime their material collapses behind a button . In mix with other utilities, you can simply pick when to display or cover certain components.
Toggler
Navbar togglers may possibly be left or right coordinated having .navbar-toggler-left or else .navbar-toggler-right modifiers. These are certainly positioned just within the navbar to avoid intervention with the collapsed state. You can certainly in addition employ your own formats to arrange togglers. Listed below are good examples of different toggle styles.
Without any .navbar-brand revealed in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Together with a brand revealed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Alternative content
Sometimes you wish to use the collapse plugin to activate concealed subject somewhere else on the web page. Considering that plugin works with the id and data-target matching, that is really conveniently carried out!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
So basically these are the way a navbar should be constructed in Bootstrap 4 and the fresh cool modifications coming with the latest version. All that's up to you is thinking of as cool page system and information.
Check a number of online video tutorials relating to Bootstrap Navbar:
Related topics:
Bootstrap Navbar approved information

Align navbar object to the right within Bootstrap 4 alpha 6

Bootstrap Responsive menu in Mobirise

CSS Bootstrap Dropdown Menu Examples
CSS Bootstrap Collapse Menu Compilation