Bootstrap Progress bar Using
Overview
We realize pretty well this empty straight component being showcased void initially and getting loaded with a dynamic colour drop by drop while an operation, a download of a file or commonly any activity is being actually accomplished little by little-- we see it daily on our devices so the notification it gives became quite instinctive to obtain-- something becomes performed and currently it's finished at this particular amount of percent or else supposing that you desire examining the empty area of the glass-- there is this much left before completing . One more good point is that the message it sends doesn't run into any sort of foreign language barrier since it pure visual so when comes time for showcasing the level of our various capabilities, or the progression or different components of a project or normally whatever having a full and not just so much parts it is actually awesome we have the ability to have such graphical component applied straight in our webpages in a uncomplicated and swift way.
What's updated?
Inside the current fourth version of probably the most popular mobile friendly system this gets even speedier and easier with simply a single tag element and also there are actually a lot of modifications provided that are performed with simply just specifying the appropriate classes. What is definitely brand-new here is since the Bootstrap 4 cancels the IE9 support we can surely now have complete benefit of the capabilities of HTML5 and as opposed to developing the outer so called empty container along with a <div> first and wrapping inside the true fill amount in an additional <div> element within it and designating its own width to present the factual Bootstrap Progress bar Form as it used to be along with the prior version presently we can surely just apply the HTML5 <progress> element establishing the maximum value and the value so far finished just as properties.
Primary features
To set up just build a <progress> element with the class .progress specified to it and add in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is really a substantial detail here-- these are able to be any numbers anyway-- the logic is the max attribute value needs to generally be greater than the value itself however assuming that you play around and generate the maximum smaller in size than the development value itself you'll just end up with a filled progress bar just like the job's been totally handled. However you do not actually need to expect everything to get those values in percent or whatever-- if for instance you possess 2567 strawberries to eat and you have possibly eaten 378 of them-- write it specifically { by doing this and the progress bar will certainly display effectively spreading the colored part as far as 378 interacts to 2567-- fast and convenient .
So right now when we understand how it does the job let us find out the best ways to make it look much better assigning some colors and effects . Firstly-- we are able to use the contextual classes merged together with the .progress- in a class-- like .progress-warning , .progress-info and so on designated to the <progress> component. We can easily in addition put in several stripes to our progress bars with the .progress-bar-striped class as well as some animation to these stripes with the .progress-bar-animated employed.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And finally if you need to acquire older internet browser compatibility you are able to use two <div> components-- as in the older edition outer one with simply the .progress class and inner with all of the appearance modification classes and an inline designing setting the completed width like style = " width:23%; " - currently operates as well.
Examples and tips
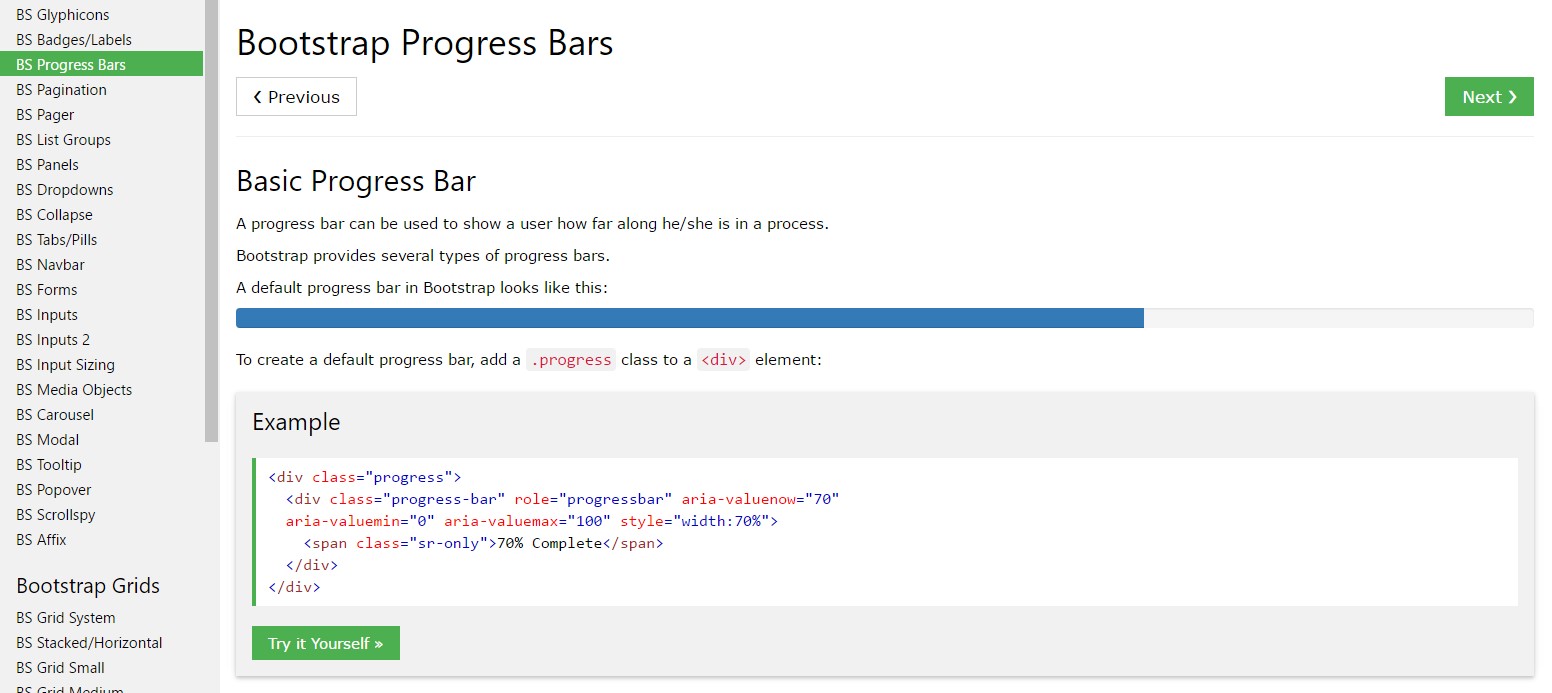
The best ways to put into action the Bootstrap Progress bar Animation:
Bootstrap Progress bar Modal components are constructed with two HTML elements, certain CSS to specify the size, and a number of attributes.
We apply the .progress as a wrapper to indicate the optimum value of the progress bar.
We utilize the internal .progress-bar to signify the progress so far.
The .progress-bar involves an inline style, utility class, or else custom-made CSS to set their width.
The .progress-bar likewise needs some role and aria attributes to make things obtainable.
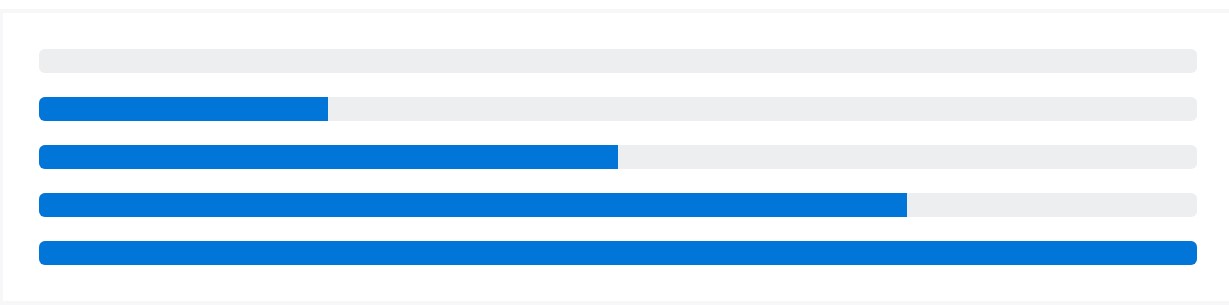
Set that all with each other, and you possess the following cases.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a fistful of utilities for preparing width. According to your goals, these may assist with efficiently managing progress.

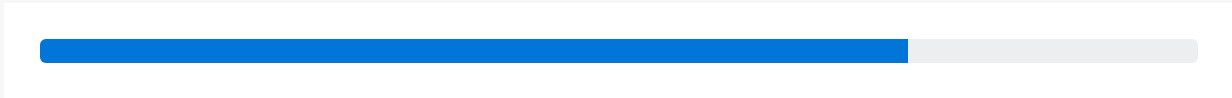
<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Modify the look of your progress bars with customized CSS, background utilities, stripes, and more.
Labels
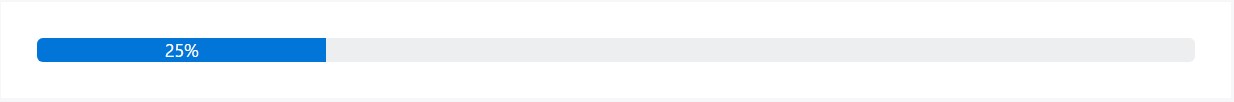
Add in labels to your progress bars with positioning text message inside the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a height value on the .progress-bar, therefore supposing that you alter that value the external .progress will promptly resize correctly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to modify the look of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you need, include several progress bars within a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in .progress-bar-striped to any .progress-bar in order to apply a stripe through CSS gradient over the progress bar's background color tone.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
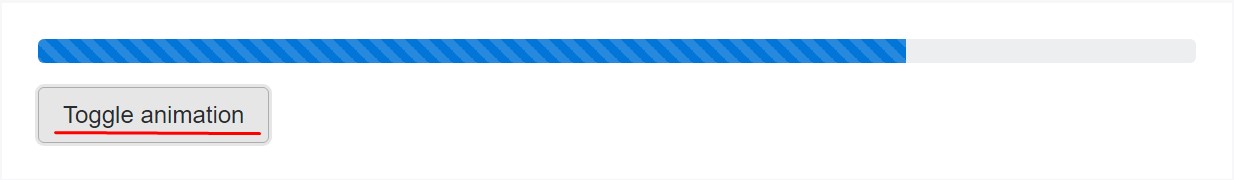
</div>Animated stripes
The striped gradient has the ability to likewise be animated. Include .progress-bar-animated to .progress-bar to animate the stripes right to left by means of CSS3 animations.
Animated progress bars do not work in Opera 12-- considering that they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that is actually the approach you have the ability to demonstrate your development in colorful and practically fast progress bar features with Bootstrap 4-- right now all you require is some works in progress to get them showcased.
Inspect several video clip guide relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar authoritative documents

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?