Bootstrap Modal Popup Position
Intro
Quite often, whenever we generate our web pages there is this kind of web content we don't wish to take place on them unless it is definitely really needed by the visitors and as soon as that time comes they should have the opportunity to simply just take a simple and natural activity and get the required data in a matter of minutes-- fast, handy and on any kind of screen size. Whenever this is the instance the HTML5 has simply the best feature-- the modal.
Important factors to take into account:
Before starting by using Bootstrap's modal component, make sure to read the following for the reason that Bootstrap menu options have already reformed.
- Modals are designed with HTML, CSS, and JavaScript. They are really set up above everything else located in the documentation and remove scroll from the <body> so that modal content scrolls instead.
- Selecting the modal "backdrop" will quickly close the modal.
- Bootstrap just supports a single modal screen at once. Embedded modals usually are not maintained given that we consider them to be bad user experiences.
- Modals use position:fixed, which have the ability to sometimes be a little bit particular regarding to its rendering. Each time it is possible, put your Bootstrap Modal Popup Position HTML in a top-level setting to eliminate potential interference out of other components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of the position: fixed, certainly there are several caveats with putting into action modals on mobile machines.
- Lastly, the autofocus HTML attribute features no affect in modals. Here's the ways you are able to achieve the same effect using custom-made JavaScript.
Keep checking out for demos and application suggestions.
- As a result of how HTML5 explains its own semantics, the autofocus HTML attribute has no effect in Bootstrap Modal Popup Button. To accomplish the identical result, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Steps to put into action the Bootstrap Modal Popup Header:
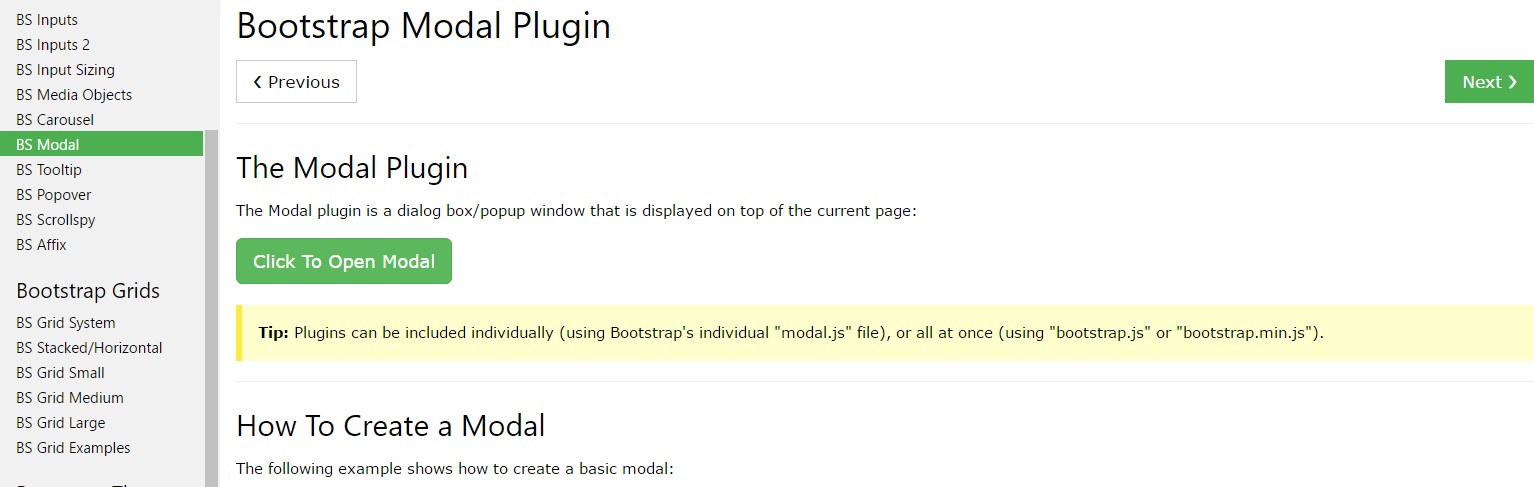
Modals are perfectly supported in recent 4th edition of one of the most popular responsive framework-- Bootstrap and has the ability to additionally be styled to show in several dimensions inning accordance with designer's requirements and visual sense however we'll come to this in just a minute. First let us check out effective ways to produce one-- bit by bit.
First off we need to have a container to quickly wrap our concealed content-- to create one build a <div> element and designate the .modal and .fade classes to it. The next one is really alternative however highly recommended due to the fact that it will put in a subtle shift result to the modal when it { goes in and leaves behind the scene.
You need to bring in some attributes as well-- just like an unique id=" ~the modal unique name ~ " and tabindex=" -1 " in order to get the modal element out of the switching concentrated components going to the Tab key game. In a .modal-dialog element ought to come about and here is certainly the area to select if you would wish the modal to be rather large in size additionally specifying the .modal-lg class or you prefer it scaled-down utilizing the .modal-sm class applied. This is actually totally alternative and you are able to keep the modal's default scale-- somewhere in between.
After that we require a wrapper for the concrete modal web content carrying the .modal-content class-- it's pretty much structured similar to the card component coming with a header with the .modal-header class and additionally-- a close <button> together with the class .close and data-dismiss="modal" property selected to it. You must additionally wrap in a <span> inside this tab a × component which in turn will be representing the certain X of the close switch however will look a little better. When the close switch has actually all been created beside it you could easily additionally bring in a heading for your pop-up material wrapped in a <h1>-<h6> tag with the .modal-title class utilized.
Soon after aligning the header it is really moment for making a wrapper for the modal material -- it must happen together with the header component and take the .modal-body class. Within it you might simply set certain text or else allow your imagination some flexibility having a little bit more tricky markup-- so long as you're utilizing the Bootstrap framework classes and formations any content you put within it is going to instantly correct to suit modal's width. Additionally you can easily make a .modal-footer element and apply some more switches inside of it-- such as calls to action or else an added close tab-- it must hold the data-dismiss="modal" property like the one from the header.
Now after the modal has been created it is actually time for developing the element or elements that we are wanting to utilize to launch it up or else to puts it simply-- create the modal show up in front of the visitors whenever they choose that they want the info possessed within it. This typically gets performed by a <button> element carrying these particular couple of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is truly essential the intended attribute to match the ID assuming that the modal we've just created else it will definitely not fire upon selecting the tab.
Practices
.modal(options)
Activates your material as a modal. Approves an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Go back to the user just before the modal has in fact been shown or disguised (i.e. prior to the shown.bs.modal or hidden.bs.modal situation occurs).
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Go back to the caller just before the modal has literally been displayed (i.e. before the shown.bs.modal activity happens).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Go back to the user before the modal has truly been covered (i.e. right before the hidden.bs.modal event takes place).
$('#myModal').modal('hide')Bootstrap modals activities
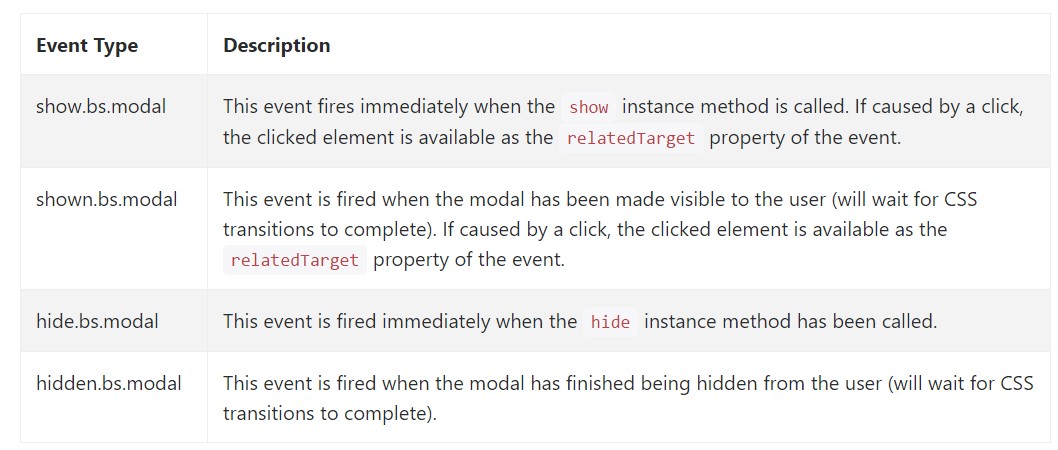
Bootstrap's modal class reveals a few events for netting inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Primarily that is actually all the vital factors you should take care about anytime establishing your pop-up modal component with newest 4th version of the Bootstrap responsive framework-- now go look for an item to cover up in it.
Take a look at several on-line video information about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved information

Bootstrap Modal Popup: article article

An additional helpful information regarding Bootstrap Modal Popup