Bootstrap Toggle Class
Overview
Nevertheless the attractive illustrations great features and smashing effects at the bottom line the website pages we set up purpose narrows down to delivering certain content to the visitor and for that reason we may possibly call the web the new type of documentation container considering that a growing number of details obtains published and accessed on the internet instead as information on our local computers or the classical technique-- published on a hard copy media.
It all decreases to web content but in the environment where the website visitor interest becomes attracted from almost everywhere simply just posting things that we ought to provide is not far enough-- it must be structured and delivered through this that even a big quantities of completely dry interesting plain content find a solution maintaining the website visitor's awareness and be uncomplicated for browsing and discovering simply the required part simply and swiftly-- if not the site visitor might actually get tired or maybe frustrated and search away nonetheless elsewhere out there in the text message's body get covered a number of priceless jewels.
And so we really need an element which takes much less space achievable-- extensive plain text sections push the visitor away-- and ultimately several movement and interactivity would be additionally highly adored since the target audience became very used to clicking switches around.
Well the Bootstrap 4 system has exactly that-- helpful collapsible screens with the ability of maintaining large quantity of information presenting simply a heading line in order to help us greater navigate and enlarging to show what is actually desired upon clicking on the header. These are actually the accordion and toggle sections which in turn perform pretty much the very same having a special variation-- as the name recommends in the accordion control panel increasing a particular collapsible item collapses all the other parts while at the same time in the toggle component you can easily have just as numerous extended locations as you require to-- it all depends on the certain content of the big message covered within the collapsible control panels and the way you're visualizing the customer will ultimately utilize it.
Exactly how to apply the Bootstrap Toggle Collapse:
The certain usage of a toggle block is pretty convenient in current version of the Bootstrap framework-- it applies the recently suggested .card component plus quite simple and clear construction. To make a toggle or else an accordion section we must wrap all stuff up in a parent element which may bring certain layout designing-- just like if you would wish to position a few of them adjacent as well as an unique id = " ~element's unique name ~ " attribute which you'll have employed in the event you would most likely really want just one control panel extended-- if you require more of them the ID can actually be taken out unless you don't have something else in thoughts -- such as attaching a part of your page's navigation to the block we're about to create for example.
The concrete application of a Bootstrap Toggle Value block is quite simple in current edition of the Bootstrap system-- it uses the recently introduced .card component and straightforward and very easy construction. To produce an accordion or a toggle section we must wrap the whole stuff up in a parent component that might gain several design styling-- just like in the event you would certainly want to place a few of them side by side and an extraordinary id = " ~element's unique name ~ " attribute which you'll have utilized if you would undoubtedly desire only one section grown-- in the event that you require more of them the IDENTIFICATION can actually be passed over except if you do not have another thing in mind -- just like associating a component of your page's navigation to the block we're about to create for example.
Next it is simply time for making the specific button component-- we'll work with the brilliant fresh for Bootstrap 4 .card class and put on it to this one. Within it we'll need an .card-header feature together with several <h1>–<h6> wrapped around an <a> element with href = " ~ the collapsed element ID here ~ " attribute pointing to the ID of the collapsed feature having the content which will get showcased when the visitor clicks on the url. The variety in between the toggle and accordion control panels appears in the attributes in this particular <a> feature-- assuming that you need to have a special collapsible increased at once you (accordion behavior) you ought to likewise appoint data-parent = " ~ the main wrapper ID ~ " attribute right here-- this way if another component becomes expanded within this parent component this one will likewise collapse. However, we are certainly developing a Bootstrap Toggle Button here and so this attribute should actually be omitted.
Right now once the trigger has been actually developed it's time for creating the collapsing part-- to launch establish a <div> feature with the .collapsed class specified and a unique id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show if you would certainly want it initially extended upon web page load. This final one is a little bit complicated detail-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Finally inside of the collapsing component we should put a container for our content carrying the .card-block class delivering us with certain appealing paddings all around the text message itself.
Representation of toggle states
Provide data-toggle=" button" to toggle a button's active state. In the case that you're pre-toggling a button, you have to manually put in the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically that is certainly in what way a one collapsible component becomes produced in Bootstrap 4. Just to build the whole panel you ought to repeat the actions directly from above building as lots of .card elements as required for offering your idea. If you're preparing the site visitor to be comparing certain pieces from the texts it likewise could be a good idea getting advantage of bootstrap's grid system placing two toggle panels side-by-side on larger viewports to hopefully producing the technique simpler-- that's completely up to you to decide.
Review a number of video clip information relating to Bootstrap toggle:
Linked topics:
Bootstrap toggle approved documentation

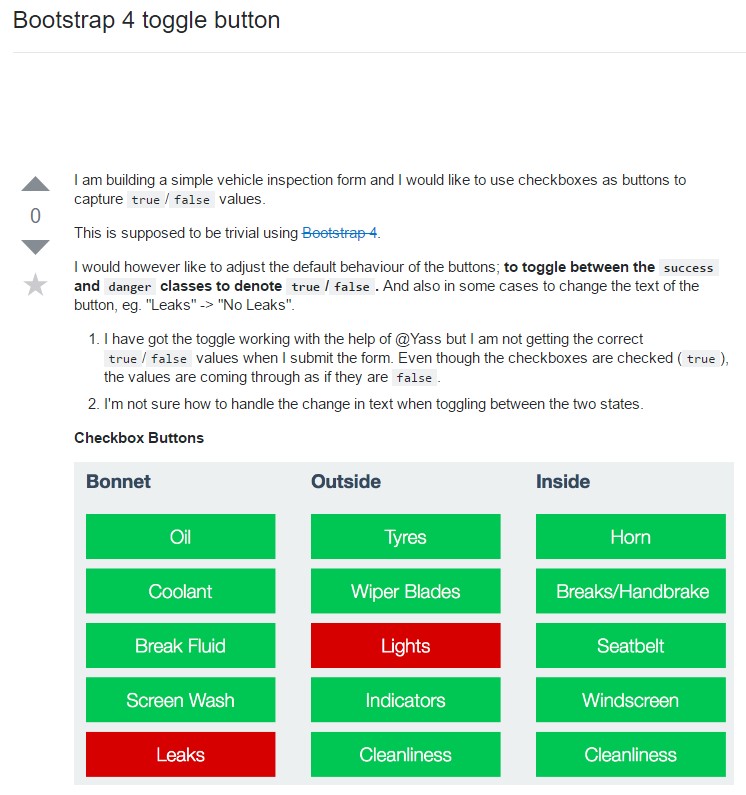
Bootstrap toogle issue

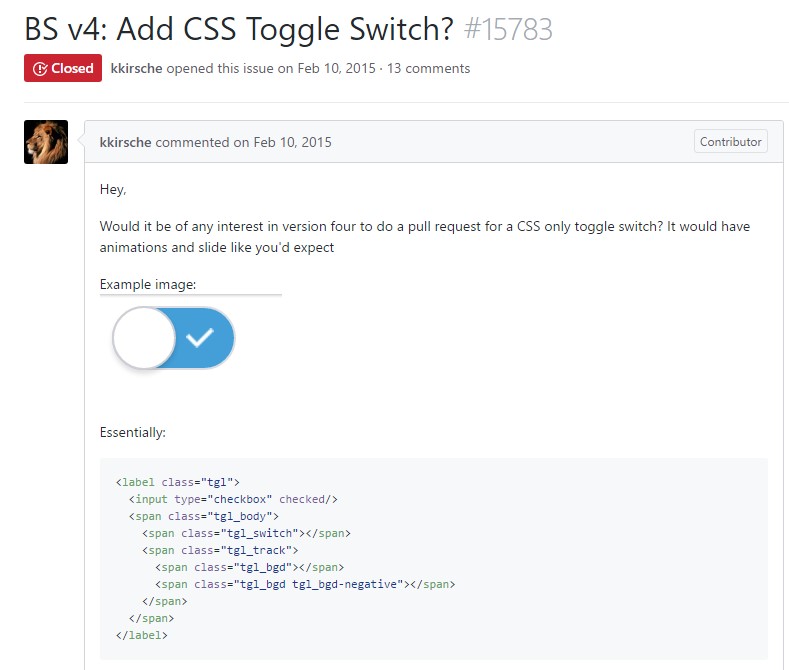
Ways to put in CSS toggle switch?