Bootstrap Accordion List
Introduction
Websites are the greatest area to present a strong ideas and fascinating web content in easy and relatively cheap way and get them obtainable for the entire world to observe and get familiar with. Will the information you've offered grab reader's interest and concentration-- this stuff we may never figure out until you actually get it live on hosting server. We may however suppose with a very great opportunity of correcting the impression of certain components over the visitor-- reviewing either from our individual practical experience, the great techniques defined over the internet or most commonly-- by the way a webpage affects ourselves while we're delivering it a good shape during the creation process. Something is sure though-- great spaces of plain text are really feasible to bore the client and drive the customer away-- so what to do if we simply just want to put this kind of larger amount of content-- such as terms , frequently asked questions, tech options of a goods or a professional service which in turn ought to be uncovered and exact etc. Well that is really what the construction procedure itself narrows down at the end-- finding working resolutions-- and we need to find a solution figuring this out-- feature the web content needed in helpful and pleasing way nevertheless it might be 3 webpages clear text prolonged.
A cool approach is covering the content within the so called Bootstrap Accordion Menu element-- it provides us a powerful way to have just the captions of our content clickable and present on webpage so typically the entire material is accessible at all times in a compact space-- usually a single display screen with the purpose that the user are able to easily click on what's important and have it widened to become familiar with the detailed information. This solution is definitely likewise natural and web format considering that minimal actions need to be taken to keep on performing with the page and so we make the website visitor evolved-- type of "push the button and see the light flashing" stuff.
Tips on how to use the Bootstrap Accordion Styles:
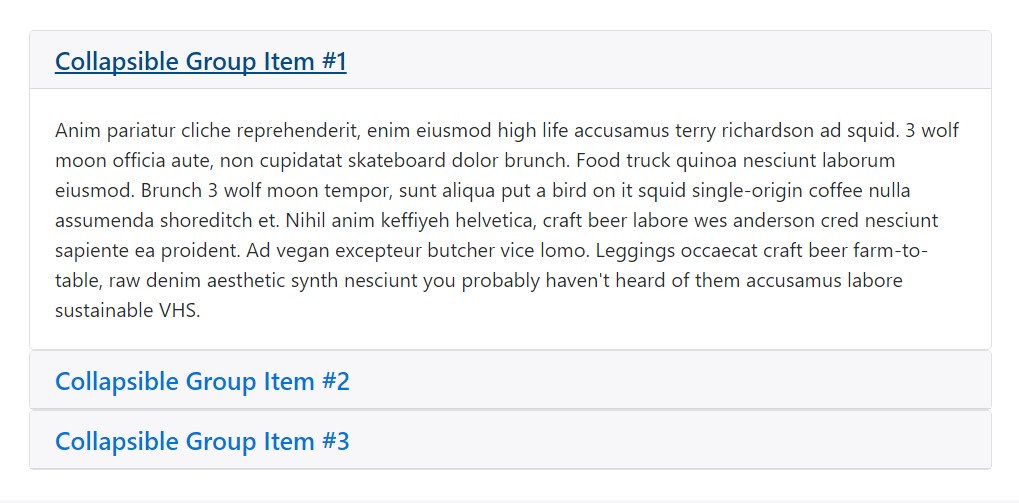
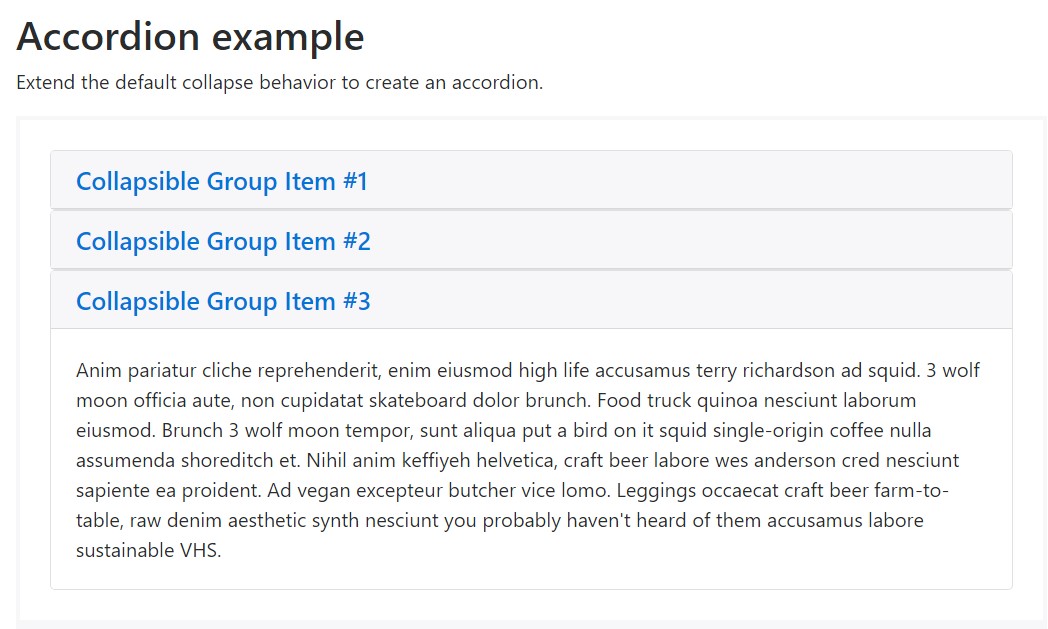
Accordion example
Stretch the default collapse behaviour to generate an Bootstrap Accordion Styles.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>In Bootstrap 4 we obtain the great tools for setting up an accordion quick and simple utilizing the recently provided cards elements bring in just a couple of added wrapper components. Listed below is how: To begin making an accordion we initially need to have an element to wrap the whole item in-- provide a <div> element and assign it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it is undoubtedly moment to establish the accordion panels-- incorporate a .card element, in it-- a .card-header to make the accordion title. In the header-- add an actual heading like h1-- h6 with the . card-title class appointed and in this kind of headline wrap an <a> element to definitely bring the heading of the panel. In order to control the collapsing section we're about to create it should certainly have data-toggle = "collapse" attribute, its goal needs to be the ID of the collapsing component we'll establish soon such as data-target = "long-text-1" as an example and lastly-- making certain only one accordion element keeps spread out at once we have to additionally add in a data-parent attribute pointing to the master wrapper with regard to the accordion in our good example it should be data-parent = "MyAccordionWrapper"
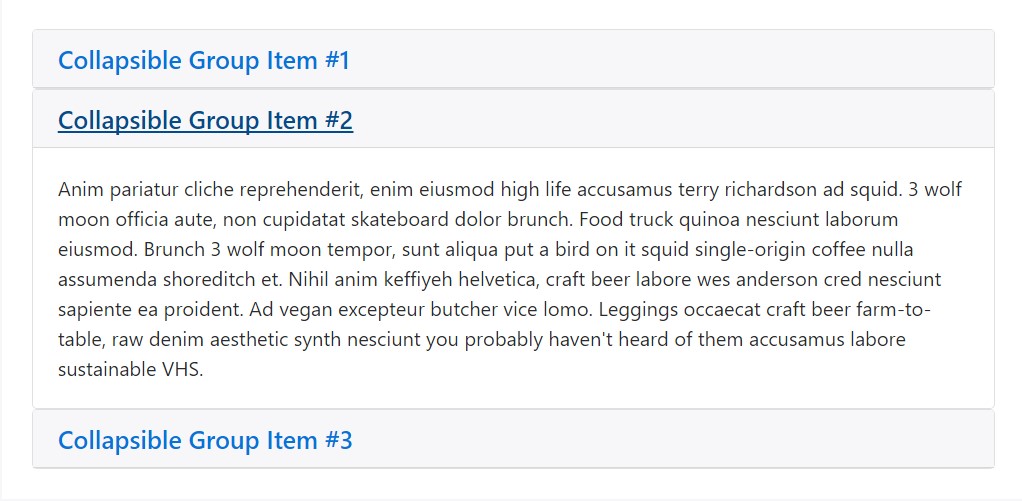
Yet another example

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
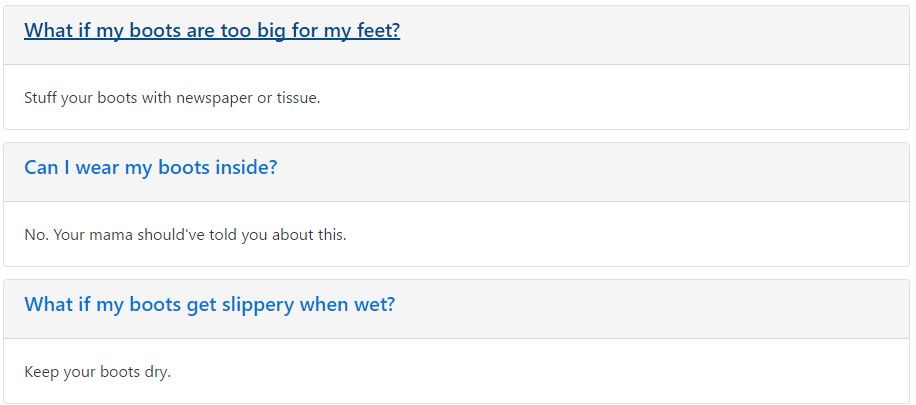
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>When this is completed it is without a doubt time for developing the component which will definitely stay hidden and maintain the actual information behind the headline. To carry out this we'll wrap a .card-block within a .collapse component together with an ID attribute-- the very same ID we should install just as a goal for the url within the .card-title from above-- for the example it should be like id ="long-text-1".
As soon as this design has been developed you are able to set either the clear text or else further wrap your web content developing a little more complicated system.
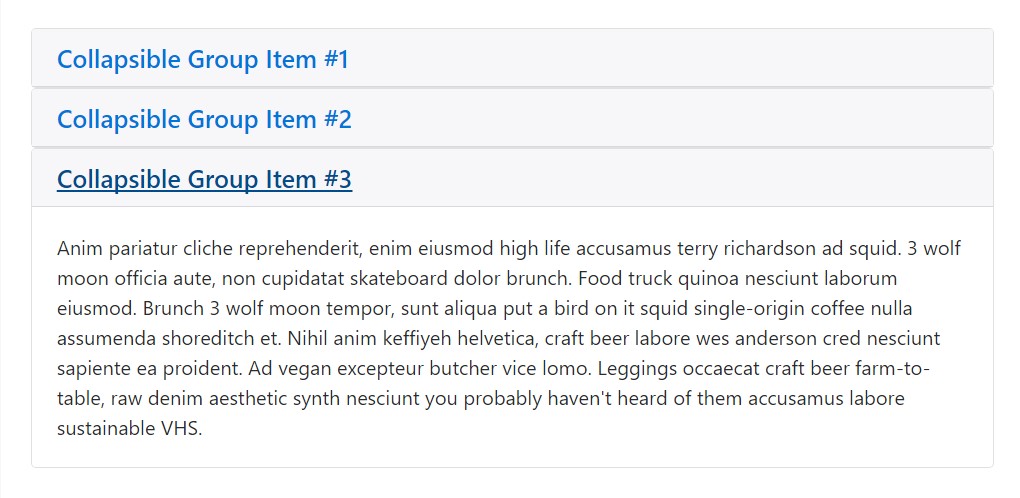
Expanded material
Repeating the training from above you have the ability to add as many components to your accordion as you want to. And assuming that you would like a information feature to present widened-- appoint the .in or possibly .show classes to it baseding upon the Bootstrap 4 build edition you're working with-- up to Alpha 5 the .in class goes and inside of Alpha 6 it becomes changed by .show
Final thoughts
So primarily that is really ways in which you can easily make an perfectly functioning and quite excellent looking accordion utilizing the Bootstrap 4 framework. Do note it applies the card element and cards do expand the whole zone readily available by default. In this way incorporated with the Bootstrap's grid column methods you are able to simply generate complex beautiful designs inserting the entire stuff within an element with defined quantity of columns width.
Examine a number of online video short training about Bootstrap Accordion
Connected topics:
Bootstrap accordion approved documents

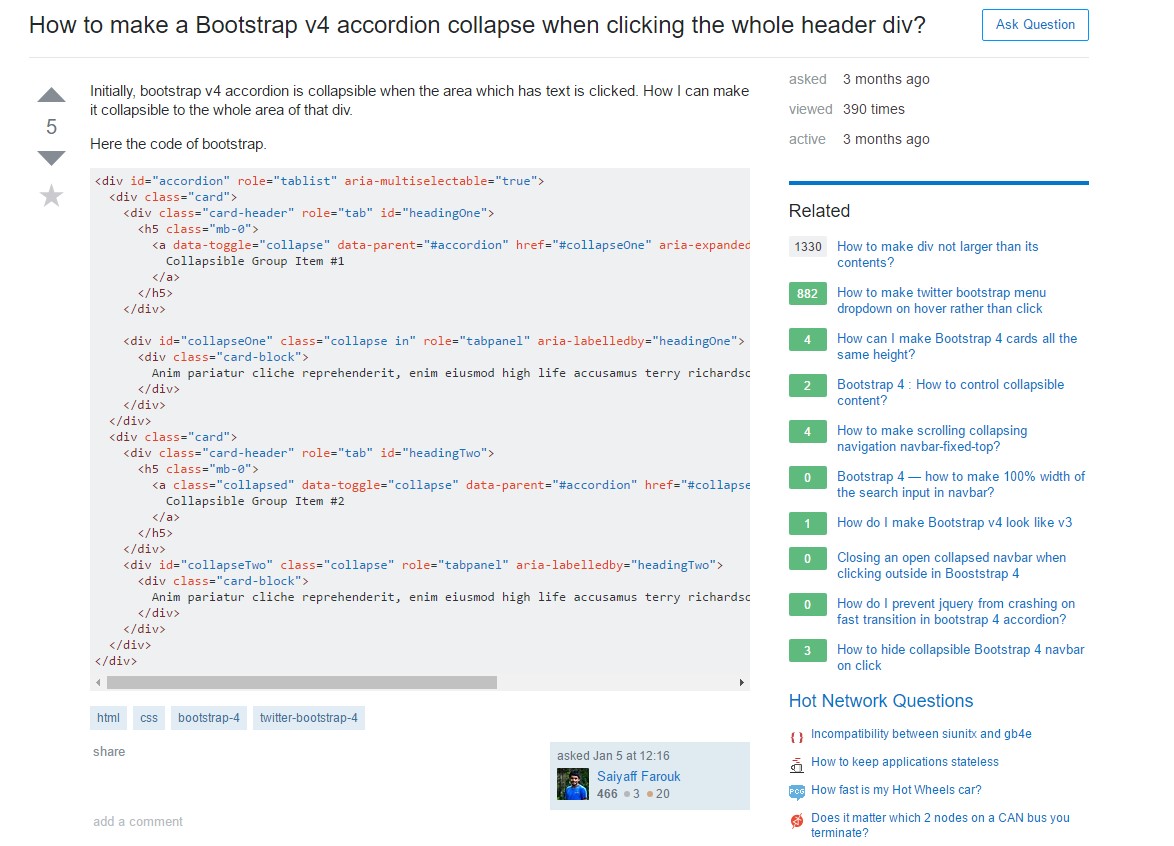
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels