Bootstrap Clearfix Usage
Overview
Power in our interpretation implies and much better flexibleness-- that's what's certainly never enough every time we're sketching the very following design for our new project given that there regularly is a stunning visual aspect idea or even couple of them we abandon to give a try to utilizing next time.But the feeling something isn't really finished continue to remains till we try to find a way effectively executing this brilliant thought we had even though the project was still being certainly sketched on a piece of paper.That's the way in which several creative workarounds such as the Bootstrap Clearfix Working get to life to generate possibly not the most effective at all times however still working services and assist us execute what we originally were thought.
The best way to make use of the Bootstrap Clearfix Style:
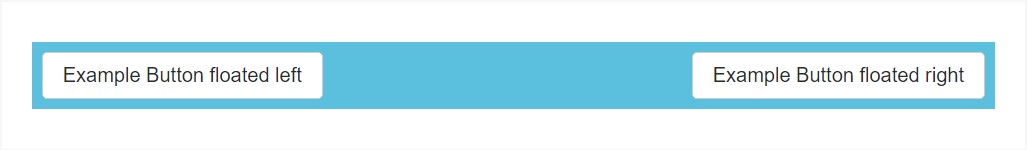
Usually just what Clearfix executes is preventing the zero height container problem when it relates to containing floated components-- for instance-- supposing that you have simply two elements in a container one floated left and the other one - right and you wish to style the element containing them with a special background colour without having the assistance of the clearfix plugin the whole workaround will finish with a thin line in the required background color transpiring over the floated components nonetheless the background colored element is really the parent of a couple of floated ones.
To handle this the Bootstrap framework has the clearfix plugin offered so to obtain the required final result directly from the mentioned earlier instance all you need to have is simply putting the class .clearfix to the parent element making it spread behind its floated content as it instinctive seems it should be-- as simple as that-- the Bootstrap Clearfix Form does not provide any sort of changeable opportunities or extra classes for various behavior-- it executes a single thing however does it successfully each time.
As an examples
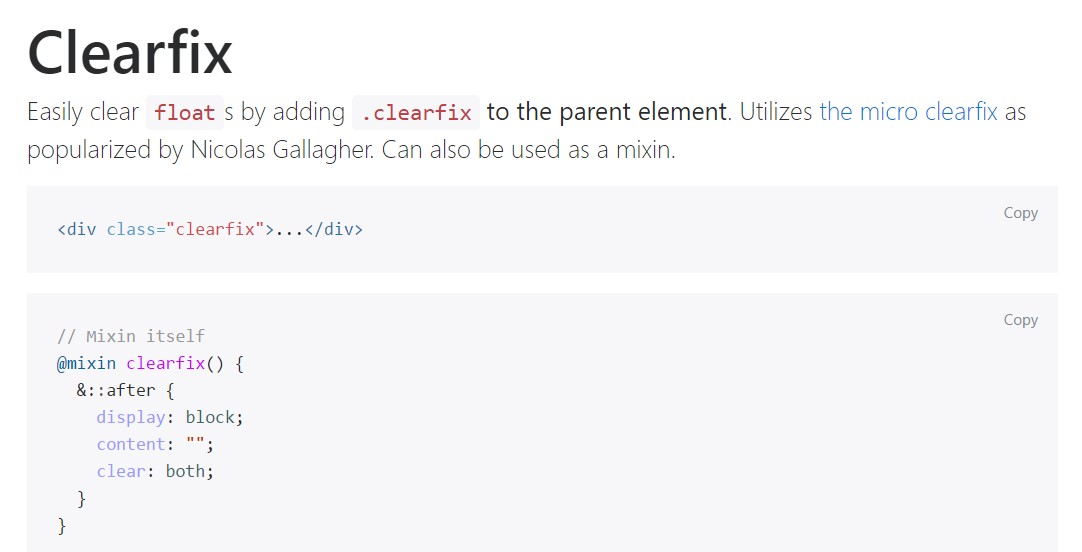
Simply clear float- s by adding in .clearfix to the parent component. Employs the micro clearfix as popularized by means of Nicolas Gallagher. Have the ability to additionally be employed as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following situation reveals just how the clearfix can be used. Without having the clearfix the wrapping div would not really span around the buttons which would lead to a damaged configuration.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Features
In newest edition of among the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally supported but in time will possibly obtain less and much less employed and probably -- even left considering that the dev team has considered embracing the flexbox format for a lot of the usual webpage items-- it is actually a a lot more present day and powerful technique for sizing, setting and delivering a particular element's children without having the need of floats and for that reason-- the .clearfix class got making the parent elements act correctly.
This method is bright new for the current alpha 6 of Bootstrap 4 and might be looked at rather a strong measure considering that it also suggests going down the IE9 service for and optimal presentation of the webpages designed on modern browsers only but as the innovation transformation goes this does not look like a hidden issue anyway. Naturally there still be some circumstances when we will currently need the great classic float solutions therefore when we accomplish that-- we in addition have the .clearfix class to help us make our elements show best.
Final thoughts
So now you understand what exactly the # inside Bootstrap 4 represent-- do have it in head when you run into unforeseen appearance of certain wrappers incorporating floated elements but the most suitable thing to accomplish is in fact using com time having a look at the way the new star in town-- flexbox helps make the things carried out given that it offers a number of easy and pretty neat style sollutions to make our pages to the very next level.
Take a look at some video clip short training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix authoritative records

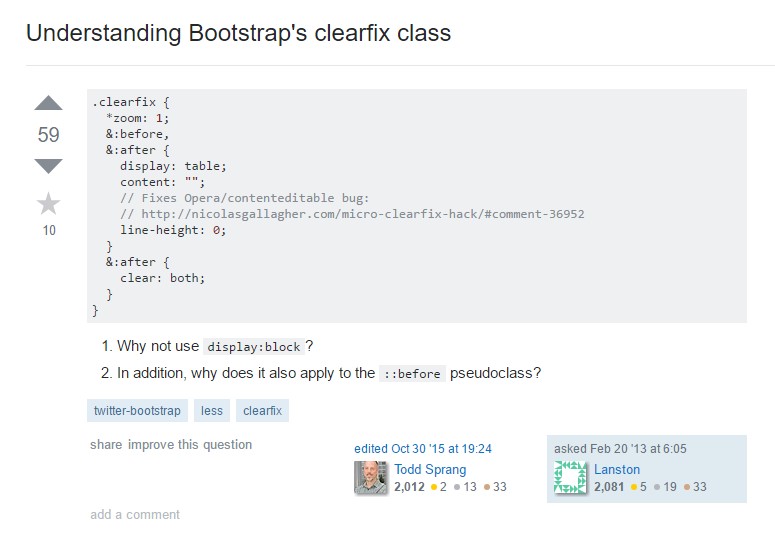
Learning about Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes
