Bootstrap Input Style
Overview
Many of the components we work with in applications to capture site visitor data are from the <input> tag.
You are able to freely stretch form controls via including text, tabs, or possibly switch groups on either part of textual <input>-s.
The various kinds of Bootstrap Input Form are established by value of their option attribute.
Next, we'll detail the approved options regarding this tag.
Message
<Input type ="text" name ="username">
Most probably easily the most usual type of input, which features the attribute type ="text", is utilized whenever we desire the user to send out a basic textual info, since this kind of component does not support the entering of line breaks.
When sending the form, the info put in by the site visitor is accessible on the web server side via the "name" attribute, utilized to identify each and every related information included in the request specifications.
In order to gain access to the data inputed anytime we deal with the form with some type of script, to confirm the web content as an example, it is essential to have the contents of the value property of the object in the DOM.
Pass word
<Input type="password" name="pswd">
Bootstrap Input File that receives the type="password" attribute is much the same to the text type, besides that it does not present exactly the text message inserted by the user, on the other hand rather a series of marks "*" otherwise yet another according to the internet browser and functional system .
Standard Bootstrap Input Style scenario
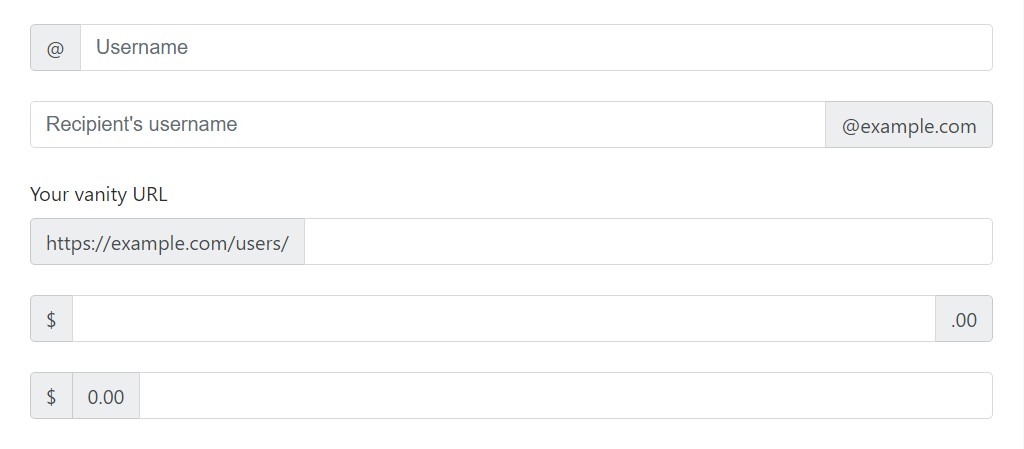
Install one add-on or else button at either side of an input. You could in addition apply one on both of parts of an input. Bootstrap 4 does not holds multiple form-controls inside a individual input group.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Size
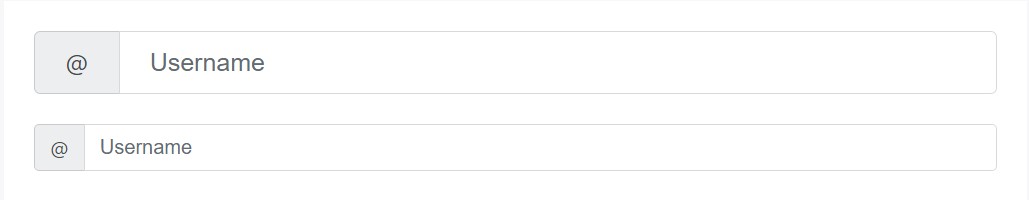
Bring in the relative form proportions classes to the .input-group itself and details inside will quickly resize-- no urgency for repeating the form control scale classes on each feature.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
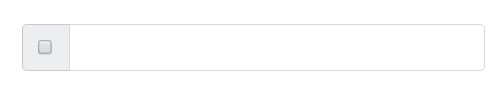
</div>Set any sort of checkbox or radio possibility in an input group’s addon as an alternative to of text.
Checkbox button feature
The input aspect of the checkbox selection is truly quite often utilized in cases where we have an solution which can be noted as yes or no, for instance "I accept the terms of the client agreement", or even " Possess the active program" in applications Login.
Widely used with the value true, you can absolutely certify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button opportunity
We can surely choose input components of the radio option whenever we need the user to pick solely one of a series of alternatives.
Just one can certainly be selected if there is more than just one component of this style using the similar value in the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Various addons
Lots of attachments are promoted and could be mixed along with checkbox and radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: some other buttons variances
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input component with the type="button" attribute renders a tab inside the form, although this particular button has no direct functionality upon it and is generally applied to trigger activities for script performance.
The button content is identified with value of the "value" attribute.
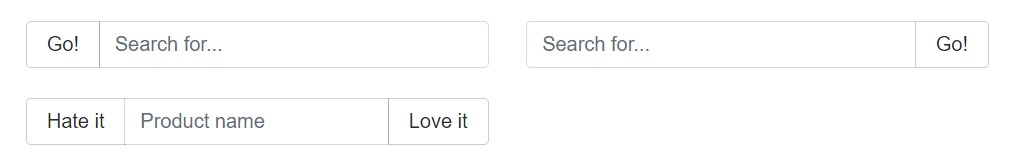
Add-ons of the buttons
Buttons in input groups need to be covered in a .input-group-btn for correct placement together with sizing. This is expected because default web browser looks that can certainly not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
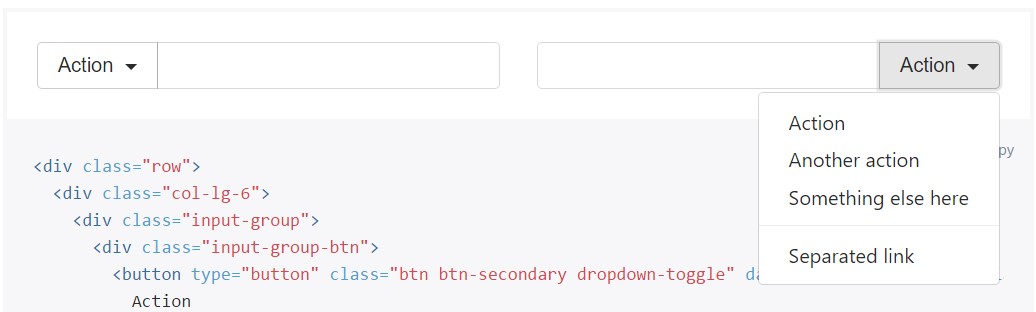
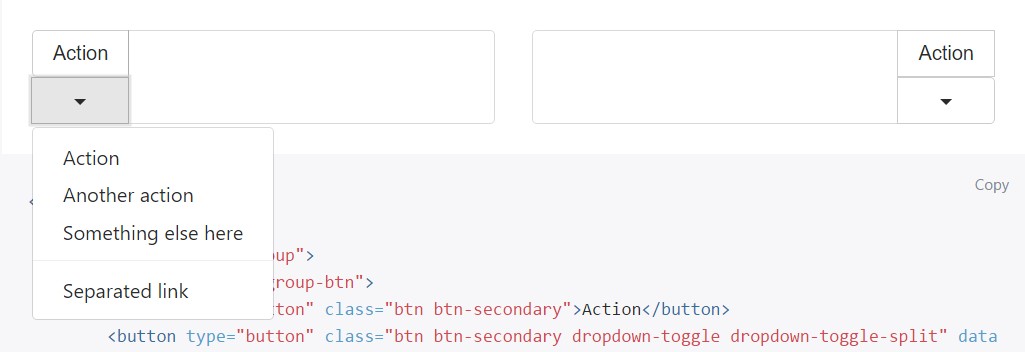
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Moreover, buttons may possibly be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input feature with the form "submit" attribute is identical to the button, but once generated this element initiates the call that provides the form details to the place of business indicated in the action attribute of <form>.
Image
You are able to substitute the submit form tab having an picture, getting possible to produce a even more beautiful look to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input utilizing type="reset" abolishes the values inputed before in the details of a form, allowing the site visitor to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset categories may possibly be changed by the <button> tag.
In this instance, the text message of the tab is currently indicated as the content of the tag.
It is still necessary to determine the value of the type attribute, even when it is a button.
File
<Input type ="file" name ="attachment">
It is necessary to employ the file type input once it is necessary for the user to transfer a information to the application on the server side.
For the flawless directing of the files, it is quite often also needed to add in the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Very often we require to receive and send information that is of no absolute usage to the user and therefore must not be shown on the form.
For this plan, there is the input of the hidden type, that just brings a value.
Availability
Screen readers can have problem with your forms if you do not include a label for every single input. For these types of input groups, be sure that any sort of extra label or function is conveyed to assistive technologies.
The exact approach to be chosen (<label> features hidden utilizing the . sr-only class, or else use of the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and exactly what additional info will definitely require to be shared will range basing on the specific option of interface widget you are actually incorporating. The examples in this particular area offer a handful of advised, case-specific solutions.
Look at several video clip training regarding Bootstrap Input
Linked topics:
Bootstrap input:official information

Bootstrap input article

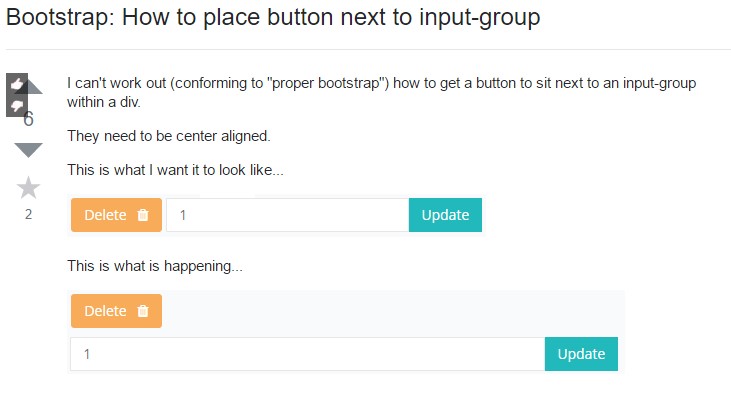
Bootstrap: Ways to set button next to input-group