Bootstrap List Css
Overview
List group is a impressive and extremely versatile element that is looked up in Bootstrap 4. The element is put to use for showing a chain or 'list' content. The list group things have the ability to be altered and increased to promote nearly any sort of content just within having numerous features available for modification within the list itself. Such list groups can possibly additionally be utilized for site navigation together with making use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Example is a segment which styles the unordered lists in a particular manner considering that it paves the way for developing custom-made material within structure lists free from having to think about the performance concern ( ever since the language looks after that by itself).
Solutions of Bootstrap List Button:
Given here are the elements that are obtainable inside the list group component within Bootstrap 4:
• Unordered list: The most essential kind of list group which you may make in Bootstrap 4 is an unordered list that has a set of elements with the effective classes. You can easily built upon it with the various other alternatives that are provided in the element.
• Active stuffs: You can surely highlight the current active selection via just incorporating the .active command to a .list-group-item. This is handy for when you desire to build a list of materials that is able for clicking.
• Disabled pieces: You can even de-highlight a list item making it come out as despite the fact that it has been actually disabled. You just simply have to put in the .disabled extension to the .list-group-item for doing so.
• Hyper-links and Buttons: Using the buttons tag, you have the ability to quickly generate an workable object inside the Bootstrap List View which means that you will certainly be able to add in hover, active, and disabled states to these things through the use of the .list-group-item-action option. { You have the ability to split these pseudo-classes from the remaining classes in order to make sure that the non-interactive features in your code like <div>-s or <lis>s are actionable or not clickable additionally. It is advised that you do not really employ the standard button classes such as .btn here.
• Contextual classes: This is some other excellent feature that is part of the list group element which makes it possible for you to style each list item along with a specific color and background. These are especially helpful for spotlight specific materials as well as categorising them according to color-'s code.
• • Badges: You are able to additionally add badges to a list item to demonstrate the unread counts, activity on the object, and enable various other interactive functions via installing some other utilities.
Lets look at some good examples
Basic model
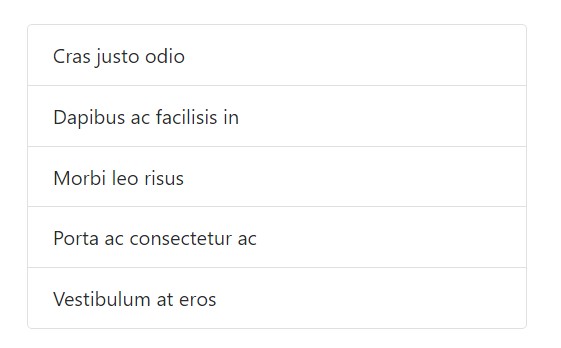
Probably the most standard list group is an unordered list with list elements and the suitable classes. Build on it using the approaches that come next, or using your particular CSS as wanted.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active items
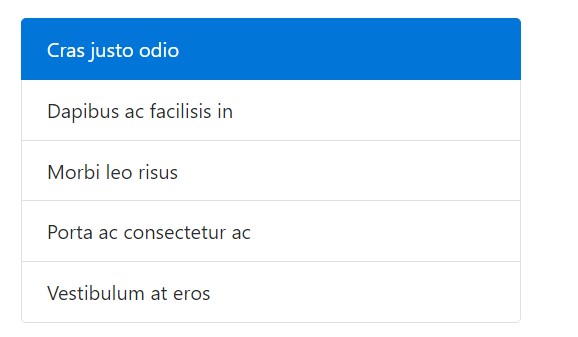
Add to a .active to a .list-group-item to reveal the present active selection.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled things
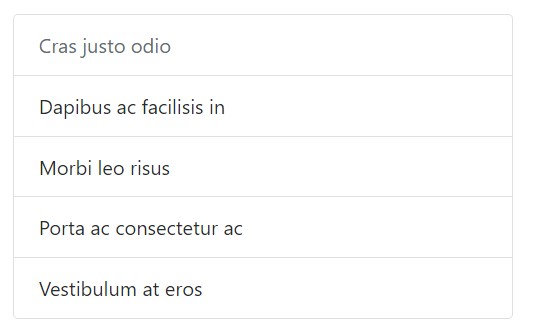
Include .disabled to a .list-group-item to make it show up disabled. Keep in mind that some components with are going to also expect custom-made JavaScript to totally eliminate their select activities (e.g., urls).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and switches
Operate <a>-s as well as <button>-s in order to develop workable list group items along with hover, disabled, and active forms simply by putting .list-group-item-action. We separate these kinds of pseudo-classes to make sure list groups made of non-interactive features (like <li>-s or else <div>-s) do not deliver a click on or perhaps touch affordance.
Make sure to not utilize the traditional .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With <button>-s, you can surely additionally use the disabled feature instead of .disabled the class. Unfortunately, <a>-s don't support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
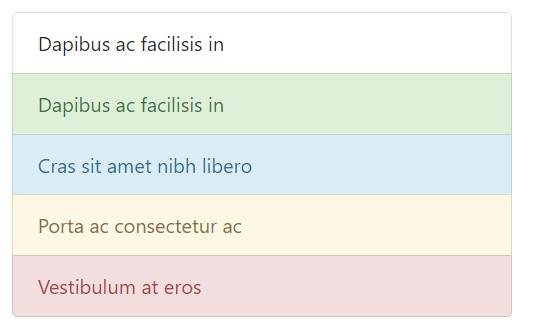
</div>Contextual classes
Use contextual classes to form list objects using a stateful background along with color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
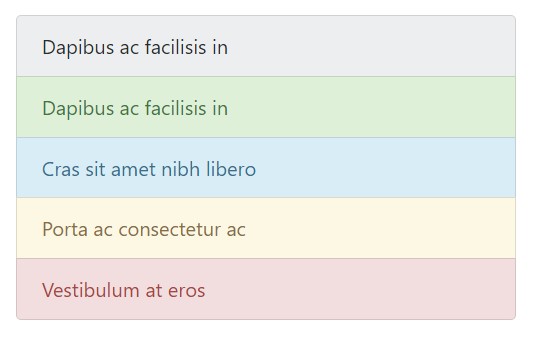
</ul>Contextual classes moreover work with .list-group-item-action. Consider the adding of the hover formats here not present in the earlier example. Also supported is the .active; apply it to signify an active selection on a contextual list group object.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive technological innovations.
Utilizing different colors to add in meaning simply gives a graphical expression, that will not be revealed to users of assistive technological innovations -- such as screen readers. Make sure that data signified through the color tone is either clear from the content itself (e.g. the viewable content), or is provided via alternate methods, such as added text covered using the .sr-only class.
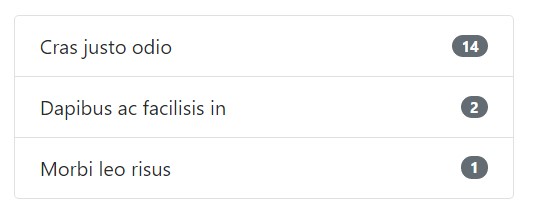
Using badges
Put in badges to any list group thing to reveal unread matters, activity, and even more through various utilities. Note the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
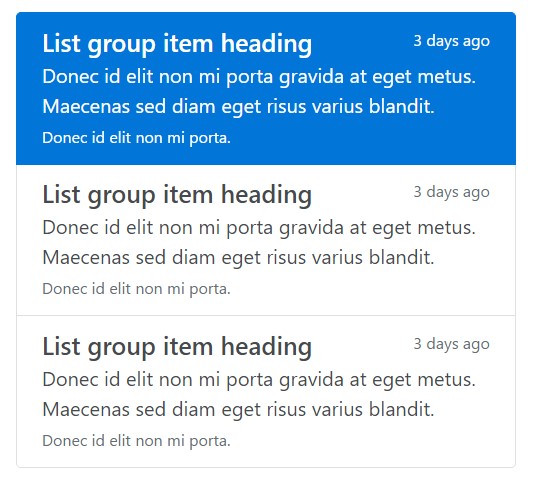
</ul>Custom content
Put in basically any sort of HTML in, even for connectioned list groups such as the one listed below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a handy and robust element in Bootstrap 4 which makes it possible for you to create an unordered list much more handled, interactive, and responsive without any risking on the look as well as layout of the list objects themselves.
Inspect a couple of online video guide regarding Bootstrap list:
Linked topics:
Bootstrap list official information

Bootstrap list tutorial

Bootstrap list concern