Bootstrap Modal Button
Intro
At times we definitely must make the target on a special information keeping every thing others obfuscated behind to get certain we have indeed grabbed the visitor's consideration or even have tons of details required to be readily available from the page however so extensive it definitely could bore and push the ones browsing the webpage.
For these sorts of situations the modal component is absolutely priceless. What exactly it accomplishes is demonstrating a dialog box involving a vast zone of the monitor diming out whatever other.
The Bootstrap 4 framework has all things desired for producing this sort of component having minimal initiatives and a helpful intuitive construction.
Bootstrap Modal Events is streamlined, however, variable dialog prompts powered by JavaScript. They assist a lot of help cases beginning at user alert ending with totally custom material and offer a variety of helpful subcomponents, sizings, and a lot more.
In what way Bootstrap Modal Static performs
Right before starting using Bootstrap's modal component, make sure to check out the following since Bootstrap menu decisions have currently replaced.
- Modals are developed with HTML, CSS, and JavaScript. They are really positioned above everything else in the documentation and remove scroll from the <body> so modal content scrolls instead.
- Selecting the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap just holds just one modal window at once. Nested modals aren't maintained given that we consider them to be weak user experiences.
- Modals application position:fixed, that can sometimes be a bit specific about its rendering. When it is possible, place your modal HTML in a top-level placement to prevent potential disturbance from other types of features. You'll probably meet difficulties when nesting a.modal inside one other set component.
- One again , due to position: fixed, certainly there are a few warnings with making use of modals on mobile products.
- Lastly, the autofocus HTML attribute comes with no influence inside of modals. Here's how you can probably get the similar effect by using custom JavaScript.
Keep reviewing for demos and usage guidelines.
- As a result of how HTML5 explains its own semantics, the autofocus HTML attribute provides no effect in Bootstrap modals. To achieve the identical effect, use certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we require a trigger-- an anchor or tab to be clicked in turn the modal to become displayed. To execute in this way simply just specify data-toggle=" modal" attribute followed with defining the modal ID like
data-target="#myModal-ID"
Example
Now let's produce the Bootstrap Modal Button itself-- in the first place we need to get a wrap element incorporating the entire thing-- appoint it .modal class to it.
A smart idea would certainly be at the same time providing the .fade class if you want to get smooth developing transition upon the reveal of the element.
You would undoubtedly additionally like to put in the same ID which you have recently specified in the modal trigger considering that otherwise if those two really don't suit the trigger won't really shoot the modal up.
Additionally you might wish to bring in a close tab inside the header appointing it the class .close and also data-dismiss="modal" attribute although it is not really a condition due to the fact that when the user hits away in the greyed out part of the display screen the modal becomes booted out no matter what.
Pretty much this id the construction the modal features have inside the Bootstrap framework and it really has continued to be the similar in both Bootstrap version 3 and 4. The brand new version arrives with a bunch of new methods though it seems that the dev team believed the modals work all right the approach they are in this way they directed their interest out of them so far.
Now, lets have a look at the different types of modals and their code.
Modal components
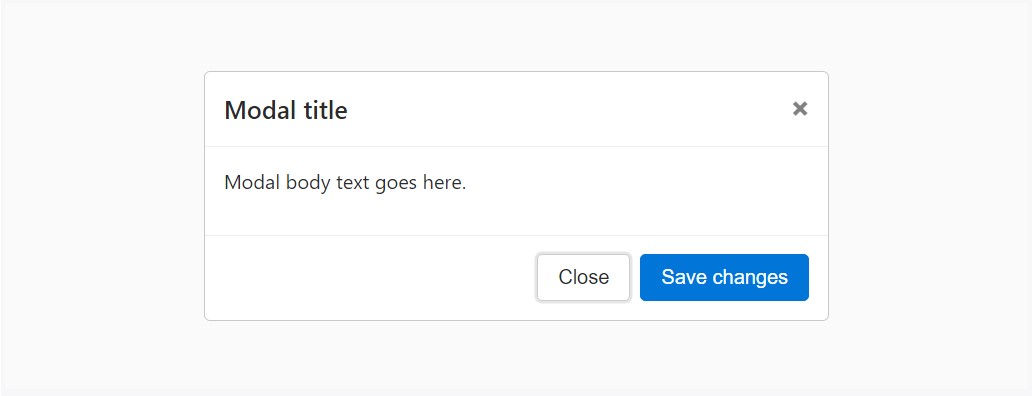
Here is a static modal example ( representing the position and display have been overridden). Involved are the modal header, modal body ( demanded for padding), and modal footer ( alternative). We seek that you feature modal headers along with dismiss actions any time achievable, or else provide some other specific dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
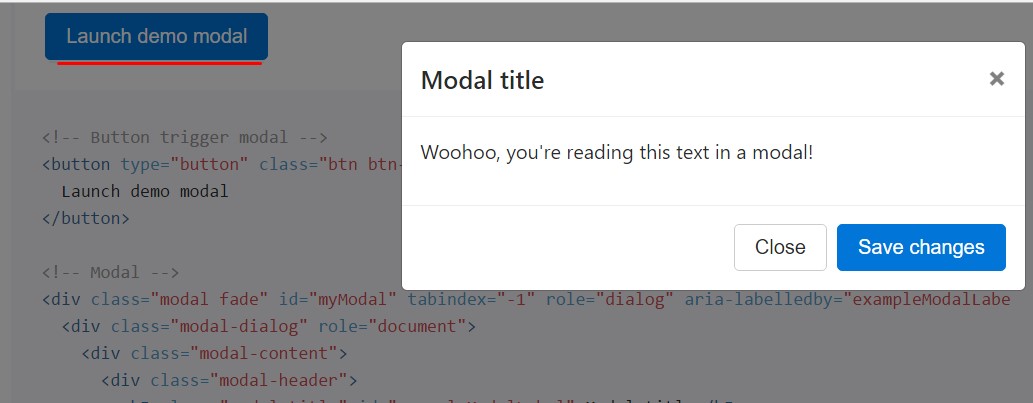
In case that you are going to make use of a code listed below - a functioning modal demonstration is going to be switched on as showned on the image. It will definitely slide down and fade in from the top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
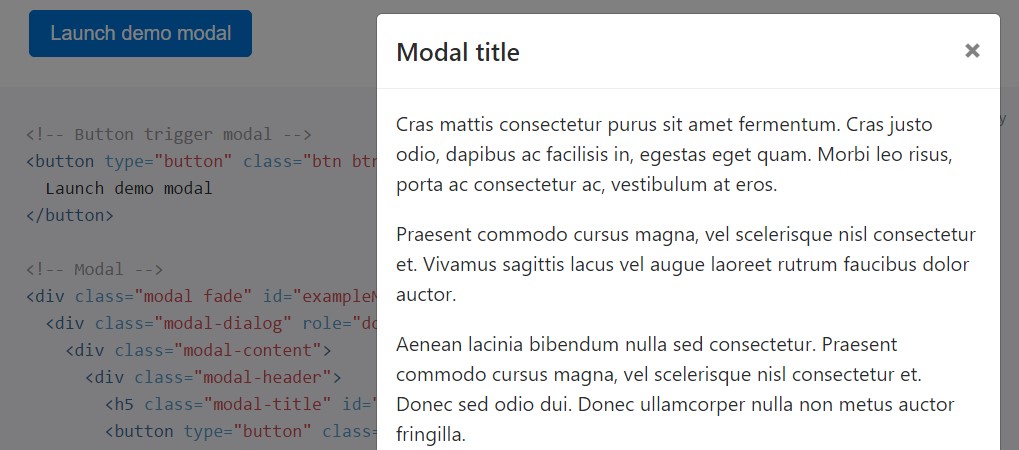
</div>Scrolling expanded web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demonstration shown below to discover what exactly we point to.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
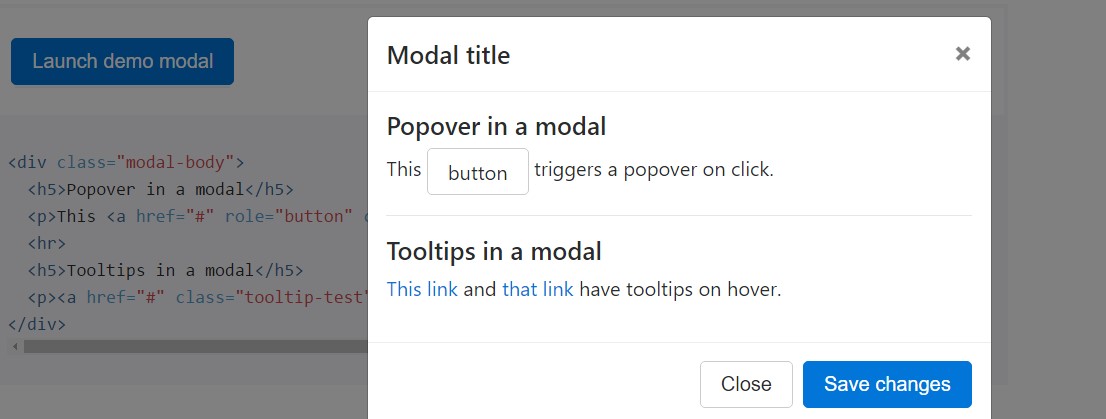
Tooltips and popovers have the ability to be localized in modals just as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Practicing the grid
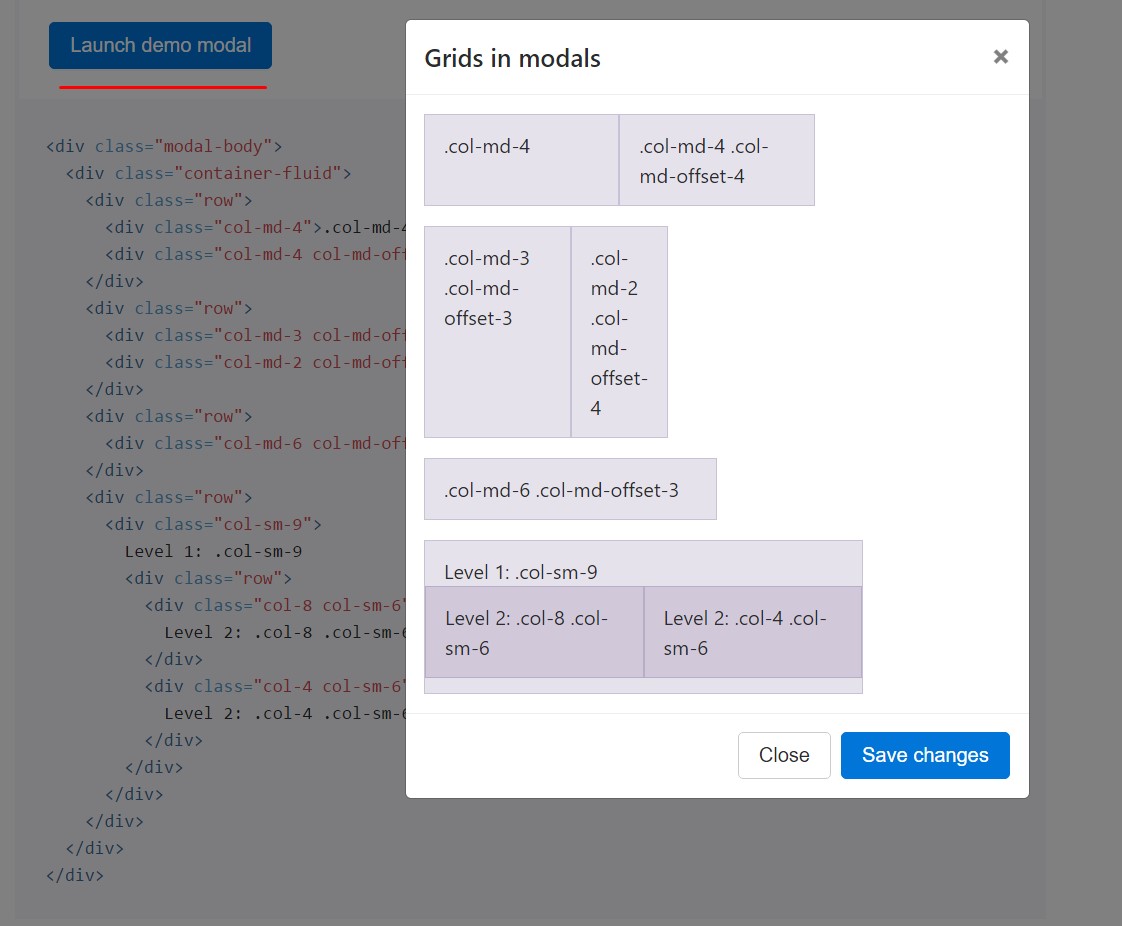
Employ the Bootstrap grid system inside a modal by nesting .container-fluid inside of the .modal-body. After that, employ the common grid system classes as you would probably in any place else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Different modal web content
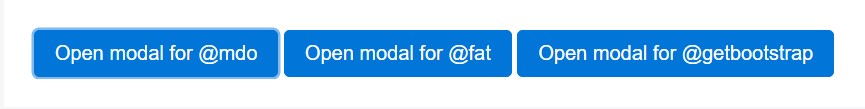
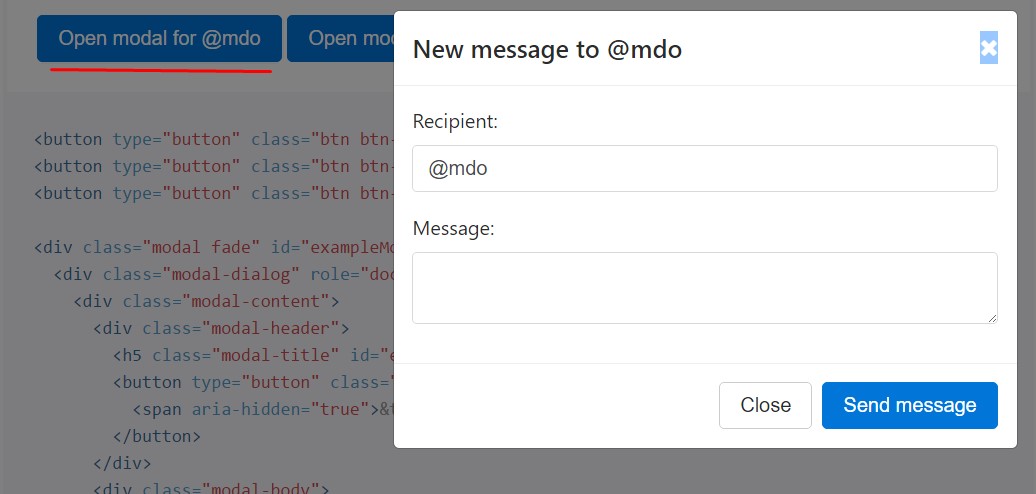
Have a group of buttons that lead to the very same modal having a little bit different materials? Work with event.relatedTarget and HTML data-* attributes ( most likely by using jQuery) to alter the components of the modal basing on which button was selected.
Shown below is a live test nexted by example HTML and JavaScript. For additional information, read through the modal events docs for particulars on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals which simply appear instead of fade into view, take away the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
When the height of a modal switch while it is exposed, you should certainly command $(' #myModal'). data(' bs.modal'). handleUpdate() to alter the modal's setting incase a scrollbar appears.
Ease of access
Implanting YouTube video clips
Embedding YouTube videos clips in modals requires special JavaScript not with Bootstrap to automatically stop playback and more.
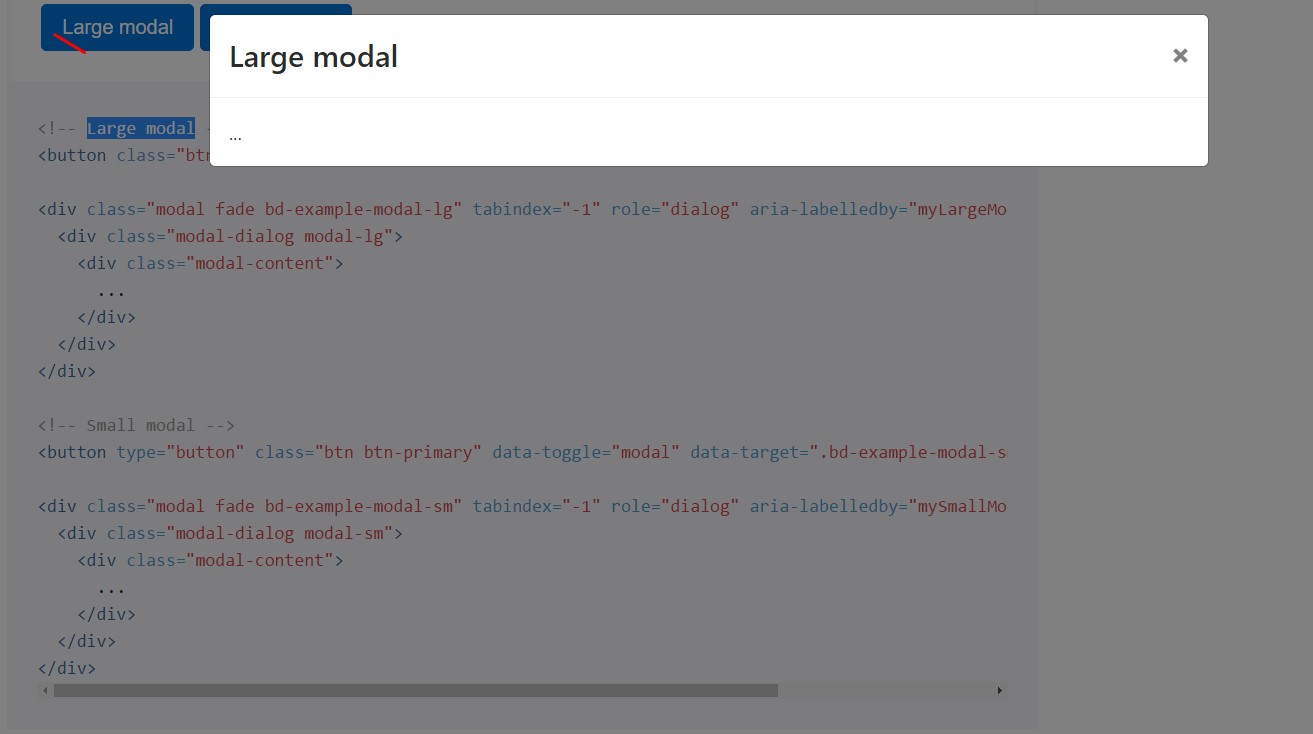
Extra sizes
Modals feature two extra sizes, available via modifier classes to get put on a .modal-dialog. These scales begin at specific breakpoints to avoid horizontal scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
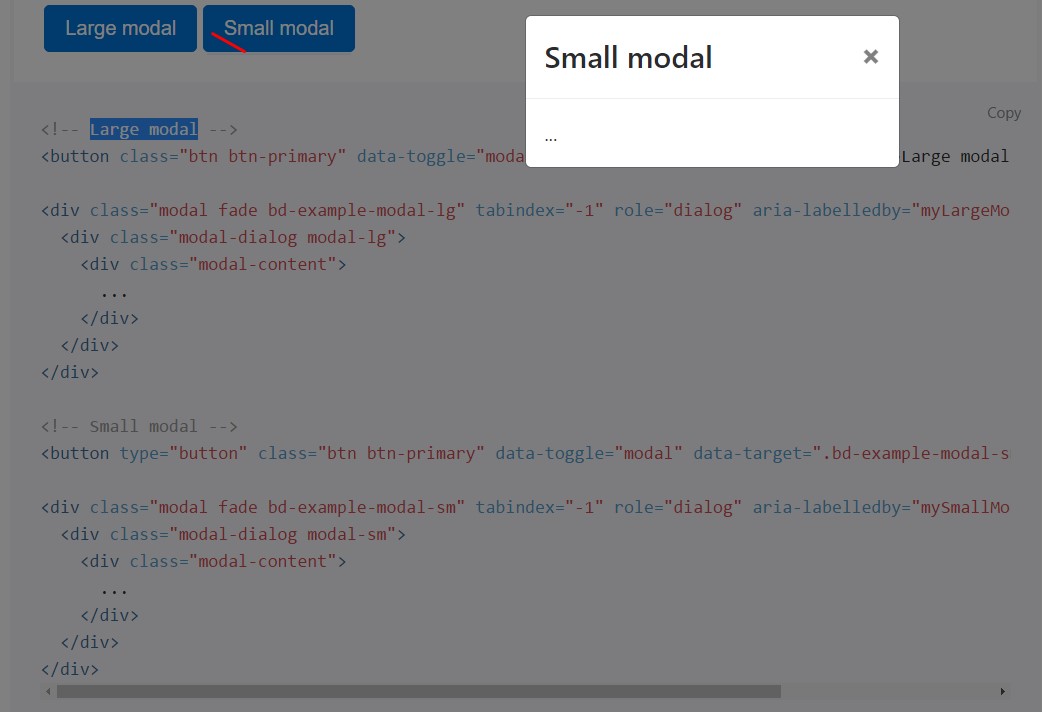
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using files attributes
Switch on a modal with no writing JavaScript. Put
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to aim for a exclusive modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id myModal having a single line of JavaScript:
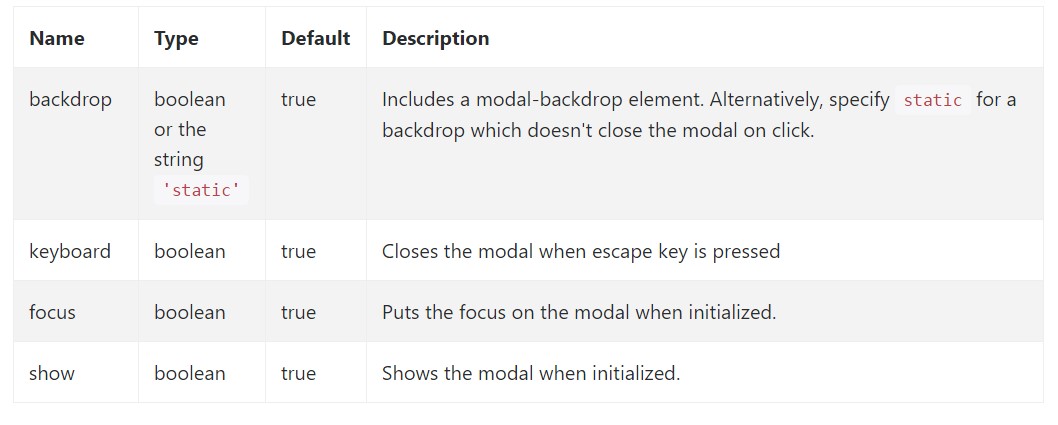
$('#myModal'). modal( options).Options
Possibilities may possibly be successfully pass through details attributes or JavaScript. For information attributes, add the option name to data-, as in data-backdrop="".
Check also the image below:

.modal(options)
Switches on your material as a modal. Admits an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually starts a modal. Returns to the caller before the modal has actually been presented (i.e. before the shown.bs.modal function happens).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Come back to the caller before the modal has truly been concealed (i.e. just before the hidden.bs.modal event takes place).
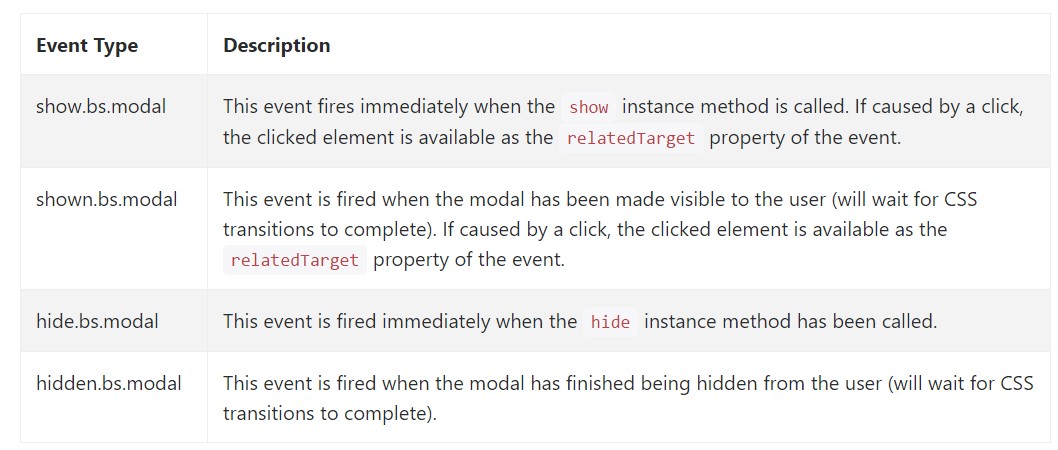
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for netting into modal functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We found out just how the modal is constructed yet what exactly could probably be inside it?
The response is-- practically everything-- starting with a very long terms and aspects plain paragraph with certain headings to the very most complicated construction that using the adaptative design solutions of the Bootstrap framework could truly be a webpage inside the webpage-- it is actually attainable and the choice of incorporating it falls to you.
Do have in your thoughts though if at a certain point the web content as being soaked the modal gets far too much probably the better technique would be positioning the whole subject into a individual webpage if you want to receive practically improved appeal as well as utilization of the whole display screen size accessible-- modals a pointed to for more compact blocks of content requesting for the viewer's attention .
Examine several youtube video short training relating to Bootstrap modals:
Related topics:
Bootstrap modals: formal records

W3schools:Bootstrap modal guide

Bootstrap 4 with remote modal