Bootstrap Multiselect Plugin
Intro
Forms are a considerable part of the pages we generate-- a valuable approach we can get the website visitors entailed inside of whatever we are presenting and deliver them an easy and handy method sending back some words, files as well as place an order in the event we are simply using the webpage as an internet shop. With care crafting the form's concept we're attempting to picture how the visitor would identify it more easy and enjoyable having an action on it because if it's too easy it might be hard to sum up the submissions and yet in the event that it's too challenging the visitor can be in fact get annoyed and pressed away-- in this way the balance really matters. Let's imagine for example a basic product that can be in addition set up with multiple additionals and the users gets requested to pick out which ones should really take place. Wouldn't it be certainly excellent if this could be performed in a single component not making them endlessly scroll down and clicking on checkboxes or Yes/No dropdowns?
The so beloved and very most well-known Bootstrap framework in its own most current 4th version ( generally up to alpha 6) has you covered sustaining all the original HTML5 form elements giving cool styling and structure possibilities for a real layout freedom however due to the fact that it is actually not a magic stick solution there are certainly a number of small and fairly specific things just like the <select> component capable of keeping a few achievable possibilities are not a part of the package though there is really quite user-friendly and convenient third party plugin to complete the job-- it's knowned as Bootstrap Multiselect Value and you can easily incorporate it to your projects in numerous basic steps. The utilization is quite simple additionally and you can easily constantly inspect for instances and some ideas on its page since Bootstrap Multiselect Set is in addition fairly well documented.
The ways to utilize the Bootstrap Multiselect List:
Let's have a fast glance exactly how it functions:
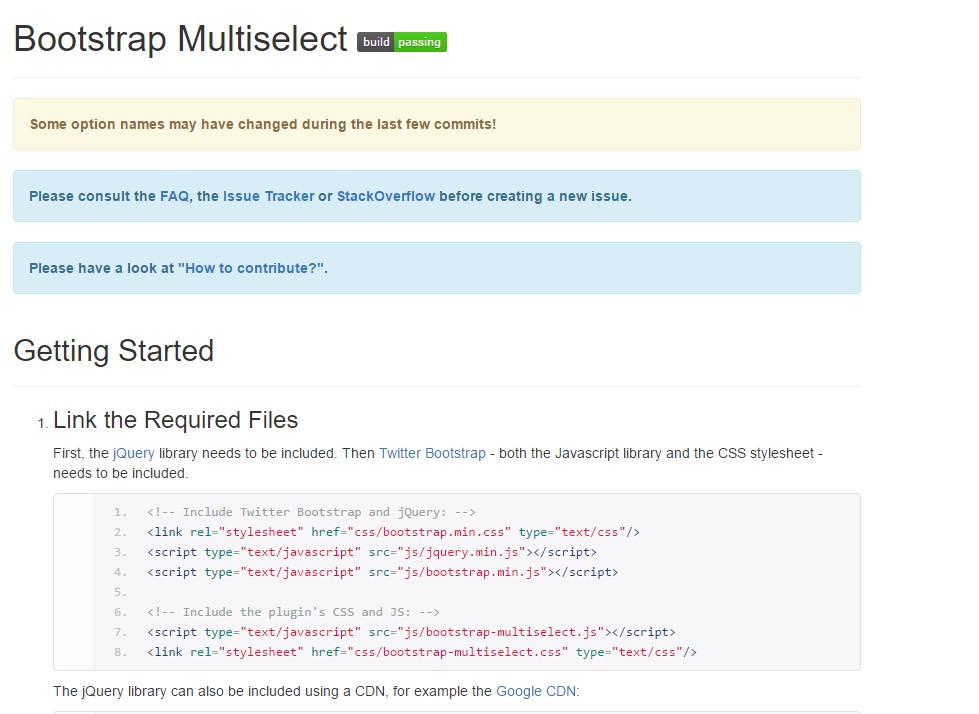
Adding it: In turn the plugin to work you need to feature the jQuery Javascript library and do this prior to providing the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to happen in your <head> you can certainly as well download them from the developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect or else utilize them through a CDN such as this one https://cdnjs.com/libraries/bootstrap-multiselect by the method the plugin's information can possibly be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN pages have certain urls to it also.
Utilizing it: Just as been mentioned-- fairly simple-- build a <select> element ensuring you have assigned and unique id="my-multiselect-1" attribute to it. You should in addition identify the attribute multiple="multiple". value="some-value". Without a doubt given that it's a selection of possibilities we're speaking of you must wrap inside this component certain <option> components providing them the suitable value="some-value" attributes and positioning certain short relevant text to be displayed in the select inside.
Then everything you need to execute is calling the plugin within a single line <script> tag leading it to the simply produced <select> similar to this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
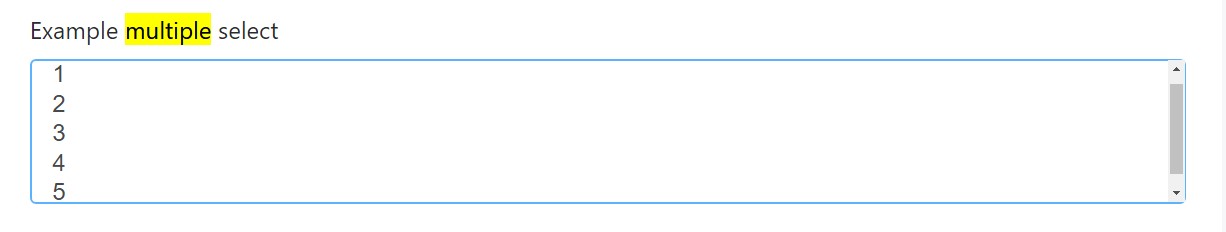
Some example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
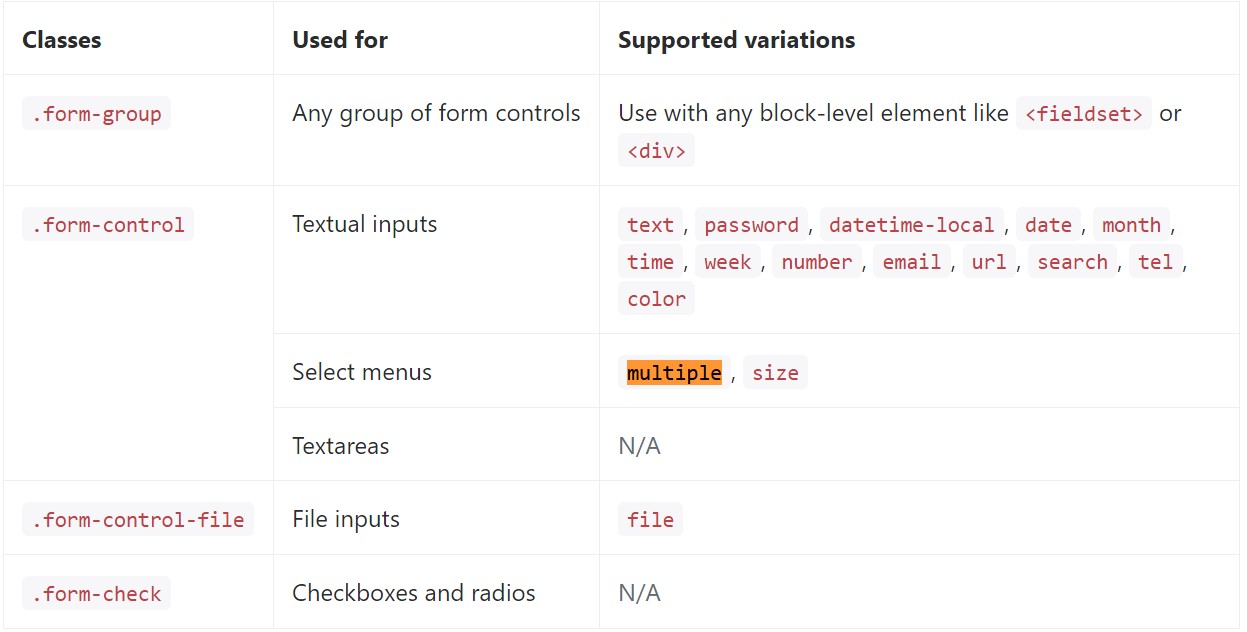
</div>Listed here is a whole selection of the specific form controls maintained through Bootstrap and the classes that customize them. Added information is easily available for each and every group.

Conclusions
That's it-- you have a operating and quite good appearing dropdown along with a checkbox in front of every opportunity-- all the users have to do now is clicking the ones they desire. Assuming that you want to ensure things much more appealing-- look at the plugin's docs to observe exactly how adding a few uncomplicated specifications can surely spice items up even further.
Examine several video clip training regarding Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not actually do the job using Bootstrap V4 alpha