Cool jQuery Bootstrap Carousel and Gallery Samples
Responsive Bootstrap Picture Slideshow
Set up a mobile, retina, touch-swipe carousel that presents fantastic on all of the web browsers and phones. Add photos, text, video recordings, thumbnails, tabs to slides, set on autoplay, full-screen, full-width or boxed design.
jQuery Bootstrap Illustration Slider
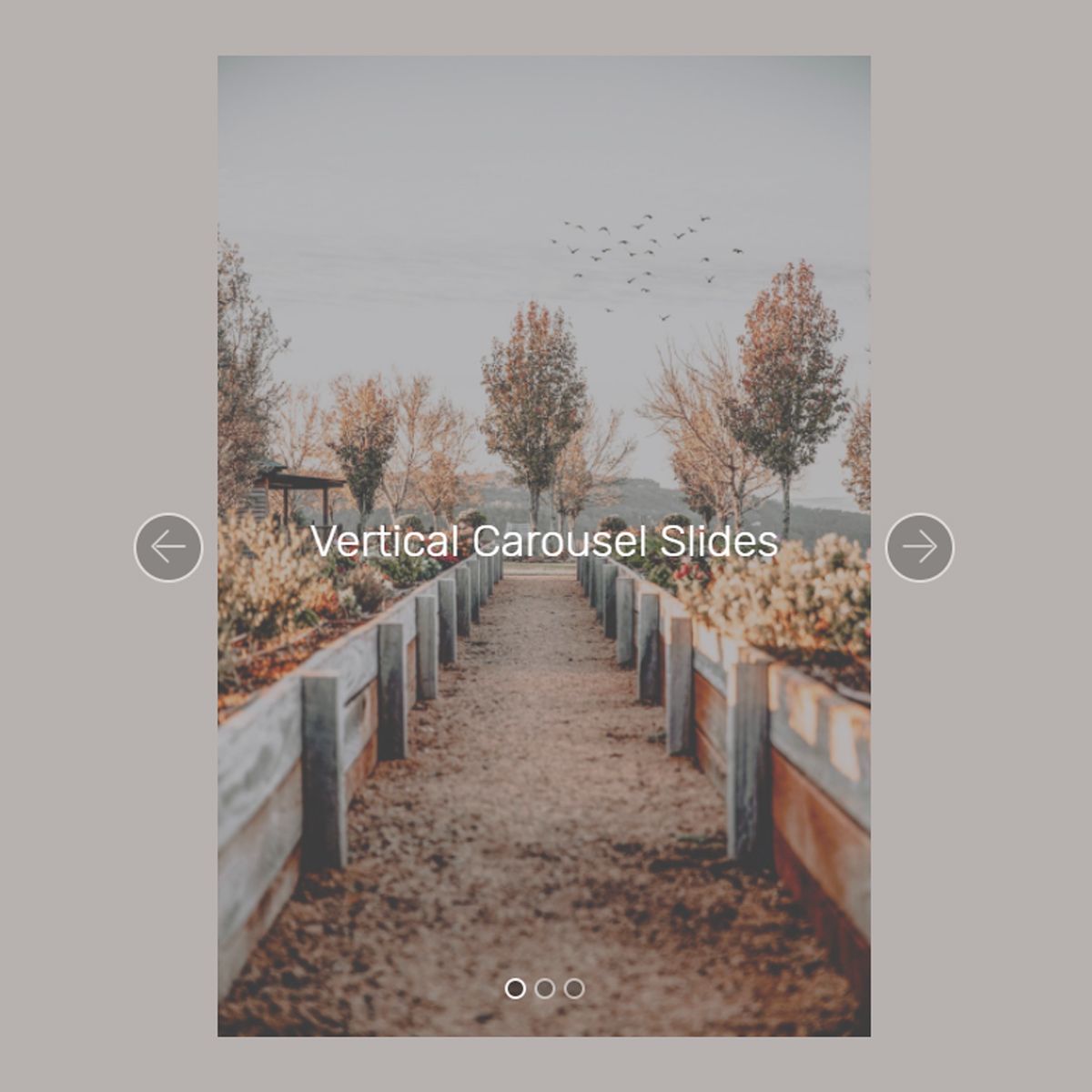
This particular Bootstrap slideshow web theme is well-maintained, trendy and simple-- excellent for a website with a minimalist style, or one that needs to expose a trendy design ethos. The slideshow illustrations are really large, that makes this design template perfect for image-focused sites, like photo portfolios or e-commerce internet sites.
This particular Bootstrap slideshow theme is clean, modern-day and simple-- most ideal for a site with a smart style, or one which intends to show off a cutting-edge style ethos. The slideshow images are actually huge, that makes this web template most ideal for image-focused websites, such as photo portfolios as well as shopping web sites.
CSS Bootstrap Illustration Carousel
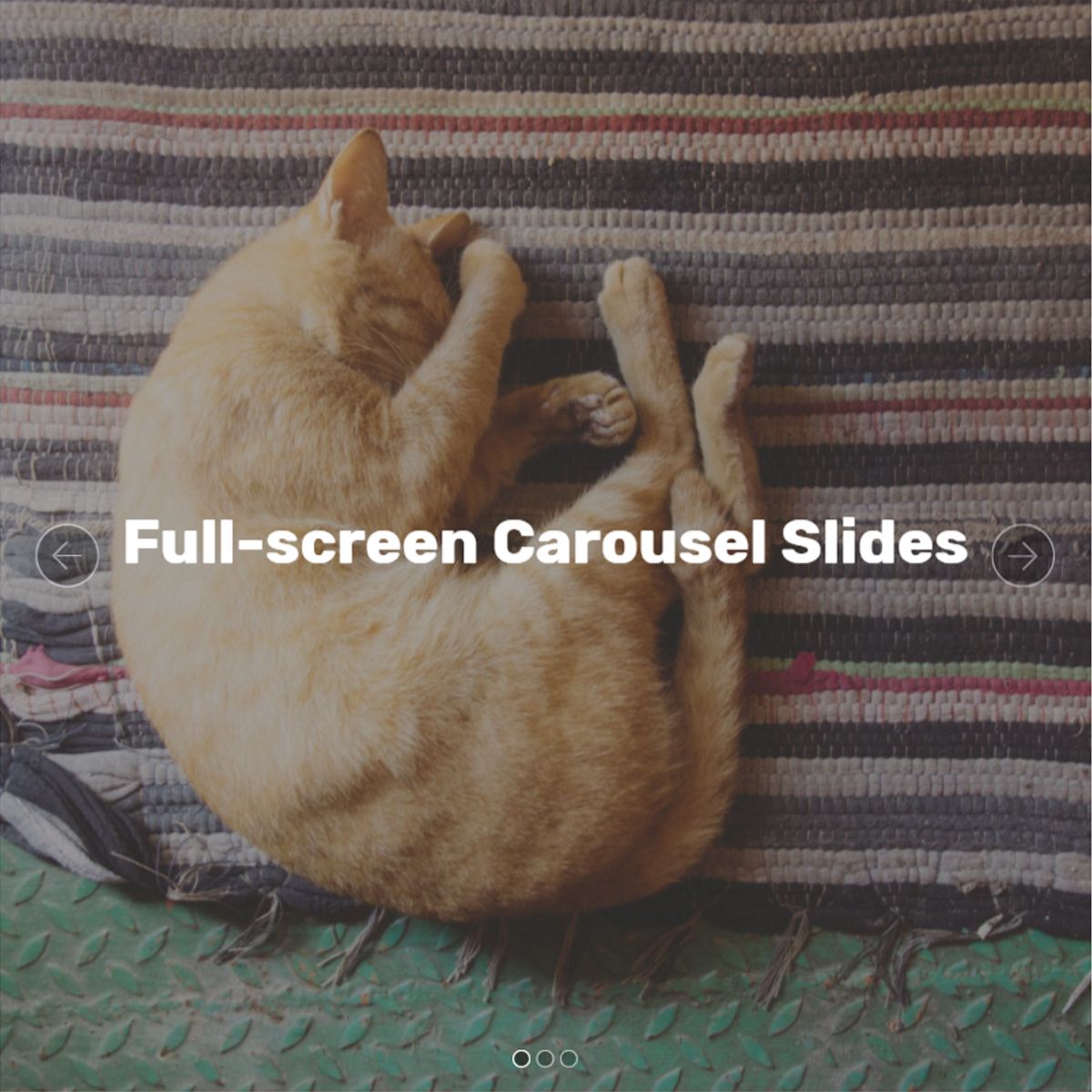
This gallery has a trendy charm and an extraordinary color pattern. The result is extremely unique and beautiful! There is really no framing effect to the slides, allowing the pictures to take on the maximum amount of place.
CSS3 Bootstrap Illustration Carousel
A image slide carousel is really an ideal accessory for practically any type of page and can give it a refined and professional look. Even the most basic website concept will look brilliant with applying a visual slide show.
Free Bootstrap Picture Carousel
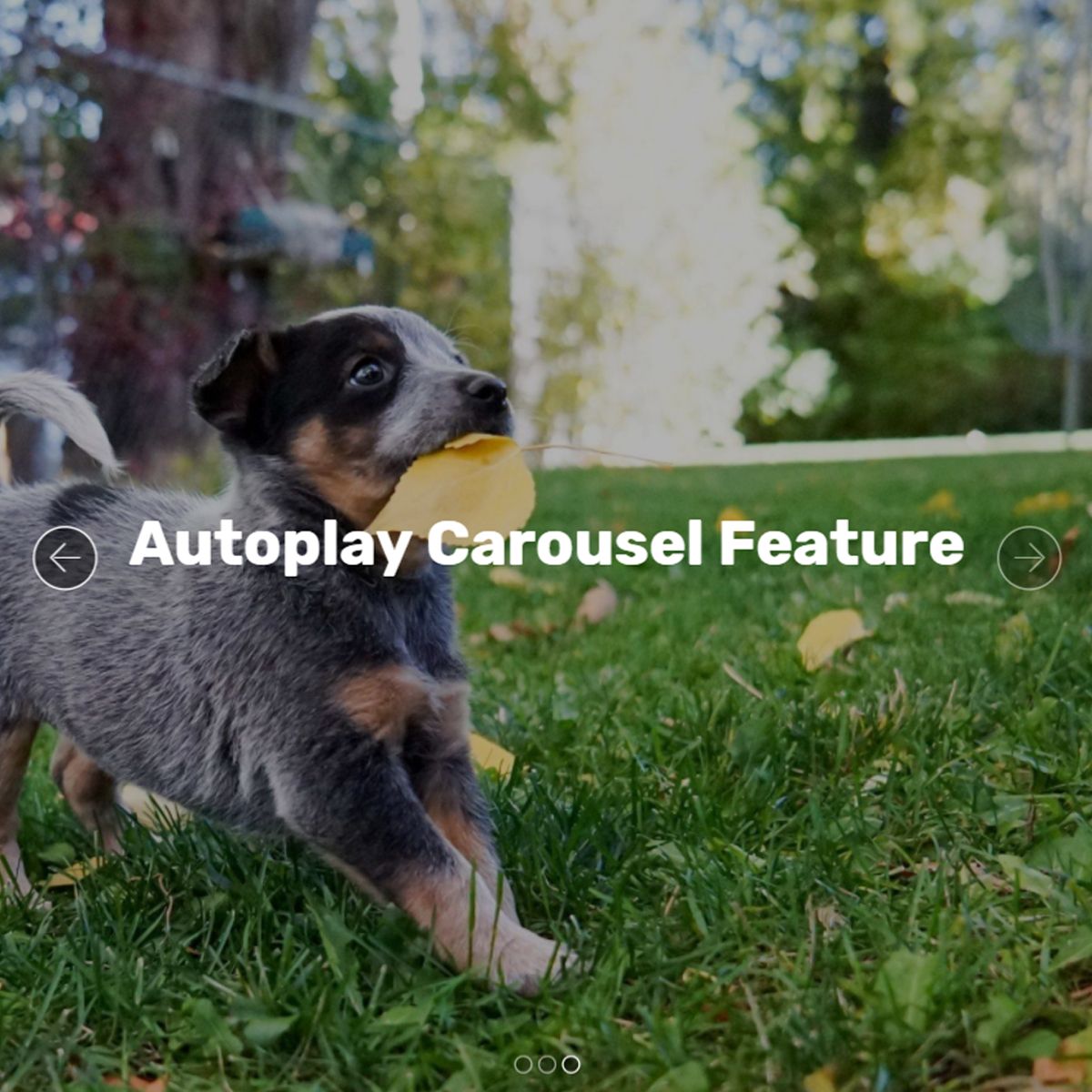
This slider feels innovative and pleasurable to implement. The application of bullets makes this clear the way the navigating system functions, so this specific carousel is practical to grasp and apply.
This particular carousel has a straightforward, clean and truly modern layout which uses black and white. Hovering over the slider lets two navigating arrows appear, one on each side. The arrowhead includes a white-colored arrow with a black semi-transparent circle outlined with a thin white border.
CSS3 Bootstrap Picture Carousel
Produce a mobile-friendly, retina, touch-swipe slider which displays outstanding on all web browsers and phones. Bring in illustrations, text message, video recordings, thumbnails, buttons to slides, set up autoplay, full-screen, full-width or boxed style.
This particular Bootstrap slideshow design template is well-kept, modern and simple-- ideal for a site with a smart theme, or one that wishes to display a modern design ethos. The slideshow images are really large, which makes this design template best for image-focused websites, such as photography portfolios as well as e-commerce web sites.
CSS Bootstrap Illustration Slideshow
This gallery has a trendy style and an unusual color pattern. The end result is very extraordinary and attractive! There is actually no framing effect to the slides, allowing the pictures to take up the max amount of space.
A image carousel is truly an optimal accessory for virtually any sort of page and may supply it a polished and professional look. Even the most basic web site design will look fantastic with integrating a visual slide show.
Responsive Bootstrap Picture Carousel
This slider seems trendy and pleasant to implement. The application of bullets makes this clear the way the navigation system functions, so this particular slide carousel is easy to grasp and employ.
JavaScript Bootstrap Photo Slideshow
This slide carousel has a basic, clean and truly cutting-edge layout which uses black and white. Hovering over the slider allows two navigating arrows appear, one on every edge. The pointer incorporates a white-colored arrowhead with a black semi-transparent circle outlined with a thin white border.
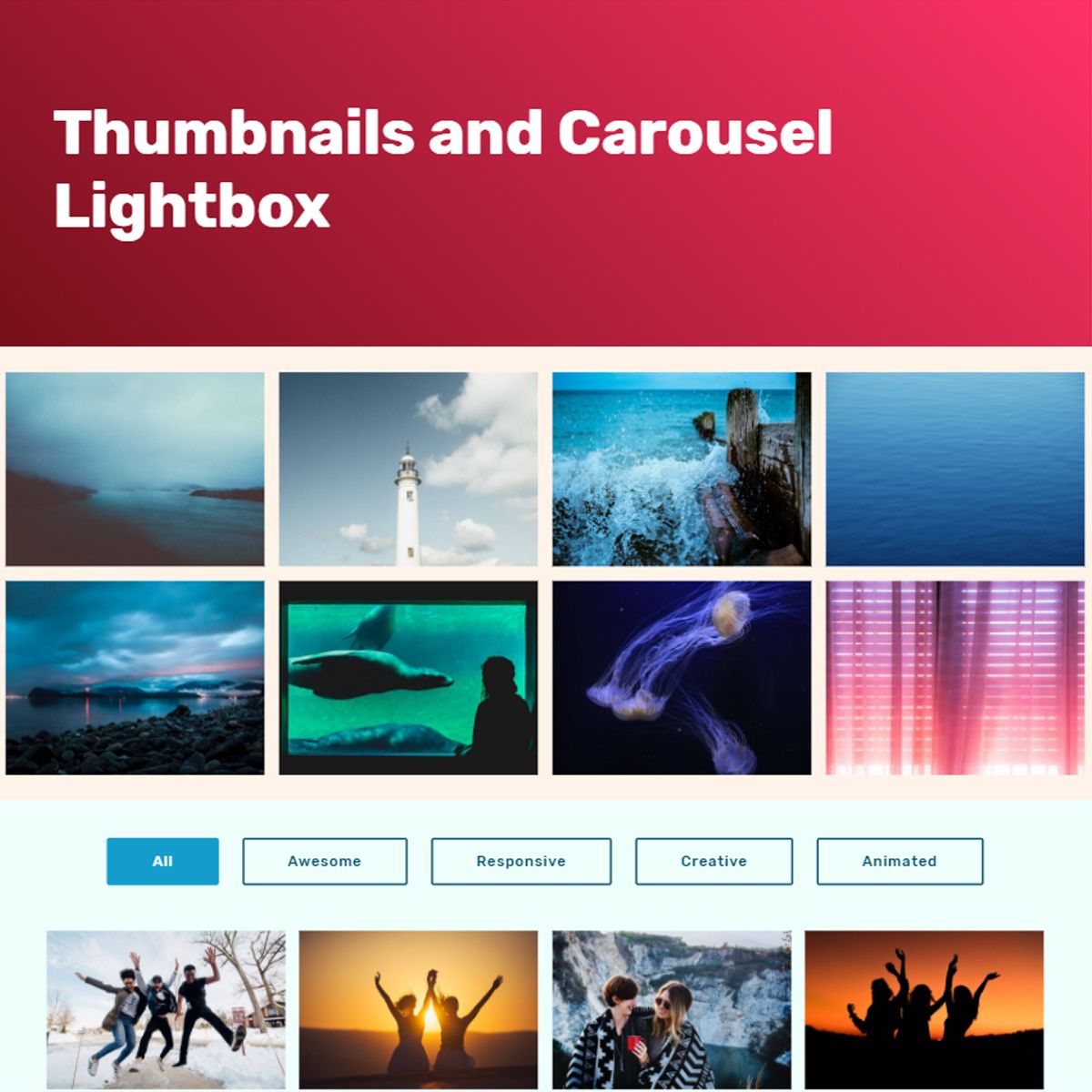
Mobile Bootstrap Illustration Gallery
Practically each and every web site in the present day have a media components on it. To help you with this particular activity allow us to recommend you this Responsive Photo Presentation. It suitable with any sort of device, have a plenty of cool approaches for modifying and will definitely help you to make fantastic media demonstrations of your site web content.
HTML Bootstrap Illustration Gallery
In case you need to design an eye-appealing and also mobile-responsive media presentation, then do not hesitate to use this jQuery Lightbox.
jQuery Bootstrap Picture Gallery
Grab this outstanding web-tool and create a great, cool, responsive and mobile-friendly Javascript Photo Gallery. You are able to change and modify your gallery like you wish and it will cost absolutely nothing to you because it's free for personal and commercial usage.
jQuery Bootstrap Image Gallery
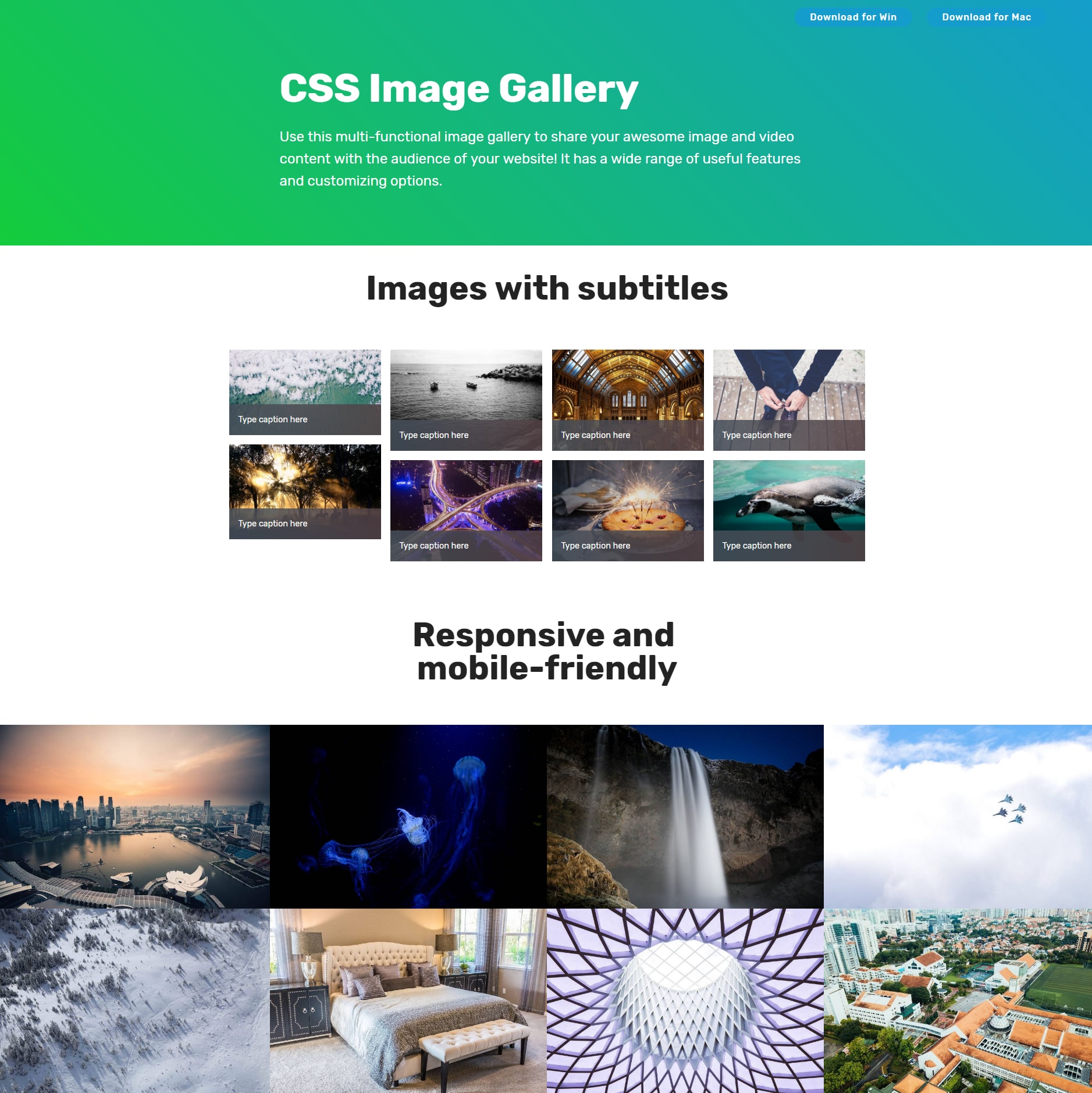
Right here you are able to notice by yourself just how truly the HTML Illustration Gallery should look. Do not hesitate to apply all of these awesome, super adjustable and mobile-friendly galleries to make your site more exciting and eye-catching for its visitors.
Employ this multi-functional image gallery to provide your amazing illustration and video web content with the audience of your web site! It has a wide variety of handy attributes and modifying possibilities.
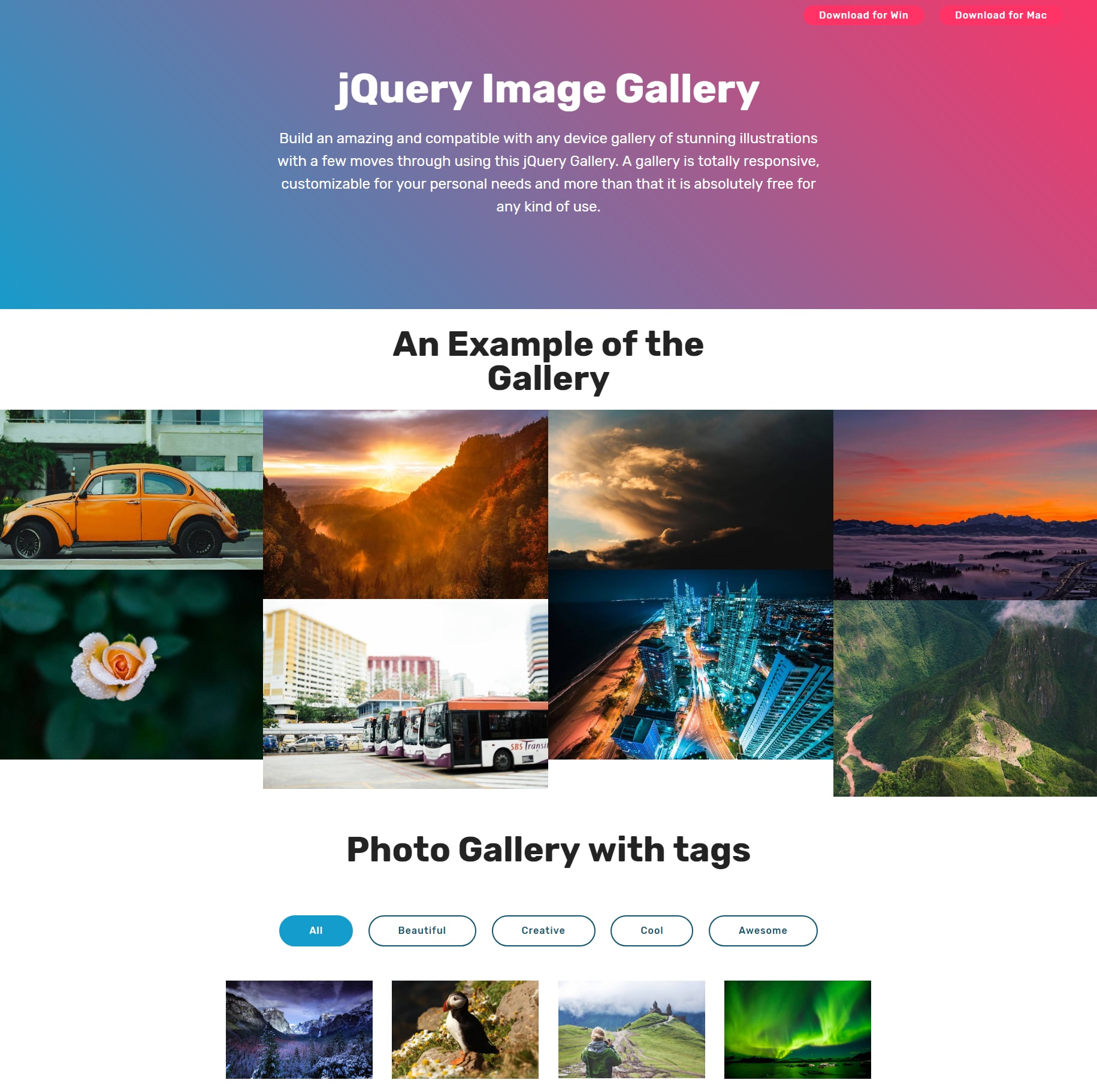
Mobile Bootstrap Photo Gallery
Set up an outstanding and suitable with just about any device gallery of marvelous photos with a few moves via using this particular jQuery Gallery. A gallery is totally responsive, adjustable for your individual requires and moreover it is completely cost-free for any sort of use.