Bootstrap Checkbox Design
Intro
In certain cases the most basic details may possibly become extremely important-- most especially as you get to need them. As an example how do your website visitors communicate with the webpages you generate stating a simple Boolean act-- simply just yes or no regarding a couple of the thoughts you require to request, the way they do agree to the conditions or else line up a few of the feasible choices they might possess. We often get past this without paying much of an interest to the element liable for these kinds of activities still, the Bootstrap Checkbox Switch is actually a very significant element-- one our forms cannot in fact do without.
Inside newest fourth edition of the Bootstrap platform we are presented with the .form-check plus .form-check-label classes so as to showcase the good old default checkbox feature and if you would probably need them piled just make sure you have actually wrapped them within an additional <div> with the .form-check class assigned to it. In order your checkboxes to display correctly in Bootstrap 4 you have to additionally assign the .form-check-label class to the <label> element and the <input> tag in itself should have the .form-check-input class.
The best way to make use of the Bootstrap checkbox:
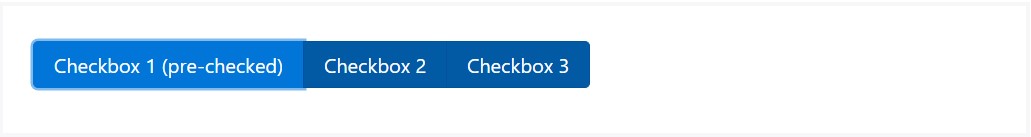
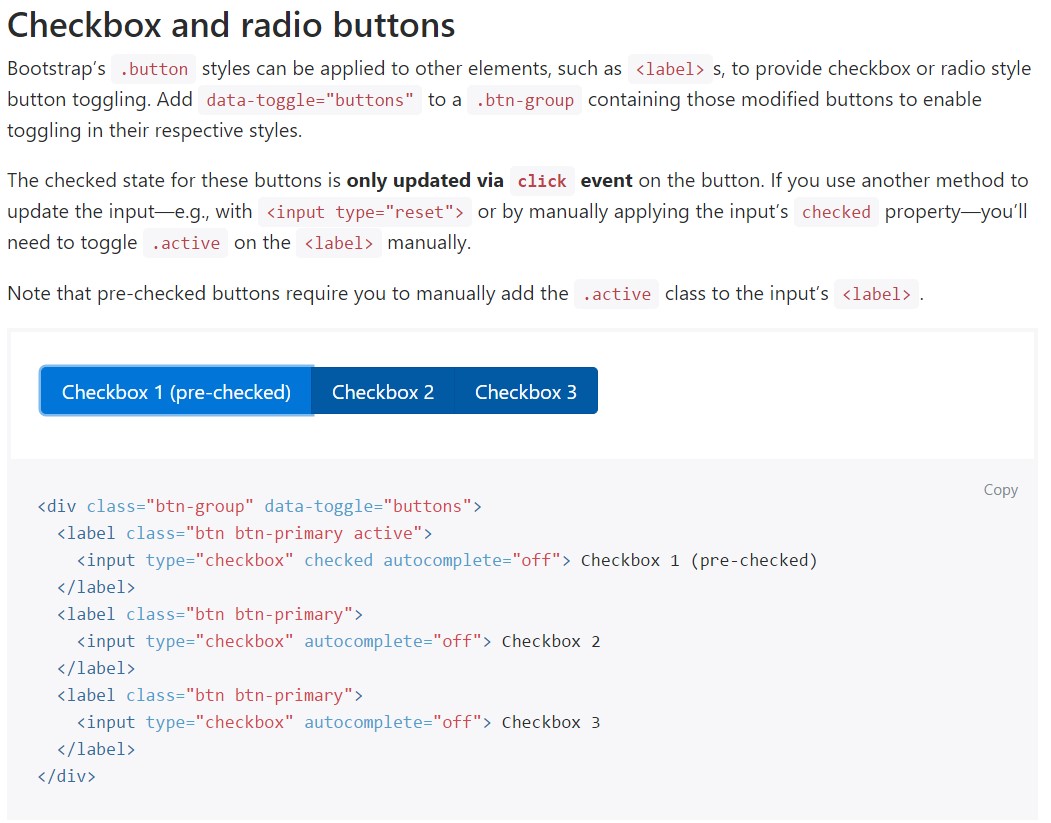
Bootstrap's .button styles might be put on various other elements, for example <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group containing those modified buttons to set up toggling in their various styles. The checked condition for all these buttons is only up-dated with click event on the button. If you put into action another method to upgrade the input-- e.g., with <input type="reset"> or through manually applying the input's checked property-- you'll have to toggle .active on the <label> manually.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we require the checkboxes to be inside our forms without the site visitor actually having the ability to have any sort of activity clicking on them-- that's where exactly the disabled option appears in.
Just to disable appropriately a checkbox in Bootstrap 4 utilizing the common HTML attribute disabled attribute along with simply adding it you might additionally style the pointer in cases where the website visitor hovers over the disabled feature altering it to a "not allowed " icon ensuring your forms extra natural and straightforward to use.
In the event that you appreciate the idea and actually wish to do this you should specify the .disabled class to the parent .form-check component in order the effect to feature finest though the entire feature has been hovered-- this will make it relatively even more obvious
One more case
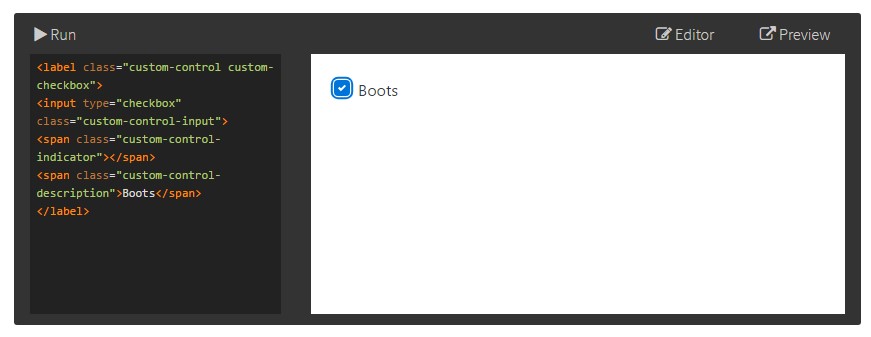
Anytime working with checkboxes, wrap them in a <label> element using the Bootstrap 4 .custom-control plus .custom-checkbox classes utilized.
Work with .custom-control-input to the certain <input> element.
In addition put into action two <span> elements: one with the .custom-control-indicator class added, and the other with .custom-control-description ( plus place the actual label in this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Label forms
Default checkboxes and radios are greatly enhanced upon with the help of .form-check, a specific class for both of these input types that improves the layout and actions of their HTML elements. Checkboxes are for picking one as well as a couple of choices inside a list, at the same time radios are for picking one option from several.
The disabled class is going to also light up the text color to help specify the input's state.
A brand-new component for the Bootstrap edition 4 framework is the creation of the so called custom form components. These are actually the similar elements we are familiar with within usefulness though styled even more attractive and in the Bootstrap way. Having them you can surely add amazing taste as well as style to your material through simply just appointing a handful of supplemental classes to the controls you include in your forms.
To utilize custom made checkboxes wrap them in a <label> element assigning to it the .custom-control and .custom-checkbox classes. Anytime designing the <input> element make certain you have indeed in addition incorporated the .custom-control-input to it. You ought to as well apply two <span> elements - one using .custom-control-indicator class applied and another carrying the .custom-control-description class along with the actual information you would definitely need to assign to the label your Bootstrap Checkbox Button.
Conclusions
That's mostly everything you need to execute in order to put a checkbox element in your Bootstrap 4 powered website page and provide a number of custom-made flavor to it adding in it a tasteful looks. Now everything you ought to do is repeat the exercise before you've reviewed all of the checkboxes wanted are already on the webpage.
Inspect a number of youtube video training relating to Bootstrap checkbox
Connected topics:
Bootstrap checkbox main documentation

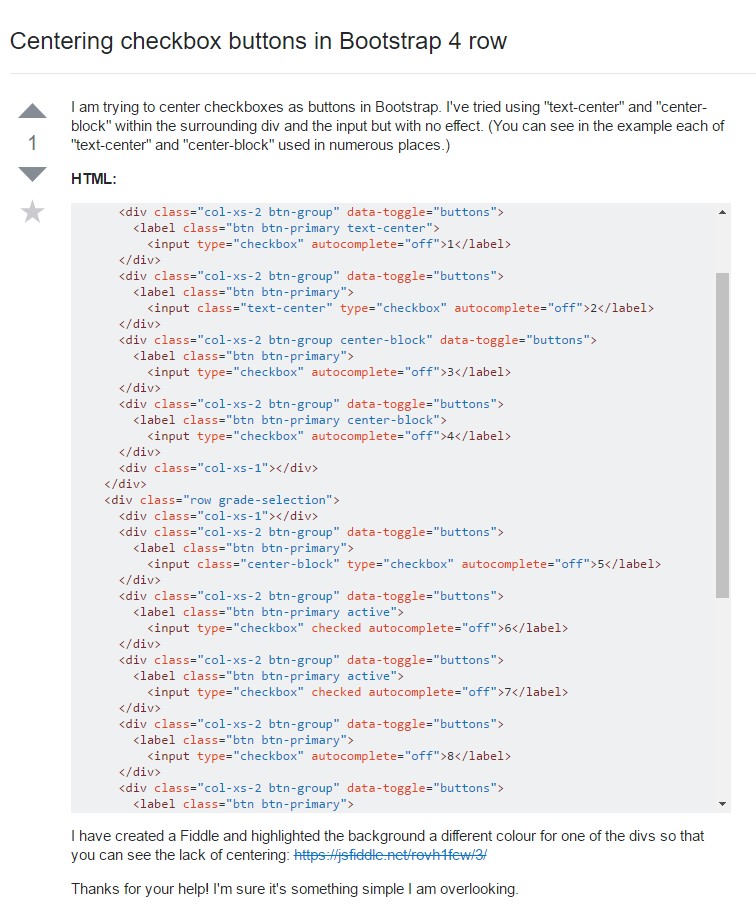
Centering checkbox buttons in Bootstrap 4 row

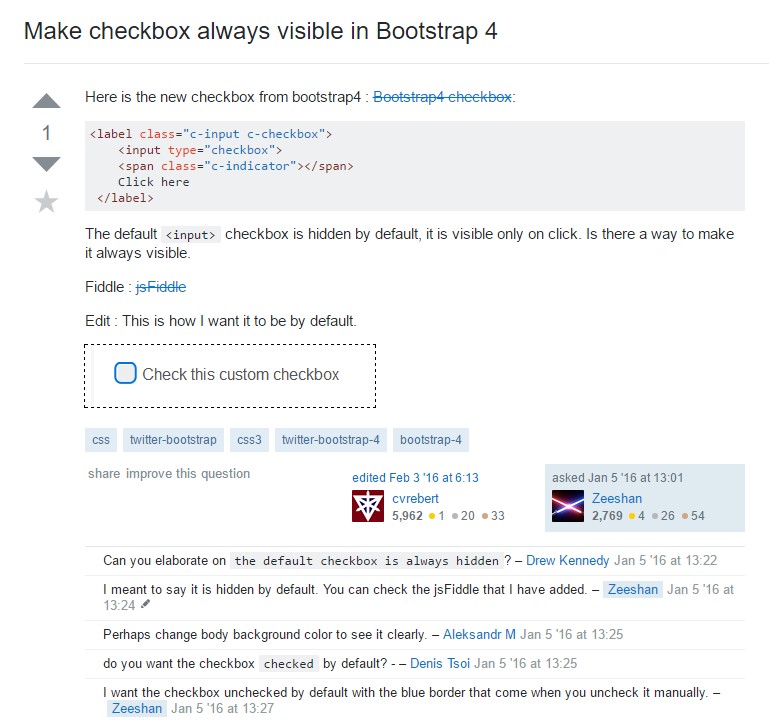
Make checkbox always visible in Bootstrap 4