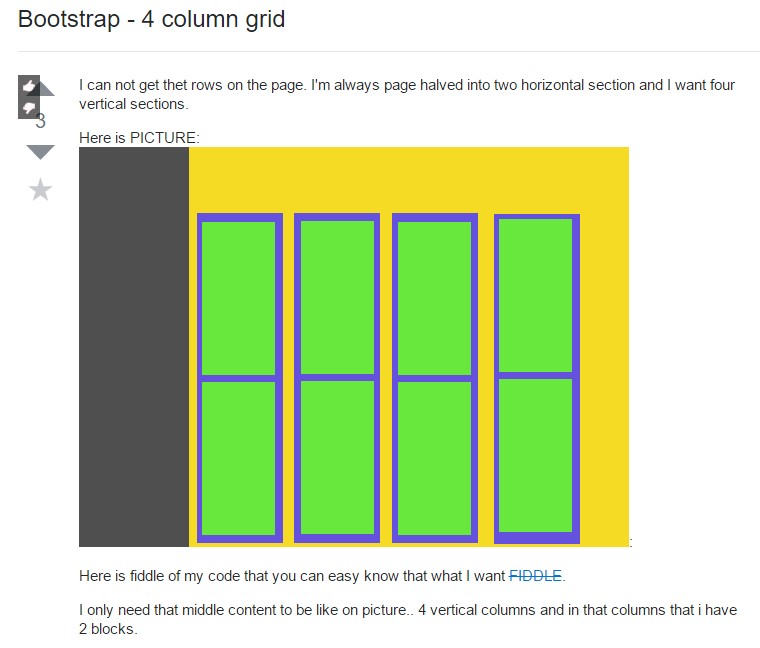
Bootstrap Grid Panel
Introduction
Bootstrap includes a great mobile-first flexbox grid structure for designing formats of all forms and scales . It's founded on a 12 column style and features plenty of tiers, one for each media query variation. You can surely work with it with Sass mixins or of the predefined classes.
Some of the most necessary element of the Bootstrap platform making it possible for us to make responsive website page interactively enhancing to regularly provide the width of the display screen they become displayed on still looking nicely is the so called grid solution. What it normally handles is presenting us the opportunity of producing challenging layouts putting together row as well as a special quantity of column components maintained within it. Think of that the obvious size of the display screen is departed in twelve identical components vertically.
The ways to employ the Bootstrap grid:
Bootstrap Grid CSS utilizes a series of columns, containers, and rows to design plus straighten material. It's built using flexbox and is fully responsive. Shown below is an example and an in-depth review ways the grid comes together.

The above scenario generates three equal-width columns on little, medium, large, and extra large size gadgets working with our predefined grid classes. Those columns are centralized in the page with the parent .container.
Here's the ways it does the trick:
- Containers give a way to focus your web site's materials. Employ .container for fixed width or .container-fluid for full width.
- Rows are horizontal sets of columns that ensure your columns are definitely lined up correctly. We make use of the negative margin method for .row to assure all of your web content is aligned correctly down the left side.
- Web content should really be installed in columns, and simply just columns can be immediate children of rows.
- Due to flexbox, grid columns free from a fixed width is going to immediately format with same widths. As an example, four instances of
.col-sm will each instantly be 25% big for small breakpoints.
- Column classes reveal the number of columns you 'd like to utilize from the possible 12 per row. { In such manner, in case you desire three equal-width columns, you are able to utilize .col-sm-4.
- Column widths are established in percents, so they're constantly fluid plus sized relative to their parent element.
- Columns possess horizontal padding to generate the gutters between specific columns, although, you are able to get rid of the margin from rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, normal, huge, and extra large.
- Grid tiers are based upon minimal widths, meaning they relate to that one tier and all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large devices).
- You can use predefined grid classes or else Sass mixins for extra semantic markup.
Take note of the limitations and bugs around flexbox, like the lack of ability to apply certain HTML features such as flex containers.
Seems awesome? Wonderful, why don't we carry on to discovering all that during an instance.
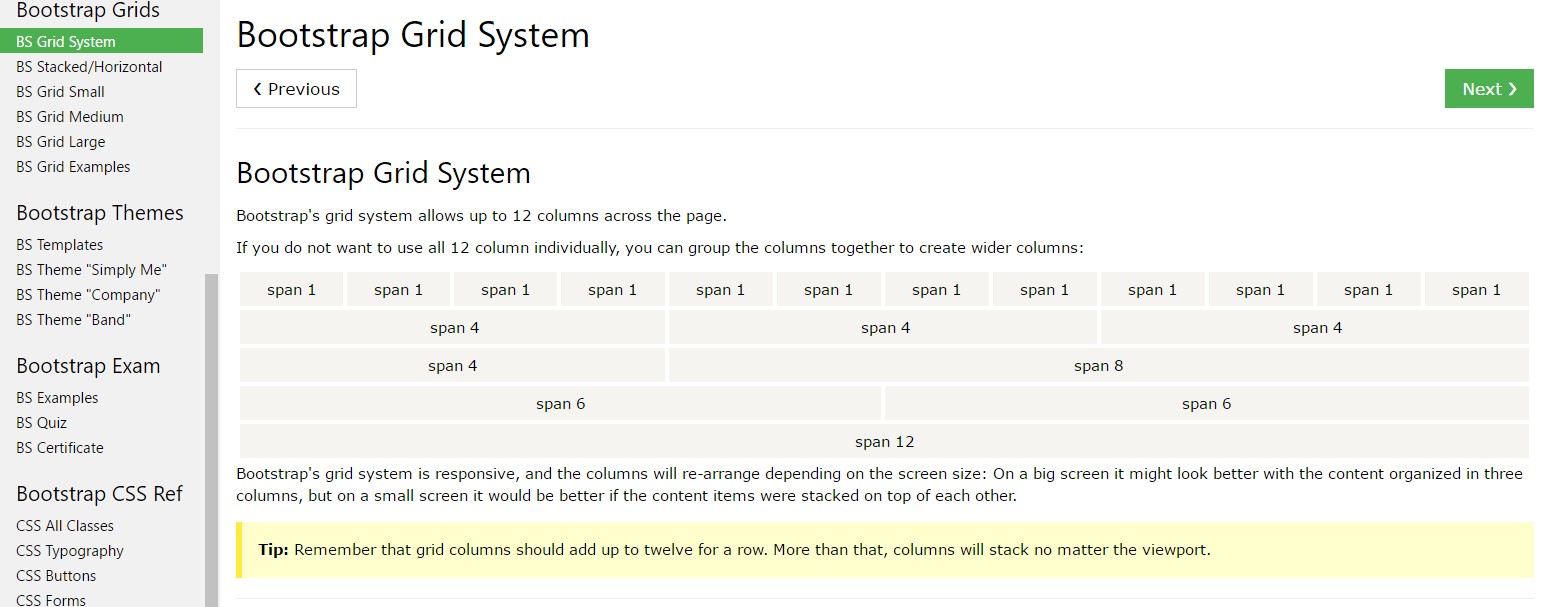
Bootstrap Grid System capabilities
Typically the column classes are actually something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- constantly stays the same.
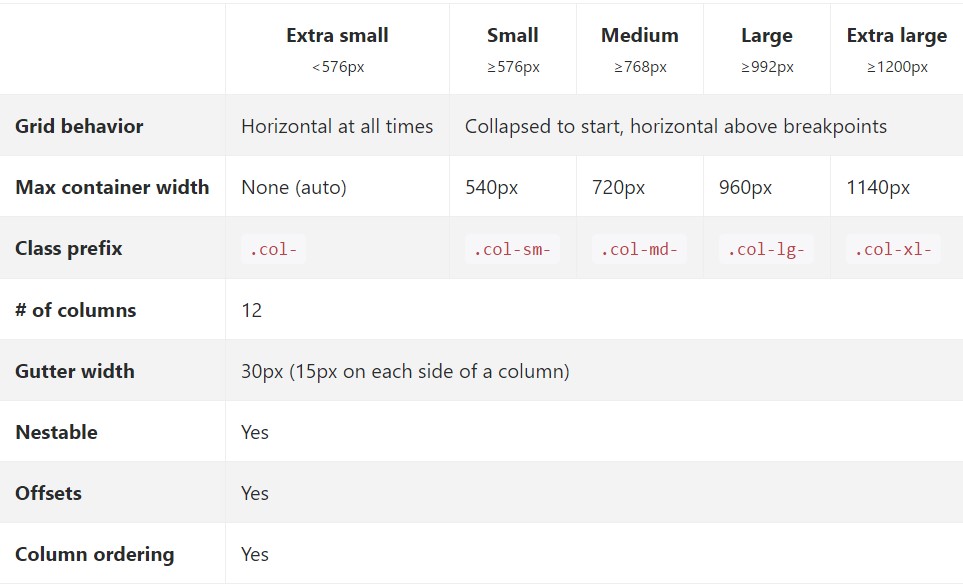
Once it goes to the Bootstrap Grid Example scales-- all the possible sizes of the viewport (or the viewable space on the display screen) have been simply split up to five selections as comes after:
Extra small-- sizes under 544px or 34em ( that appears to be the default measuring unit around Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and whatever wider than it .col-xl-*>
While Bootstrap employs em-s or else rem-s for defining the majority of sizes, px-s are used for grid breakpoints and container widths. This is simply because the viewport width is in pixels and does not transform using the font size.
Check out just how elements of the Bootstrap grid system do a job across a number of devices along with a helpful table.

The brand new and different from Bootstrap 3 here is one extra width range-- 34em-- 48em being actually designated to the xs size switching all the widths one range down. With this the sizes of 75em and over get without having a identified size in this way in Bootstrap 4 the Extra Large size becomes introduced to deal with it.
Each of the elements styled along with a particular viewport width and columns maintain its size in width for this viewport and all above it. Anytime the width of the display gets less than the determined viewport size the components stack above each other filling up all width of the view .
You can likewise assign an offset to an aspect by means of a determined amount of columns in a specified display screen sizing and above this is completeded with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for example. This was of representing the offsets is new for Bootstrap 4-- the former edition used the .col- ~ size ~-offset- ~ columns ~ syntax.
A number of details to think about when putting up the markup-- the grids including columns and rows ought to be positioned within a .container features. There are actually two types of containers available -- the fixed .container element which size remains untouched unless the next viewport size breakpoint is hit and .container-fluid which spans all width of the viewport.
Direct offspring of the containers are the .row elements which subsequently become stuffed in by columns. If you turn out to place features with over 12 columns in width within a single row the last items which width surpasses the 12 columns limit will definitely wrap to a new line. Various classes can be used for a single element to format its visual aspect in different viewports additionally.
Auto layout columns
Employ breakpoint-specific column classes for equal-width columns. Put in any number of unit-less classes for every breakpoint you require and each column will definitely be the equivalent width.
Identical width
For example, listed below are two grid layouts that put on each and every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
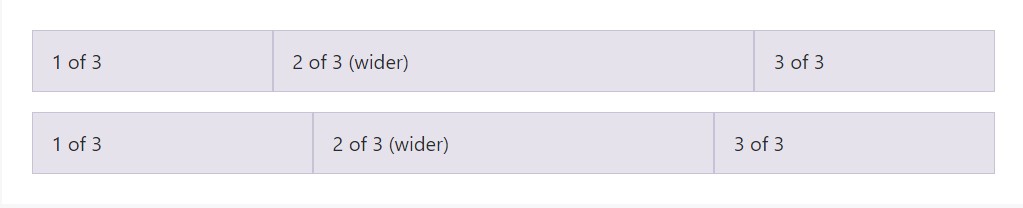
Auto-layout for the flexbox grid columns additionally means you can certainly establish the width of one column and the others will quickly resize around it. You may choose predefined grid classes (as revealed below), grid mixins, or else inline widths. Keep in mind that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size content
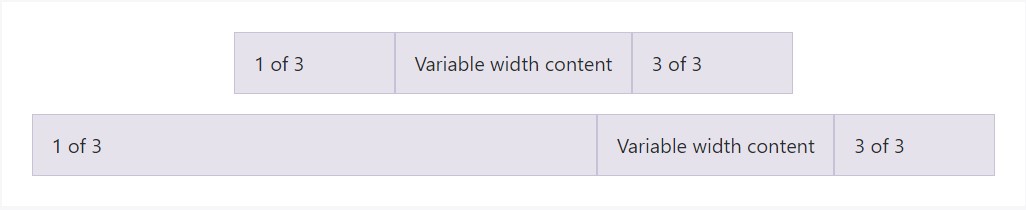
Using the col- breakpoint -auto classes, columns have the ability to size itself based upon the typical width of its content. This is incredibly practical having single line web content like inputs, numbers, and the like. This specific, with a horizontal alignment classes, is incredibly useful for centralizing layouts along with uneven column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal size multi-row
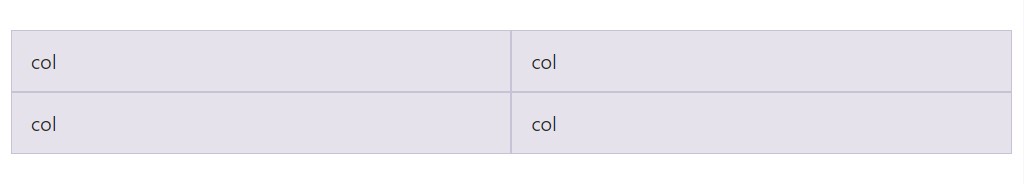
Set up equal-width columns which go across multiple rows via inserting a .w-100 just where you want the columns to break to a new line. Produce the splits responsive simply by mixing the .w-100 together with some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes intended for building complex responsive styles. Customize the proportions of your columns upon extra small, small, medium, large, or extra large devices however you want.
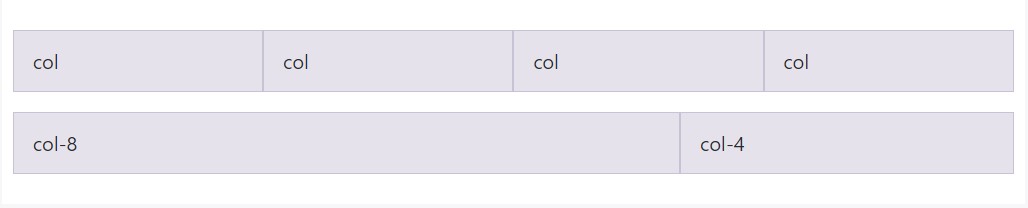
All of the breakpoints
Intended for grids which are the exact same from the tiniest of gadgets to the largest, employ the .col and .col-* classes. Identify a numbered class anytime you are in need of a particularly sized column; on the other hand, do not hesitate to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Stacked to horizontal
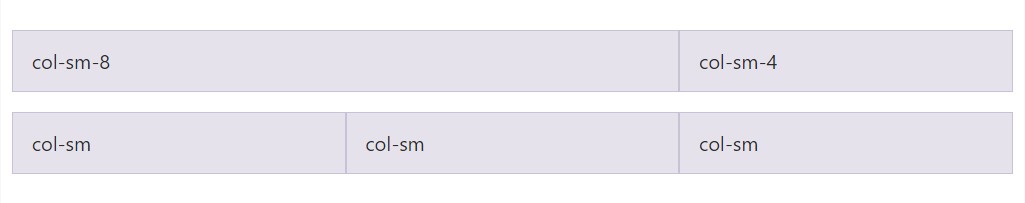
Employing a particular package of .col-sm-* classes, you can easily create a basic grid structure which gets start piled on extra compact devices just before transforming into horizontal on personal computer (medium) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
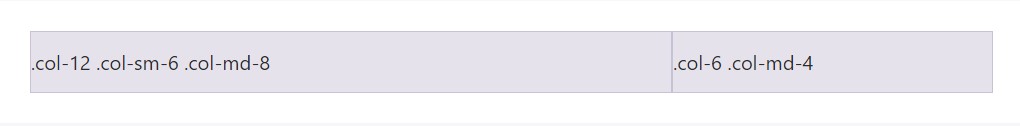
</div>Mix and suit
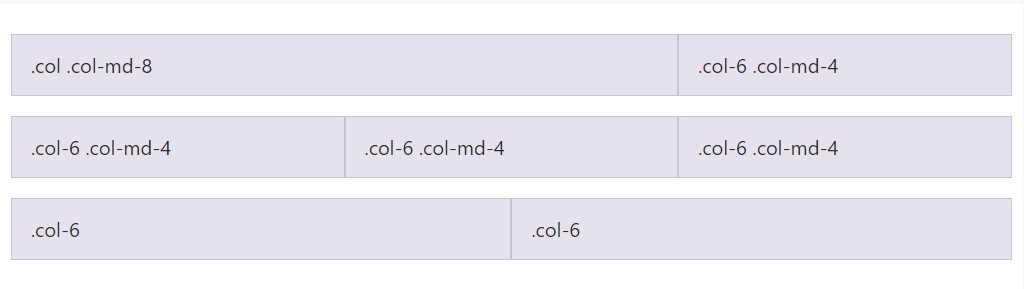
Don't like your columns to just pile in several grid tiers? Apply a combo of various classes for each tier as wanted. Discover the sample listed below for a more effective idea of just how it all acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Utilize flexbox alignment utilities to vertically and horizontally align columns.
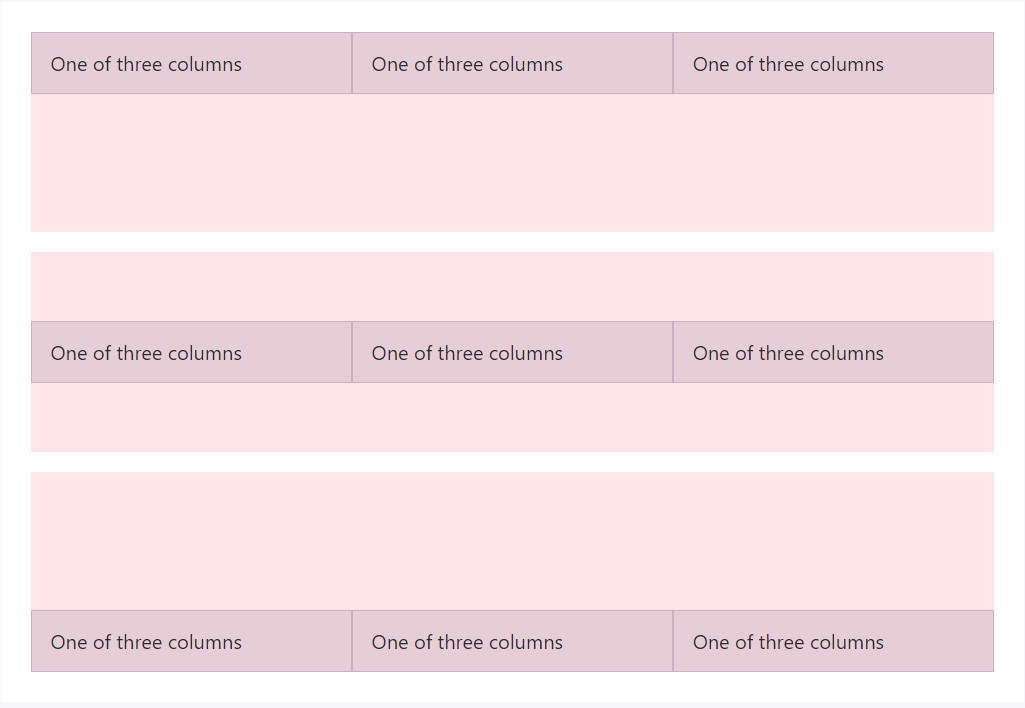
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
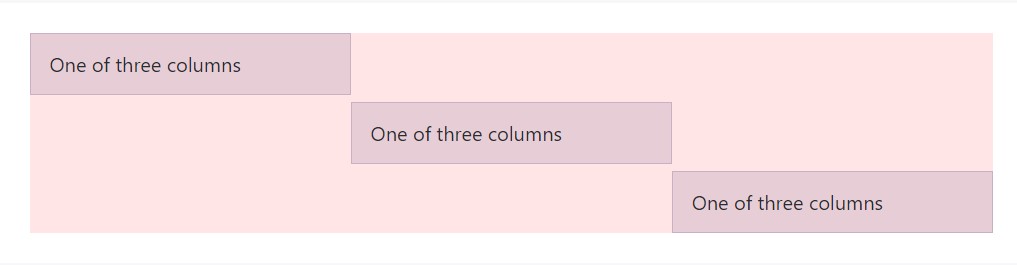
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
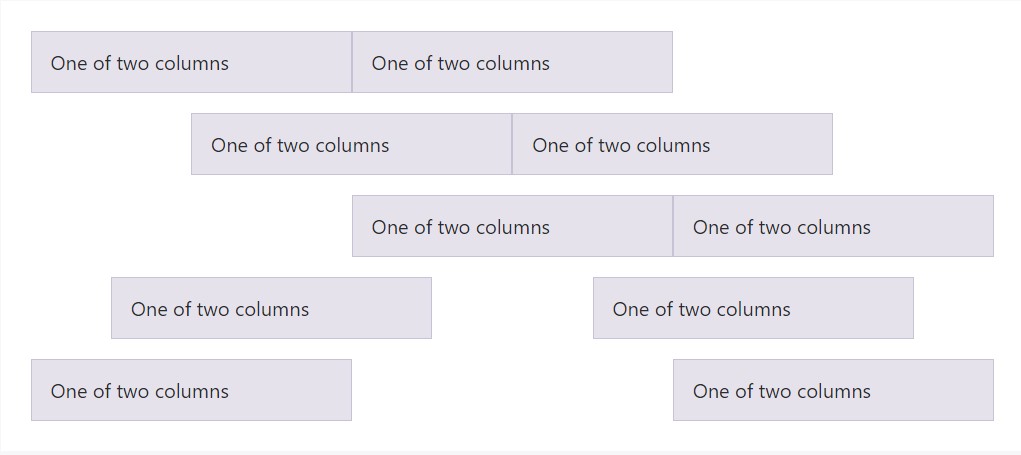
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters between columns inside our predefined grid classes can be extracted with .no-gutters. This removes the unwanted margin-s from .row and the horizontal padding from all of nearest children columns.
Here's the source code for making all of these designs. Take note that column overrides are scoped to simply the original children columns and are actually intended via attribute selector. Even though this generates a more specific selector, column padding can still be additional customised along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it displays. Bear in mind you can surely continuously employ this with all of other predefined grid classes (including column sizes, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
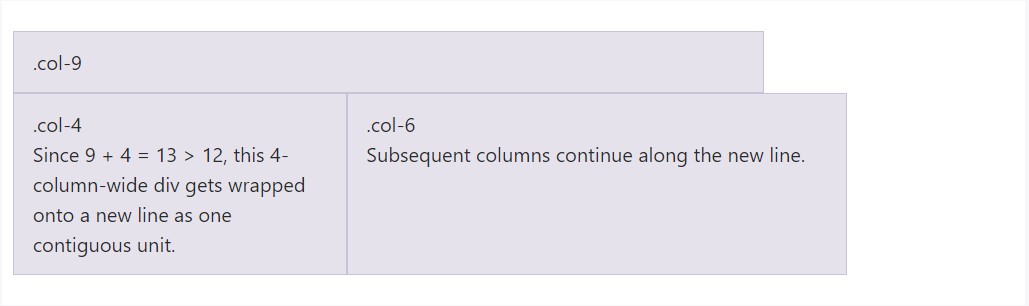
</div>Column covering
Supposing that greater than 12 columns are inserted within a single row, each group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
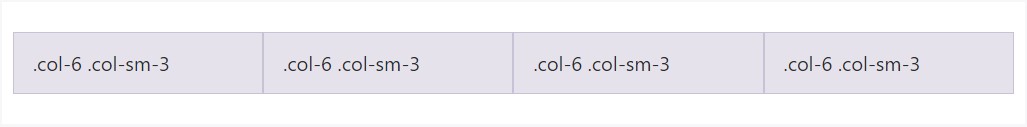
</div>Reseting of the columns
Together with the fistful of grid tiers obtainable, you're tied to run into challenges where, at particular breakpoints, your columns really don't clear pretty correct as one is taller than the other. To correct that, work with a combination of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
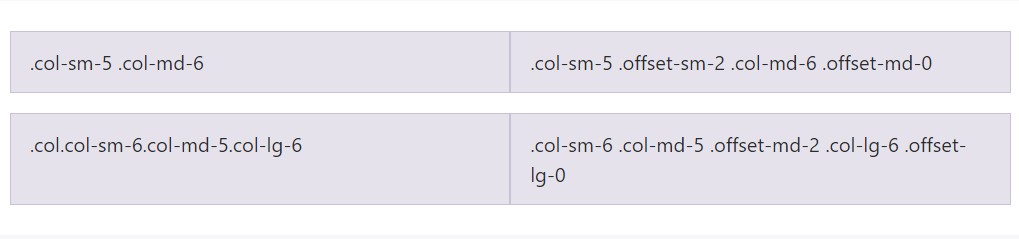
</div>Apart from column cleaning at responsive breakpoints, you may possibly ought to reset offsets, pushes, or pulls. Check out this practical in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
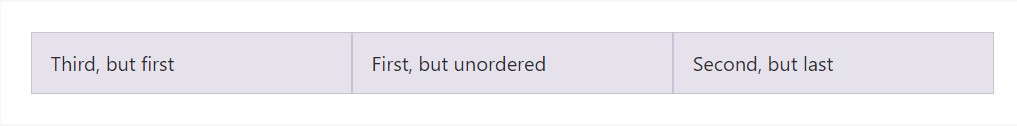
Flex order
Work with flexbox utilities for controlling the visible setup of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
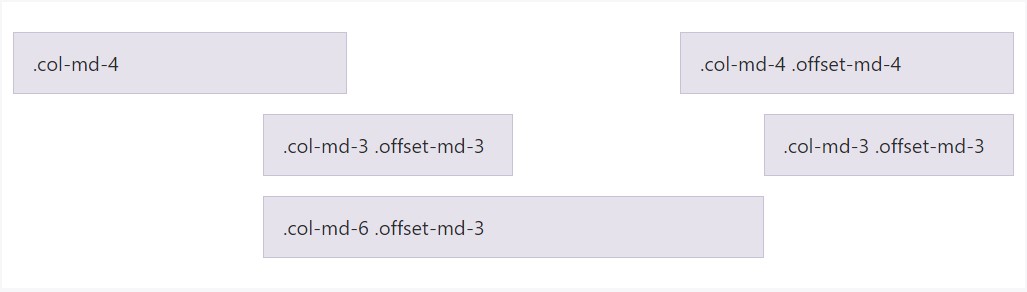
</div>Neutralizing columns
Move columns to the right utilizing .offset-md-* classes. These particular classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
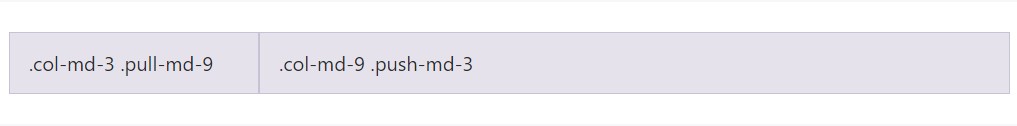
</div>Pushing and pulling
Effectively switch the order of our embedded grid columns with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Content placement
To nest your material together with the default grid, bring in a brand new .row and set of .col-sm-* columns inside an existing .col-sm-* column. Nested rows need to incorporate a set of columns that amount to 12 or fewer (it is not required that you employ all of the 12 offered columns).
img nesting
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's origin Sass data
Once utilizing Bootstrap's source Sass data, you have the alternative of applying Sass variables and mixins to generate custom made, semantic, and responsive page designs. Our predefined grid classes use these similar variables and mixins to provide a whole set of ready-to-use classes for quick responsive formats .
Capabilities
Variables and maps control the number of columns, the gutter size, and the media query point. We work with these to create the predefined grid classes documented above, as well as for the custom made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized in conjunction with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You can easily customize the variables to your own custom made values, or else just use the mixins having their default values. Here is actually an illustration of taking the default configurations to build a two-column design along with a gap among.
View it practical in this provided good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Employing our integral grid Sass variables and maps , it is certainly possible to totally modify the predefined grid classes. Switch the amount of tiers, the media query dimensions, and the container sizes-- after that recompile.
Columns and gutters
The number of grid columns as well as their horizontal padding (aka, gutters) can possibly be changed through Sass variables. $grid-columns is utilized to generate the widths (in percent) of each individual column while $grid-gutter-widths permits breakpoint-specific widths that are separated evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Moving further than the columns themselves, you may in addition modify the number of grid tiers. If you preferred simply three grid tiers, you 'd up-date the $ grid-breakpoints plus $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When making some changes to the Sass maps or variables , you'll ought to save your changes and recompile. Accomplishing this are going to out a new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely as well be modified to employ the customized breakpoints.
Conclusions
These are in fact the primitive column grids in the framework. Operating special classes we can direct the specific elements to span a determined quantity of columns depending on the definite width in pixels of the viewable space in which the web page gets shown. And since there are simply a a lot of classes defining the column width of the items as an alternative to reviewing each one it is simply more effective to try to learn just how they certainly get created-- it is undoubtedly quite simple to remember featuring just a handful of things in mind.
Check some online video information regarding Bootstrap grid
Linked topics:
Bootstrap grid official documentation

W3schools:Bootstrap grid article

Bootstrap Grid column