Bootstrap Pagination Responsive
Intro
An upward trend in the front-end world is the use of CSS frameworks with base styles for our page. Instead of starting every project from scratch, creating every style in the hand, there are frameworks that already bring a whole built base from where we will start our application.
Bootstrap carries a variety of functions:
● Totally reset CSS
● Base visual design for a large number of tags
● Icons.
● Grids ready for usage.
● CSS Elements.
● JavaScript Plugins.
● All responsive and mobile-first .
As its name claims, it is a course to start the project in a short time with a simple design and functions without eating away design time in the start.
Fundamental pagination methods.
When we have a page having different materials to demonstrate, paging gets important. We know that in the case of lists, like presenting items in web shops or maybe search results in systems, the wish is not to display all things at once, but instead to set up them properly, helping to make them more convenient to get access to, faster and more standard pages.
Listed here are some good tactics in the use of Bootstrap Pagination jQuery, regardless of the technology chosen:
Pagination: an unnecessary caption.
When successfully developed, paging dispenses the title. That is , if you will need to write "Pagination" for the user of Bootstrap Pagination Gridview to apply, there is something wrong: think of redesigning it!
Great visibility and position.
Paging is a complementary site navigation and should really provide great placement and good visualness. Work with fonts with sizes and color tones that follow the design of webpage usage, offering really good visibility and locating it directly after the item list ends.
Be simple.
Many paging tools use advanced navigating elements just like going instantly to a targeted web page or developing a certain quantity of webpages instantly. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Produce categorizing solutions.
A great and strongly recommended feature is to produce grouping methods to improve their usage.
Do not work with subscript styles on urls.
In paging devices, these kinds of elements are unnecessary, due to the fact that the hyperlinks are visible and the subscript style will simply just leave the visual filled.
Give desirable space for clickable areas.
The bigger the clickable space the much more easily accessible the buttons become and because of this more convenient to use.
Deliver areas around web links
Gap coming from one tab to one other will build paging a lot more convenient and user-friendly , avoiding undesirable connection.
Establish the present page and bring the fundamental navigating links.
The paging purpose is to help with user navigation, so the instrument should really keep it very clear precisely where the user is, where he has been and where exactly he can proceed.
Provide helpful site navigation hyperlinks such as "Previous Page" along with "Next Page", always placing them at the beginning and end.
Bring handy shortcuts and supplementary help and advice
Links to the "first page" and "last page" are usually handy, consider them in the event that it is necessary!
Work with a wrapping <nav> element to determine it as a navigation part to screen readers and some other assistive technologies.
Additionally, as webpages likely have over one such navigation section, it's smart to provide a detailed aria-label for the <nav> to follow its goal. For example, assuming that the pagination part is employed to surf between a group of search results, an ideal label might be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Standard Bootstrap Pagination Responsive
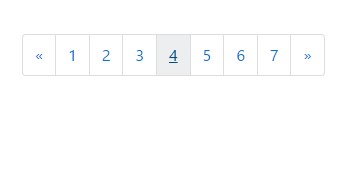
Assuming that you hold a online site with a lot of webpages, you may likely really want to add some type of pagination to every single web page.
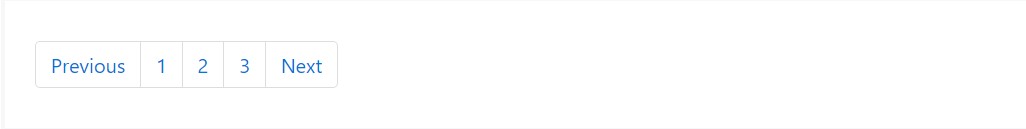
To develop a basic pagination, bring in the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 differences
Bootstrap 3 only needs the .pagination class.
Bootstrap 4, aside from the .pagination class, additionally requests the .page-item class to be put on every <li> element and .page-link to each <a> element.
Working with icons
Looking to take an icon or symbol in place of text message for certain pagination urls? Make sure to deliver proper screen reader help with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active form
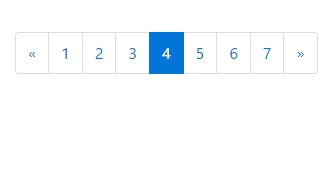
The active state displays precisely what the existing webpage is.
Add .active class to make sure that the user understands which webpage he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled State
A disabled link can not be moused click:
If a url for some reason is disabled, add .disabled class.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizing
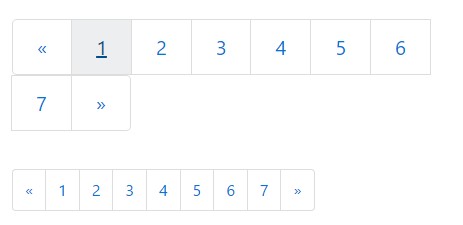
Paging blocks can also be sized to a larger or much smaller sizing.
Add .pagination-lg class to bigger blocks or .pagination-sm to smaller blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Improve the positioning of pagination components by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Check a number of online video information about Bootstrap Pagination
Connected topics:
Bootstrap pagination: authoritative information

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap