Bootstrap Row Panel
Introduction
Just what do responsive frameworks execute-- they provide us with a practical and working grid environment to put out the material, ensuring if we define it right and so it will function and show appropriately on any type of gadget no matter the dimensions of its display screen. And a lot like in the construction each framework featuring some of the most popular one in its most recent version-- the Bootstrap 4 framework-- feature simply just a few main features which set and combined correctly can assist you make almost any type of beautiful appeal to fit your design and sight.
In Bootstrap, typically, the grid structure gets built by three fundamental elements that you have very likely currently met around looking into the code of several web pages-- these are actually the .container and its own alternative .container-fluid, the .row element and a vast variety of column elements - all of them holding the .col- class prefix-- these are actually the containers where - when the style for a specific part of our webpages has readily been produced-- we can pour the true content right into.
If you're pretty new to this whole entire thing and in certain cases may question which was the proper method these 3 must be applied within your markup here is really a helpful method-- all you require to always remember is CRC-- this abbreviation comes to Container-- Row-- Column. And due to the fact that you'll briefly get used to viewing the columns as the innermost element it's not change possible you would definitely misjudgment what the very first and the last C means.
Several words about the grid system in Bootstrap 4:
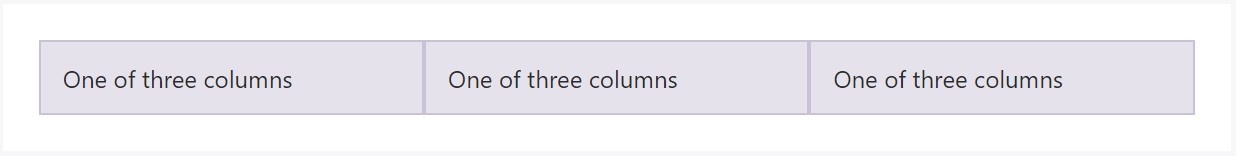
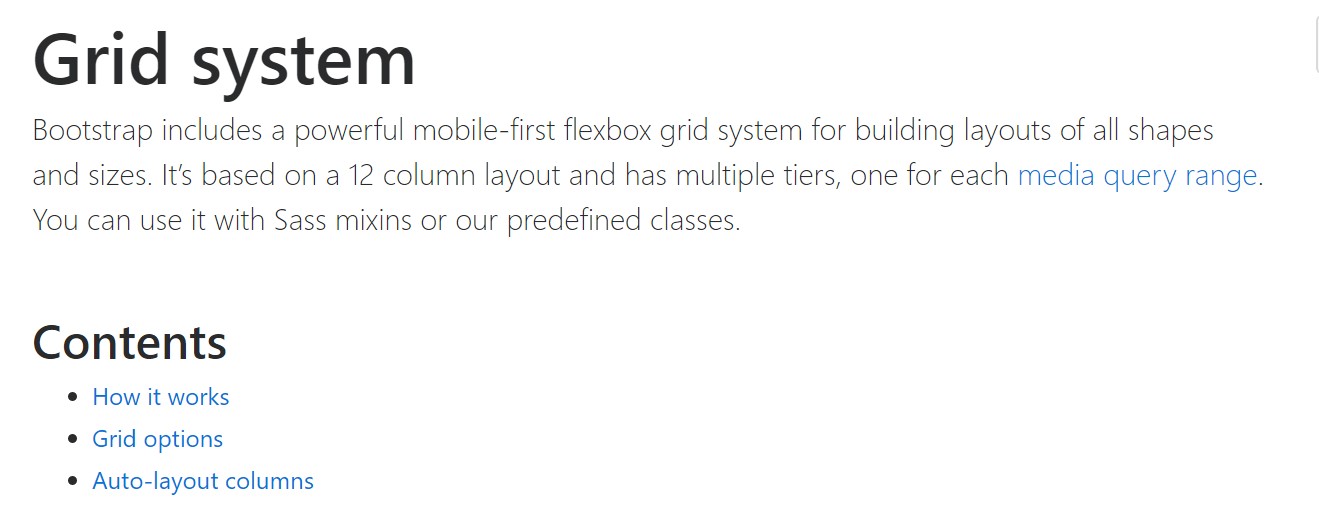
Bootstrap's grid mode works with a number of rows, columns, and containers to format as well as align web content. It's developed through flexbox and is completely responsive. Listed below is an illustration and an in-depth look at exactly how the grid comes together.

The above scenario produces three equal-width columns on little, normal, big, and also extra big devices employing our predefined grid classes. All those columns are centralized in the web page with the parent .container.
Here is actually the ways it performs:
- Containers present a methods to centralize your site's elements. Utilize .container for concentrated width or else .container-fluid for total width.
- Rows are horizontal groups of columns that provide your columns are really lined up properly. We utilize the negative margin method regarding .row to assure all your web content is lined up appropriately down the left side.
- Web content has to be positioned in columns, and just columns may possibly be immediate children of Bootstrap Row Panel.
- With the help of flexbox, grid columns free from a specified width is going to by default layout with identical widths. For example, four instances of
.col-sm will each instantly be 25% big for small breakpoints.
- Column classes indicate the amount of columns you wish to employ removed from the potential 12 per row. { In such manner, assuming that you need three equal-width columns, you can surely apply .col-sm-4.
- Column widths are specified in percents, in this way they are actually always fluid and also sized relative to their parent element.
- Columns possess horizontal padding to create the gutters between special columns, still, you have the ability to remove the margin from rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, medium, large size, and extra large size.
- Grid tiers are based on minimal widths, indicating they put on that one tier and all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large gadgets).
- You have the ability to apply predefined grid classes as well as Sass mixins for more semantic markup.
Recognize the limits as well as errors about flexbox, like the lack of ability to apply several HTML features such as flex containers.
Whilst the Containers grant us fixed in max width or dispersing from edge to edge straight space on screen with small handy paddings across and the columns provide the means to distributing the screen space horizontally-- once again with certain paddings around the concrete content providing it a space to breathe we're intending to aim our consideration to the Bootstrap Row component and all of the great methods we can surely employ it for designating, fixing and delivering its components applying the clear brand new to alpha 6 flexbox utilities which are truly some classes to incorporate to the .row feature. And considering that it is actually a responsive system we're speaking about every of the designing classes we're going to explore can be used to a certain variety of the screen widths along with the grid tiers infixes just like -sm-, -md- and so forth-- we'll see precisely how in the very next sample.
How you can make use of the Bootstrap Row Set:
Flexbox utilities can be utilized for developing the order of the components put in a .row - you can develop the show up horizontally set one after another as normal with the .flex-row class, change the method they appear inside the markup with .flex-row-reverse, pace them stacked over each other through the .flex-column class or even stack them backwards employing .flex-column-reverse
Right here is just how the grid tiers infixes get employed-- as an example to stack the .row's child components simply on large display screens and above use the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
With the flexbox utilities related to a .row some extremely handy justification may be achieved likewise-- you have the ability to as well adjust all the elements left with .justify-content-start or right employing .justify-content-end flexbox classes or you can certainly select to set what is simply within the row in the ideal middle of the container with the .justify-content-center class. An additional alternatives are distributing the free space evenly among the components or around them with the classes .justify-content between and .justify-content-around classes applied.
This counts also to the upright placement that in Bootstrap 4 flexbox utilities has been simply dealt with just as .align- element. Installing all of the elements adjusted to the top edge of their container element is handled by means of .align-items-start assigned to the .row having them, aligning them with the lowest part-- using .align-items-end, centering-- by using .align-items-center.
A different selections are adjusting the things by their base lines being lined up the class is .align-items-baseline - pretty effective for legibility reasons-- and extending all the elements in highness so they match the level of the container or in other terms-- get as tall like the highest one-- gets accomplished with the .align-items-stretch - very effective for cards with items differing in length of explanations for instance.
All the flexbox utilities mentioned so far maintain independent grid tiers infixes-- add them right prior to the last word of the equivalent classes-- like .align-items-sm-stretch, .justify-content-md-between and so on.
Final thoughts
Here is actually how this crucial yet at very first look not so customizable element-- the .row element happens to grant us fairly a few effective styling approaches with the new Bootstrap 4 system embracing the flexbox and dismissing the IE9 support. Everything's left for you presently is thinking about an attractive new manners using your brand new solutions.
Take a look at some on-line video information regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: formal documents

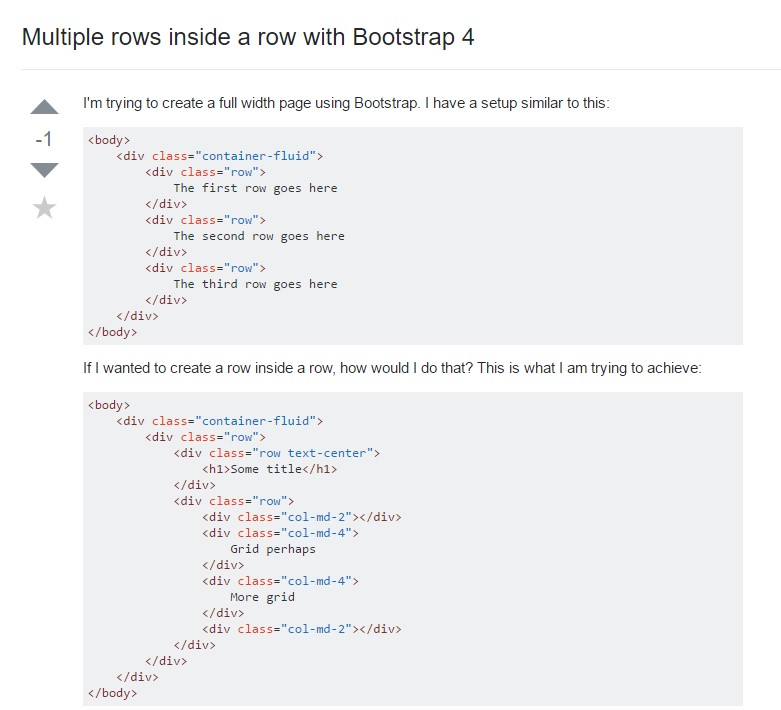
Multiple rows inside a row with Bootstrap 4

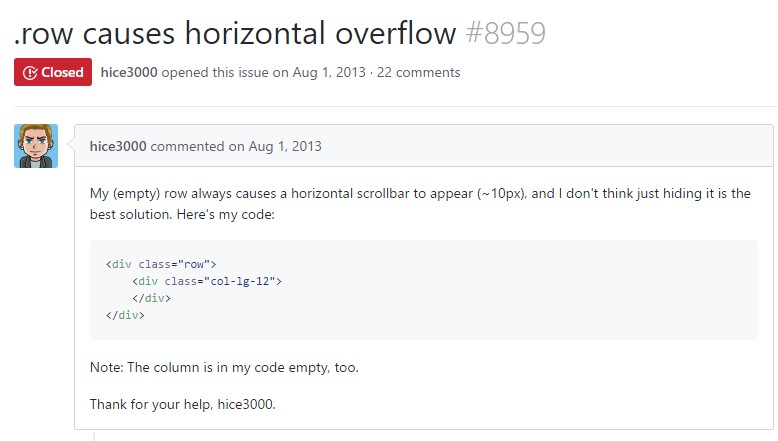
One more problem: .row causes horizontal overflow