Bootstrap Select Value
Intro
Bootstrap is the most well-known system for establishing completely responsive internet sites for the several handful of years currently and it gets increasingly impressive, simple to use and well thought with each and every brand-new edition trying to stay up to date with the web site design trends and web designer's needs. The brand-new Bootstrap 4 edition is actually quicker and simpler to apply in comparison to its predecessor that turned into the absolute ideal as soon as it concerns mobile friendly. It is though still simply just a fantastic thought set of designating rules and classes and not a magic wand capable of providing pretty much everything a web site creator might possibly visualise or a client might potentially need to have-- no framework could ever accomplish that.
That is simply reasons why in time several plugins get generated in order to fill the little distances fulfilling the goal of special look and behavior for this uncommon cases while the primary system just can't get the job done. This certainly is a great solution because generally we only incorporate the major framework files for finest appeal and features and the plugins arrive and get loaded by web browser only when wanted delivering the optimal web server load and speed for our pages.
Over here we're planning to have a peek at some of those plugins-- the Bootstrap Select Style. It provides a important extension to the default <select> component dealing with practically any way you might planning on utilizing it. It additionally includes a good documents, illustrations as well as a CDN hyperlink so installing and utilizing it is definitely a breeze.
Efficient ways to work with the Bootstrap Select CSS Plugin:
The web page you can gain it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it simply a bot you can easily discover the CDN hyperlinks in the event you decide not to self-host. When you have connected it within your web page you can conveniently get use of it appointing the class .selectpicker to a <select> component which offers the element a nice and smooth Bootstrap 4 appearace. The practical functionality is quite large and so we'll attempt covering several of the main components just like:
You are able to segregate the feasible alternatives inside of the dropdown menu to a several groups-- just wrap the <option> elements you need to have in a <optgroup> and designate an appropriate label= “ “ attribute that will show up like a title of the group;
A handful of possibilities could be marked additionally-- a thick shows up next to the ones you require inside the webpage-- assuming that you want this kind of activity simply just include the multiple property to the .selectpicker feature; To restrict the range of achievable selections also incorporate data-max-options = “ ~ number of selections ~ ” property together with multiple so when the visitor exceeds the permitted range of chosen alternatives a information prompt will appear on each and every brand-new choose effort.
An additional cool function is incorporating a helpful search box on the very top of the dropdown-- through this in cases of a truly vast list of selections the visitor can simply narrow the list down by simply just inputting a number of letters of the name of the needed one-- the selection immediately gets filtered. To obtain his usefulness you have to select the feature data-live-search=”true” to the .selectpicker. Or maybe you might really want to limit the search to a predefined selection of key words for each and every option-- to carry out that make sure you've in addition incorporated the data-tokens=”keyword1 keyword2 keyword3” attribute to each <option> component you ought to.
Final thoughts
These are certainly just a couple of basic examples to give you the complete feeling just how you can easily get the things handled-- usually, through just including a couple of words for custom attributes to the .selectpicker component and leaving the heavy lifting for the plugin itself. The good news is it's absolutely properly documented involving a detailed list of the most frequent usages and markup situations so it is actually truly easy and prompt in order to get around.
Inspect a couple of video clip training about Bootstrap Select Value plugin:
Linked topics:
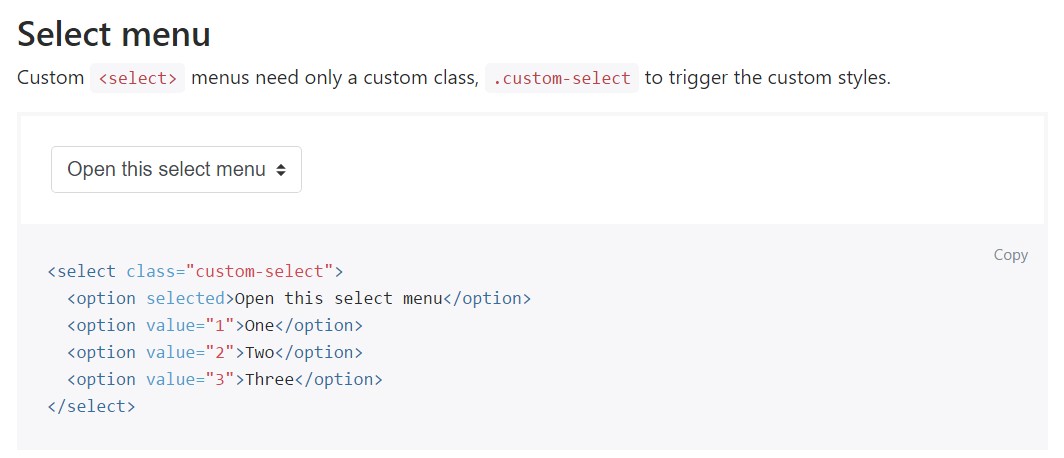
Example of the select menu

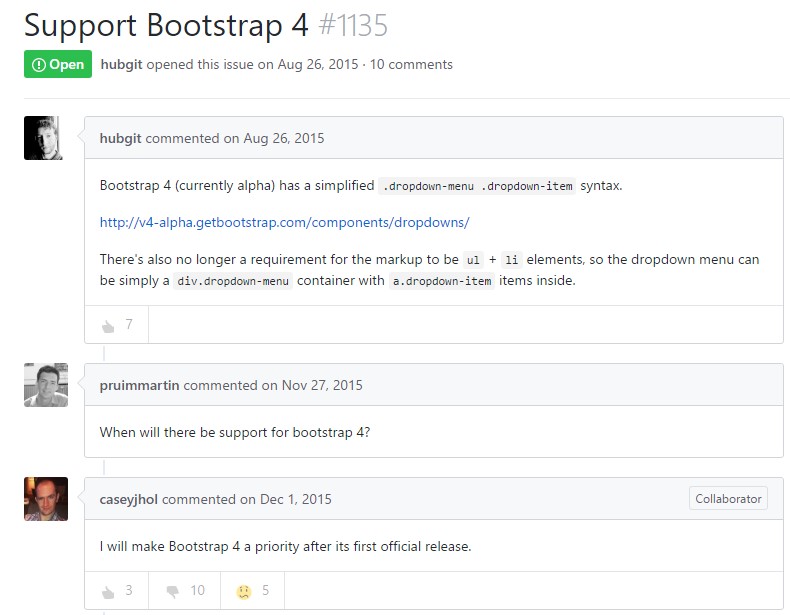
Select plugin difficulty

Standard application of the select plugin