Bootstrap Carousel Effect
Intro
Who does not appreciate slipping reputations along with amazing cool underlines and message explaining what they mean, far better carrying the information or why not really indeed preferable-- in addition having a handful of buttons around asking the website visitor to take some action at the very beginning of the webpage since all of these are typically localized in the starting point. This stuff has been certainly handled in the Bootstrap system with the integrateded carousel feature which is totally supported and pretty convenient to receive along with a clean and plain design.
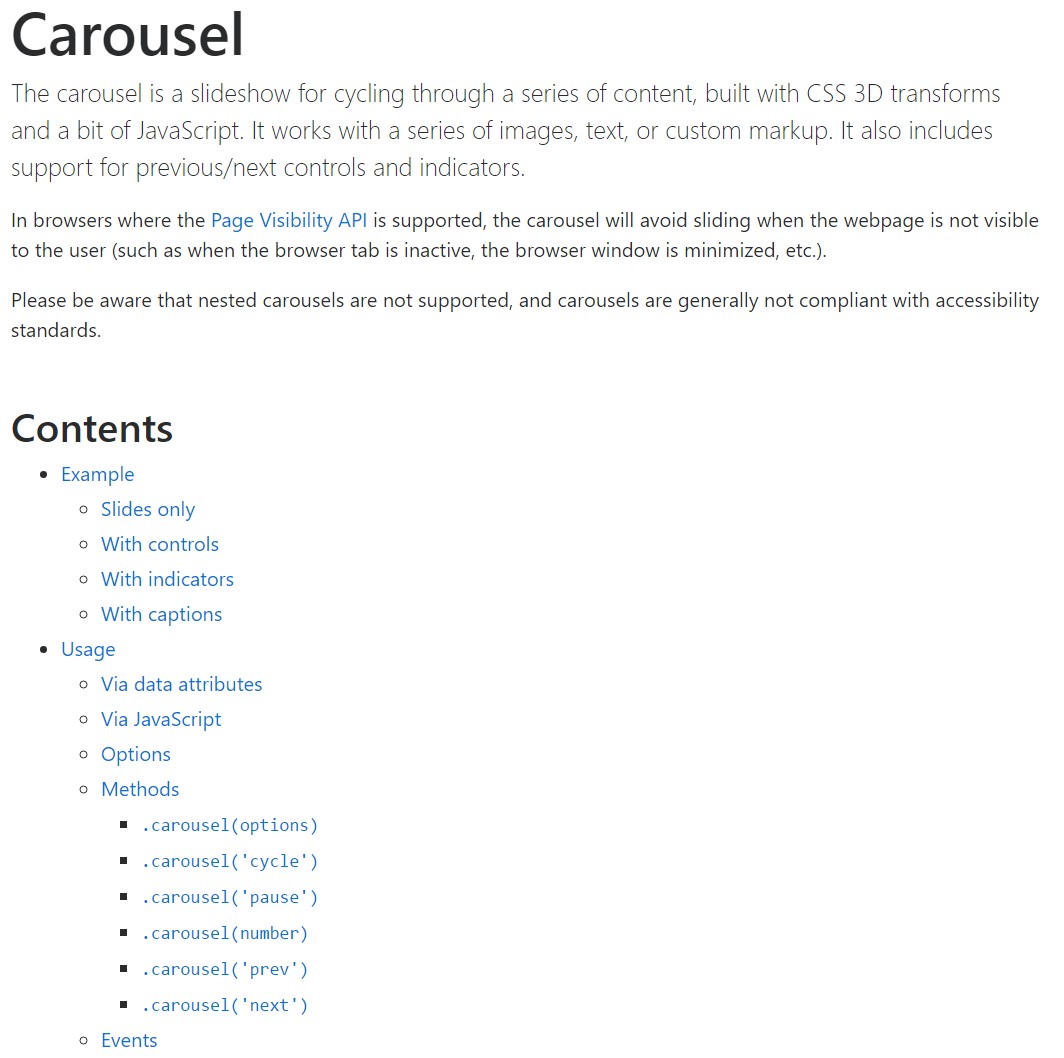
The Bootstrap Carousel Slide is a slide show for cycling into a series of information, established with CSS 3D transforms and a some JavaScript. It deals with a number of illustrations, text, or custom made markup. It additionally provides assistance for previous/next controls and signs.
Ways to work with the Bootstrap Carousel Mobile:
All you need is a wrapper component plus an ID to incorporate the entire carousel feature having the .carousel and in addition-- .slide classes (if the second one is omitted the images are going to just transform without having the cool sliding change) and a data-ride="carousel" property in the event that you need the slideshow to promptly start off at page load. There have to as well be some other component in it carrying the carousel-inner class to include the slides and finally-- wrap the images in to a .carousel-inner element.
For example
Carousels really don't systematically normalize slide proportions. As such, you may possibly need to apply extra utilities or custom-made looks to effectively size content. Even though carousels support previous/next commands and indicators, they're not clearly required. Include and customize considering that you see fit.
Be sure to set a unique id on the .carousel for alternative commands, specially if you are really using a number of carousels in a single webpage.
Single slides
Here is a Bootstrap Carousel Position with slides only . Note the existence of the .d-block and .img-fluid on carousel pics to avoid browser default picture placement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You can certainly also establish the time each and every slide gets presented on web page with bring in a data-interval=" ~ number in milliseconds ~" property to the major . carousel wrapper in the event you wish your pictures being really watched for a different amount of time than the predefined by default 5 secs (5000 milliseconds) time.
Slideshow with manipulations
The navigating around the slides gets completed by determining two web link features along with the class .carousel-control plus an extra .left and .right classes in order to pace them as needed. For goal of these should be applied the ID of the main slide carousel element itself together with a number of properties like role=" button" and data-slide="prev" or next.
This so far comes down to ensure the commands will get the job done the proper way but to also ensure that the visitor knows these are currently there and realises what they are doing. It also is a really good idea to insert a couple of <span> features inside them-- one particular along with the .icon-prev and one particular-- using .icon-next class as well as a .sr-only showing the screen readers which one is previous and which one-- following.
Now for the main aspect-- placing the concrete images that should go on within the slider. Each pic element should be wrapped within a .carousel-item which is a fresh class for Bootstrap 4 Framework-- the earlier version used to implement the .item class that wasn't a lot user-friendly-- we guess that is actually the reason currently it's removed and replaced .
Including in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Applying signs
You can easily also add in the indications to the carousel, alongside the controls, too
Within the major .carousel component you could as well have an ordered listing for the carousel hints along with the class of .carousel-indicators along with a few list materials every bringing the data-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~" properties on which the very first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
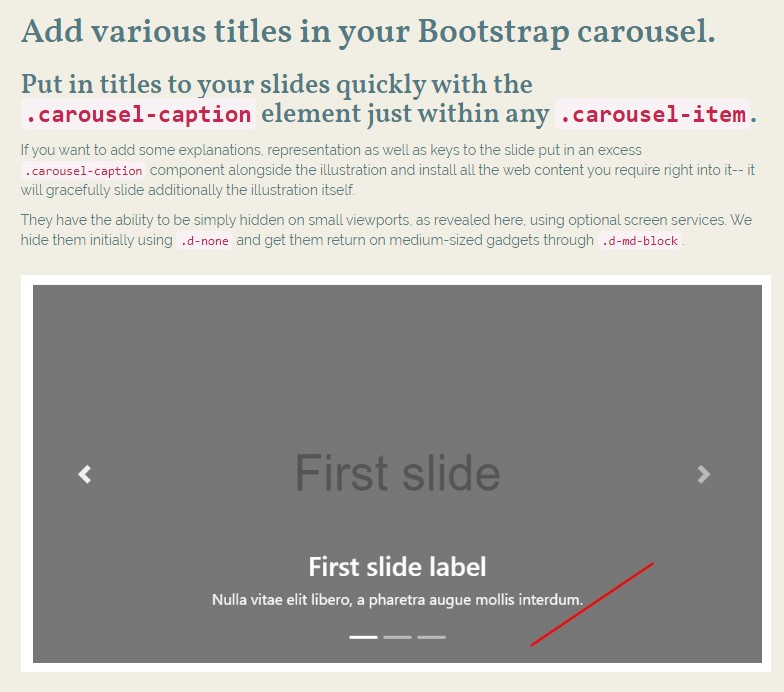
</div>Put in various titles as well.
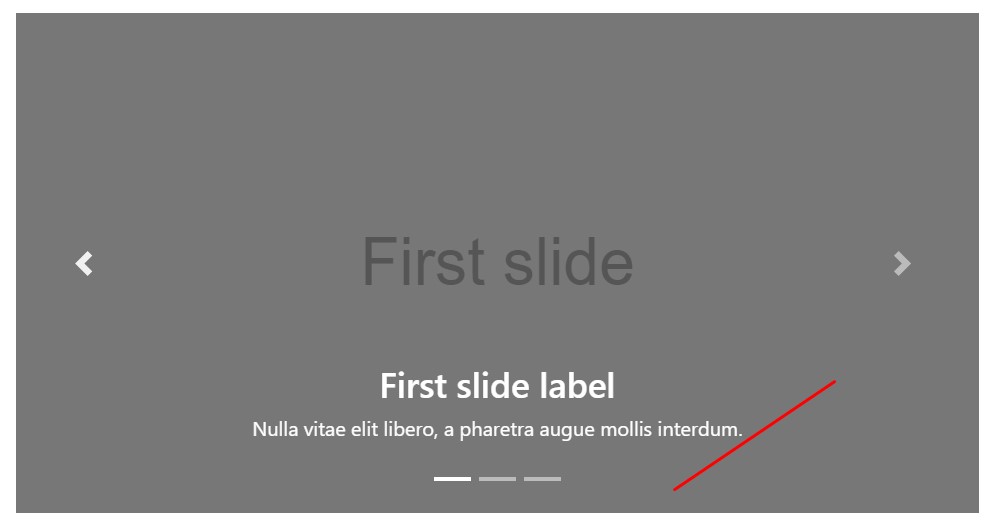
Bring in captions to your slides with ease through the .carousel-caption element in any .carousel-item.
To bring in some captions, description and buttons to the slide include an additional .carousel-caption element close to the pic and install all the web content you need to have directly in it-- it will gracefully slide coupled with the illustration in itself.
They can certainly be efficiently concealed on compact viewports, like revealed here, along with alternative display screen functions. We cover them at the beginning with .d-none and bring them return on medium-sized gadgets using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tips
A cute secret is whenever you want a web link or perhaps a switch on your web page to guide you to the slide carousel on the other hand as well a special slide inside it as being exposed at the time. You may truly do this simply by appointing onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );" property to it. Only ensure you have definitely kept in mind the slides numbering literally beginning with 0.
Usage
By using information attributes
Make use of data attributes in order to conveniently deal with the position of the slide carousel .data-slide recognizes the keywords prev or next, which in turn transforms the slide location about its existing position. Additionally, utilize data-slide-to to pass a raw slide index to the carousel data-slide-to="2", which in turn moves the slide location to a special index beginning with 0.
The data-ride="carousel" attribute is put to use to signify a carousel as animating launching at page load. It can not actually be utilized in combo with ( redundant and unnecessary ) particular JavaScript initialization of the exact same slide carousel.
By using JavaScript
Call slide carousel by hand by using:
$('.carousel').carousel()Possibilities
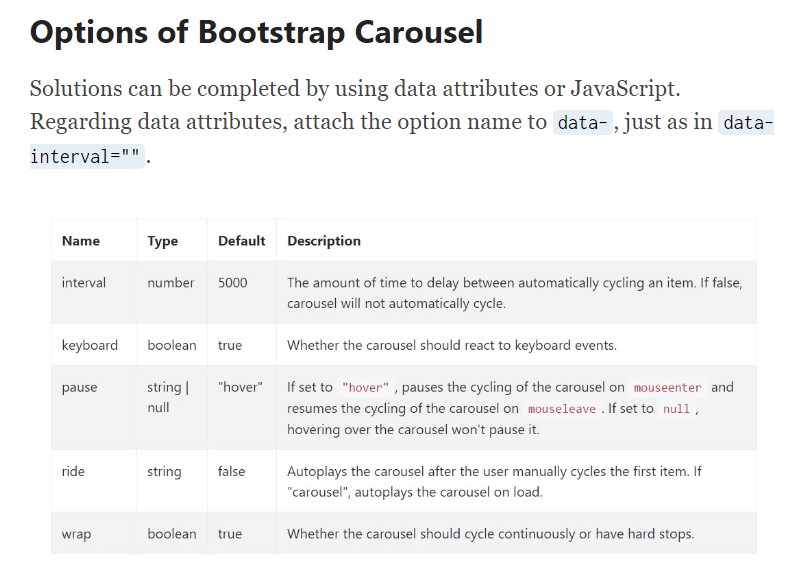
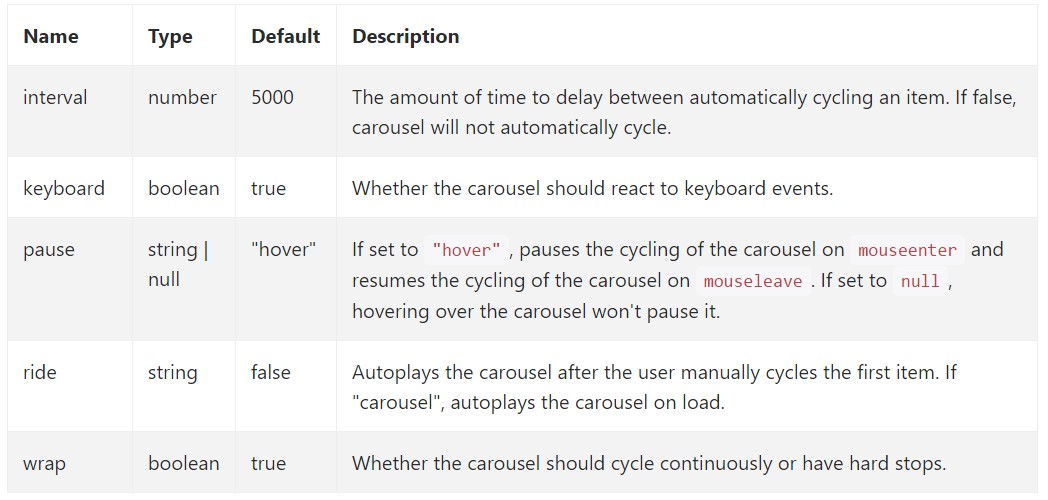
Selections can possibly be completed by means of data attributes or JavaScript. Regarding data attributes, append the option title to data-, just as in data-interval="".

Methods
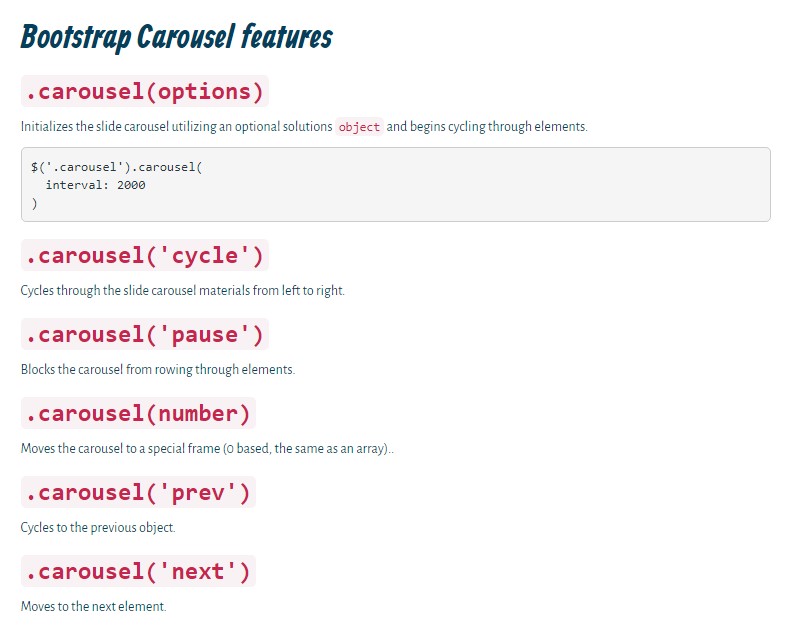
.carousel(options)
Initializes the slide carousel utilizing an alternative alternatives object and starts cycling through elements.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel things from left to right.
.carousel('pause')
Intercepts the slide carousel from cycling through items.
.carousel(number)
Cycles the slide carousel to a particular frame (0 based, like an array)..
.carousel('prev')
Cycles to the prior element.
.carousel('next')
Moves to the following element.
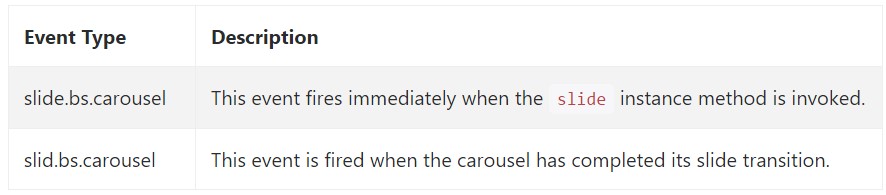
Events
Bootstrap's slide carousel class reveals two events for hooking into carousel useful functionality. Both activities have the following extra properties:
- direction: The direction in which the slide carousel is sliding (either "left" as well as "right").
- relatedTarget: The DOM feature that is being actually moved right into place just as the active item.
Each of the carousel activities are set off at the carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So primarily this is the technique the slide carousel component is designed in the Bootstrap 4 framework. It is certainly uncomplicated plus really quick . Nevertheless it is quite an attractive and useful technique of feature a numerous information in less area the slide carousel component should however be used carefully thinking of the clarity of { the text message and the website visitor's comfort.
Excessive pictures might be missed to be observed by scrolling down the page and when they slide too speedy it could end up being hard really noticing all of them or else read the text messages which might in time mislead as well as irritate the page viewers or else an significant request to action could be missed-- we absolutely don't want this specific to take place.
Take a look at a couple of youtube video guide relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel formal documentation

Bootstrap 4 Сarousel issue