Bootstrap Collapse Content
Overview
As you actually realize, Bootstrap promptly helps to make your website responsive, utilizing its components like a reference for setting, scale, and so on.
Learning this, in the event that we are to design a menu applying Bootstrap for front-end, we will have to comply with some of the standards and standards fixed by Bootstrap to get it quickly building the components of the webpage to leave responsive properly.
Amongst the most useful possibilities of operating this framework is the generation of menus shown on demand, basing on the acts of the users .
{ A fabulous option with utilizing menus on tiny displays is to join the options in a type of dropdown which only starts when ever it is switched on. That is , produce a button to trigger the menu as needed. It is definitely very simple to do this by using Bootstrap, the features is all ready.
Bootstrap Collapse Responsive plugin allows you to button content on your web pages having a couple of classes because of fascinating valuable JavaScript.
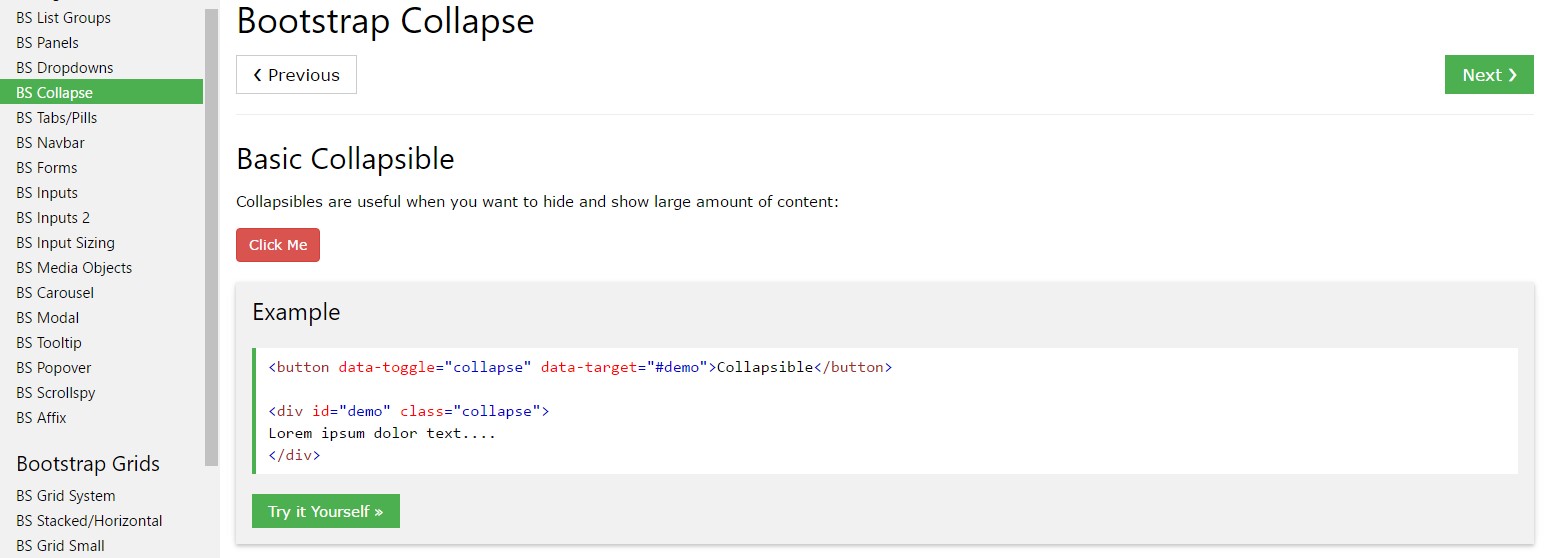
Exactly how to make use of the Bootstrap Collapse Group:
To generate the Bootstrap Collapse Toggle within small screens, just bring in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you have the ability to get the menu disappear on the smaller sized screens.
Inside the navbar-header, exactly below <a>, create an activation switch. The button is just the message "menu" still, it provides the navbar-toggle class. Additionally, a pair of other specifications set up their function through the collapse, as can be discovered here:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside of this feature will be delivered inside of the framework of the menu. By reducing the computer screen, it compacts the inside components and conceal, showing up only with clicking on the
<button class = "navbar-toggle"> button to expand the menu.
By doing this the menu will come into view but will certainly not do the job if clicked on. It's by cause of this features in Bootstrap is incorporated with JavaScript. The great information is that we do not actually have to create a JS code line at all, but also for every single thing to work we need to add in Bootstrap JavaScript.
At the bottom of the webpage, just before shutting down </body>, call the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
Click the buttons below to reveal and cover up another feature via class improvements:
- .collapse hides material
- .collapsing is utilized during changes
- .collapse.show displays web content
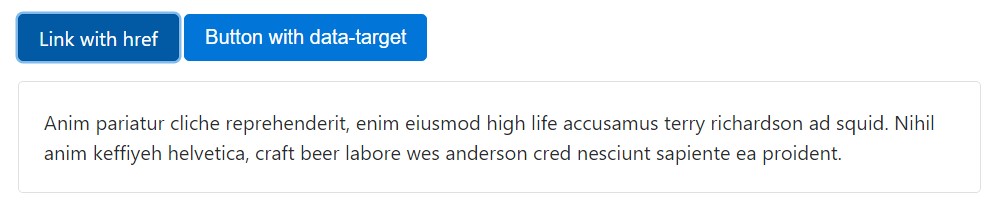
You can employ a link along with the href attribute, or a button having the data-target attribute. In both of these cases, the data-toggle="collapse" is needed.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion example
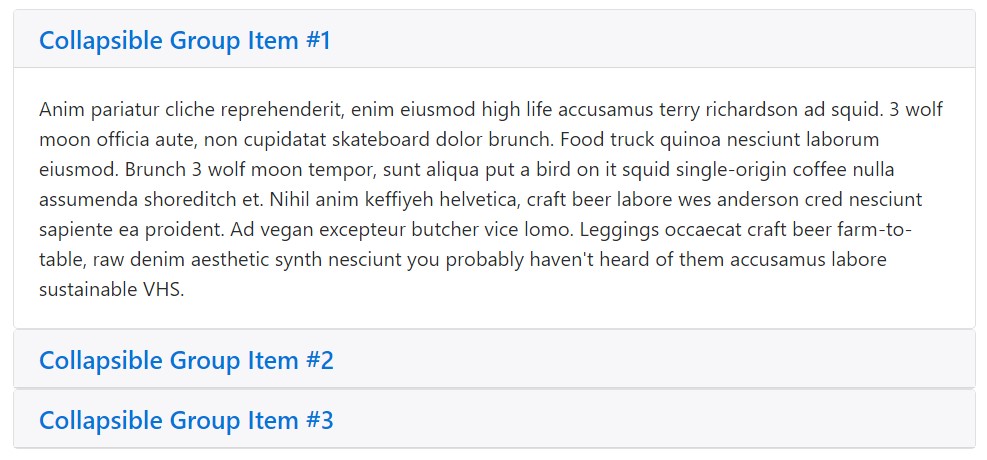
Increase the default collapse behaviour to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Make sure to add aria-expanded to the control component. This particular attribute clearly specifies the current form of the collapsible feature to screen readers plus the same assistive systems . In the case that the collapsible component is closed up by default, it should have a value of aria-expanded="false". In the event that you have certainly established the collapsible feature to be exposed through default using the show class, put aria-expanded="true" on the control as a substitute. The plugin is going to promptly toggle this attribute based on regardless if the collapsible component has been started or shut down.
And also, if your control component is targeting a single collapsible component-- such as the data-target attribute is pointing to an id selector-- you may include an added
aria-controls attribute into the control feature, providing the id of the collapsible element . Current screen readers and comparable assistive technologies work with this kind of attribute to provide users with more shortcuts to navigate straight to the collapsible element itself.
Handling
The collapse plugin utilizes a several classes to manage the intense lifting:
- .collapse cover up content
- .collapse.show displays content
- .collapsing is brought in the moment the transition starts , and extracted as soon as it finishes
These types of classes may be found in _transitions.scss.
By means of data attributes
Just incorporate data-toggle="collapse" plus a data-target to the element to quickly assign control of a collapsible feature. The data-target attribute admits a CSS selector to apply the collapse to. Ensure to include the class collapse to the collapsible feature. In case you 'd desire it to default open, incorporate the additional class show.
To provide accordion-like group management to a collapsible control, add in the data attribute data-parent="#selector". Refer to the demo to see this at work.
By means of JavaScript
Implement manually using:
$('.collapse').collapse()Possibilities
Features can easily be completed by using data attributes as well as JavaScript. For data attributes, append the feature title to data-, as in data-parent="".
Ways
.collapse(options)
Switches on your web content as a collapsible component. Accepts an optionally available opportunities object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible feature to presented as well as covered.
.collapse('show')
Shows a collapsible component.
.collapse('hide')
Covers a collapsible component.
Events
Bootstrap's collapse class displays a handful of events for hooking within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a useful and quick good result, without great programming work we will have a awesome end result.
Though, it is not actually just valuable for creating menus, but as well any other components for featuring or covering on-screen elements, depending on the decisions and interests of users.
In general these kinds of capabilities are at the same time handy for covering or displaying large amounts of info, facilitating even more dynamism to the site and also keeping the layout cleaner.
Look at a couple of youtube video short training relating to Bootstrap collapse
Related topics:
Bootstrap collapse authoritative documentation

Bootstrap collapse short training

Bootstrap collapse problem